平时大家提到的跨域问题存在的原因是:浏览器的同源策略限制。
简言之,跨域是因为浏览器为了安全问题产生的拦截,非浏览器环境就不存在跨域问题,
如直接从服务端nodeJS向另一个服务器发起请求,就不会出现跨域问题。
同源策略是浏览器的安全策略,不是HTTP协议的一部分。
什么是同源策略呢?
同源策略是浏览器的安全策略。是一种约定,是浏览器最核心最基本的安全功能。
如果没有同源策略,浏览器很容易收到XSS,CSRF攻击。
什么是同源呢?
同源指“协议+域名(主机)+端口”三者相同。任一不同,都属于非同源。即使不同域名对应同一IP地址也非同源。
如: localhost 和 127.0.0.1属于非同源。
注意:
跨域请求只支持以下协议:http, data, chrome, chrome-extension, https.
不支持:file协议
示例:
// script type="module"默认开启cors安全请求模式 /*****index.html 本地文 ****/ // index.html文件的位置 file:///Users/lyralee/Desktop/reactInit/index.html <script type="module" src="./index.js" /> 或者 <script type="module"> import xxx from './index.js'; </script> // 运行结果报错: ❌Access to script at 'file:///Users/lyralee/Desktop/reactInit/index.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
上面index.html和index.js其实协议之类都相同,但是因为开启了type="module",则请求头自动默认
Sec-Fetch-Mode: cors
而cors不支持file协议,所以报错。
如果没有type="module", 即<script src="index.js"></script>。系统默认请求头是:
Sec-Fetch-Mode: no-cors
所以普通script标签,不存在跨域问题。
同源策略作用是什么?
保证用户信息安全,防止恶意网站窃取数据。
对于前端开发来说,最主要的限制是:
1) 当非同源时,ajax跨域请求可以发送,但是拒绝接受响应。
但是通过document.cookie可以获取到cookie的值。(同主机的情况下)


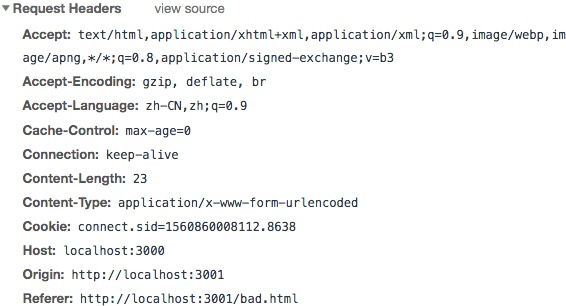
如果使用form表单请求,则不存在上面的问题。因为form表单提交不存在跨域问题。

2)无法读取非同源的DOM。
const iframe = document.querySelector('iframe');// src指向非同源
iframe.contentWindow.document;//无法读取DOM,也无法读取iframe.contentWindow
// 但是可以读取窗口的9个属性和四个方法
1)属性
window.window
window.self
window.top
window.parent
window.opener
window.location
window.length
window.closed
window.frames
2)方法
window.close();
window.blur();
window.focus();
window.postMessage();
3)无法读取非同源的Cookie,localStorage,indexedDB。
A,B页面不同源,那么在A页面读取不到B页面的存储信息;反之亦然