webpack.config.js
//解析路径
const path = require('path')
// html挂载到内存的插件
const HtmlWebpackPlugin = require("html-webpack-plugin")
////抽离css 将css以link的形式引入
const minicss = require('mini-css-extract-plugin')
//压缩css
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
//压缩js
const uglifyjs = require('uglifyjs-webpack-plugin');
module.exports = {
// devServer:{ //开启临时服务,让项目通过服务跑起来 需要安装webpack-dev-server -D
// port: 3000, //端口
// progress: true, //加载进度条
// contentBase:'./build'//静态服务文件夹
// },
//压缩css文件 这是之前的老版本 现在不行了
optimization: { //优化项 new TerserJSPlugin({}),
minimizer: [
// new uglifyjs({ //js压缩
// cache:true, //是否缓存
// parallel:true, //并发打包 一起压缩多个
// sourceMap:true
// }),
new OptimizeCSSAssetsPlugin({}) //css压缩
],
},
mode: "development", //默认有两种 production(生产模式表示上线,会对代码进行压缩) development(开发模式不会压缩)
entry: './src/index.js', //打包入口
output: {
// filename: 'bundle.[hash:8].js', //打包后的文件名 [hash:8]这个表示每次打包后可以加一个8位数的哈希值,表示每次打包后都是不同的文件
filename: 'bundle.js',
path: path.resolve(__dirname,'build'), //打包后的路径 是一个绝对路径 表示当前目录下的dist文件夹,会新建一个这样的dist文件夹
publicPath: 'http:www.project.com' //表示以sdn的方式引入,会给打包后的图片路径、css js文件,前面加上这个
},
plugins:[
new HtmlWebpackPlugin({ //我们希望每次打包完能有一个html文件用来访问,会在打包后的路径中出现这个文件
template: './src/index.html', //要打包的html文件
filename: 'index.html', //打包后的文件名
// minify:{
// removeAttributeQuotes: true, //打包后的html文件内容删除双引号
// collapseWhitespace: true,//折叠成一行
// }
}),
new minicss({ //打包后的css文件名
filename: 'css/main.css'
})
],
module:{ //模块
rules:[ //规则
{
test: /.html$/,
use: 'html-withimg-loader' //解析html里面的图片路径
},
{ //做一个限制 当图片小于多少k的时候可以用base64来转化,这样就避免了发送http请求 否则用
// file-loader来产生图片
test: /.(png|jpg|gif)$/,
use: {
loader:'url-loader',
options:{
limit: 200*1024,
outputPath:'/img/', //打包后的图片存放位置
publicPath: 'http:www.project.com' //表示给图片单独加这个地址,cdn可以提升网络性能速度
}
}
},
// { //解析js里面的图片路径 一般不用这个file-loader
// test: /.(png|jpg|gif)$/,
// use: 'file-loader'
// },
{
test:/.js$/,
use: {
loader:'babel-loader',
options:{ //用babel-loader把es6->es5
presets:[ //大插件的集合
'@babel/preset-env' //转换es6语法
],
plugins:[
'@babel/plugin-proposal-class-properties', //es7语法解析
'@babel/plugin-transform-runtime' //抽离公共代码
]
}
},
include:path.resolve(__dirname,'src'), //表示js打包的时候找这个文件夹
exclude: /node_modules/ //排除这个文件夹
},
{test: /.css/,
use:[
// { //loader默认从右向左执行
// loader: 'style-loader', //style-loader 负责将css插入到打包后html文件的head部分
// options:{
// insert: 'top', //css 希望自己在html种写的内嵌样式插入到别的css的顶部,因为它的优先级更高
// // insert: 'head'
// }
// },
minicss.loader, //抽离css文件打包成一个单独的css文件
'css-loader', //css-loader 负责解析css文件中的@import这种方式引入的文件
// 'less-loader' //把less文件转换成css文件
'postcss-loader', //打包后的css样式加上浏览器的前缀
]
}
]
}
}
index.js测试用例
//模块打包器 es6模块 commonjs
//file-loader 图片引入 返回一个新图片地址
import logo from './logo.png' //返回的结果是一个新的图片地址
console.log(logo)
let img = new Image()
img.src = logo
document.body.appendChild(img)
// let str = require('./a')
// console.log(str)
// require('./index.css') //引入css文件
// let fn = () => {
// console.log('执行')
// }
// fn()
// class A{
// a = 1
// }
// let a =new A()
// console.log(a.a)
a.js测试用例
require('@babel/polyfill') //includes 需要这个方法
console.log('hello')
class B{
b = 2
}
'aaa'.includes(a) //需要polyfill按需加载 模拟一个es5+的环境
打包后bundle.js文件
(function(modules) { // webpackBootstrap
// The module cache
var installedModules = {}; //定义一个缓存 如果这个模块加载完了就不用再加载了,可以直接取缓存里拿
// The require function
function __webpack_require__(moduleId) { //实现了require方法 因为require不能在浏览器里面运行 需要自己实现一个
//查看模块是否在缓存中
if(installedModules[moduleId]) {
return installedModules[moduleId].exports; //在缓存中直接返回
}
//不在缓存中就创建以一个模块
var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
module.l = true;
return module.exports;
}
__webpack_require__.m = modules;
__webpack_require__.c = installedModules;
__webpack_require__.d = function(exports, name, getter) {
if(!__webpack_require__.o(exports, name)) {
Object.defineProperty(exports, name, { enumerable: true, get: getter });
}
};
__webpack_require__.r = function(exports) {
if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
}
Object.defineProperty(exports, '__esModule', { value: true });
};
__webpack_require__.t = function(value, mode) {
if(mode & 1) value = __webpack_require__(value);
if(mode & 8) return value;
if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
var ns = Object.create(null);
__webpack_require__.r(ns);
Object.defineProperty(ns, 'default', { enumerable: true, value: value });
if(mode & 2 && typeof value != 'string') for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
return ns;
};
__webpack_require__.n = function(module) {
var getter = module && module.__esModule ?
function getDefault() { return module['default']; } :
function getModuleExports() { return module; };
__webpack_require__.d(getter, 'a', getter);
return getter;
};
__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
__webpack_require__.p = "";
return __webpack_require__(__webpack_require__.s = "./src/index.js"); //入口模块
})
({
"./src/a.js": //key:文件名
(function(module, exports) { //value 函数
eval("console.log('hello')
//# sourceURL=webpack:///./src/a.js?");
}),
"./src/index.js":
(function(module, exports, __webpack_require__) {
eval("//模块打包器 es6模块 commonjs
let str = __webpack_require__(/*! ./a */ "./src/a.js")
console.log(str)
//# sourceURL=webpack:///./src/index.js?");
})
});
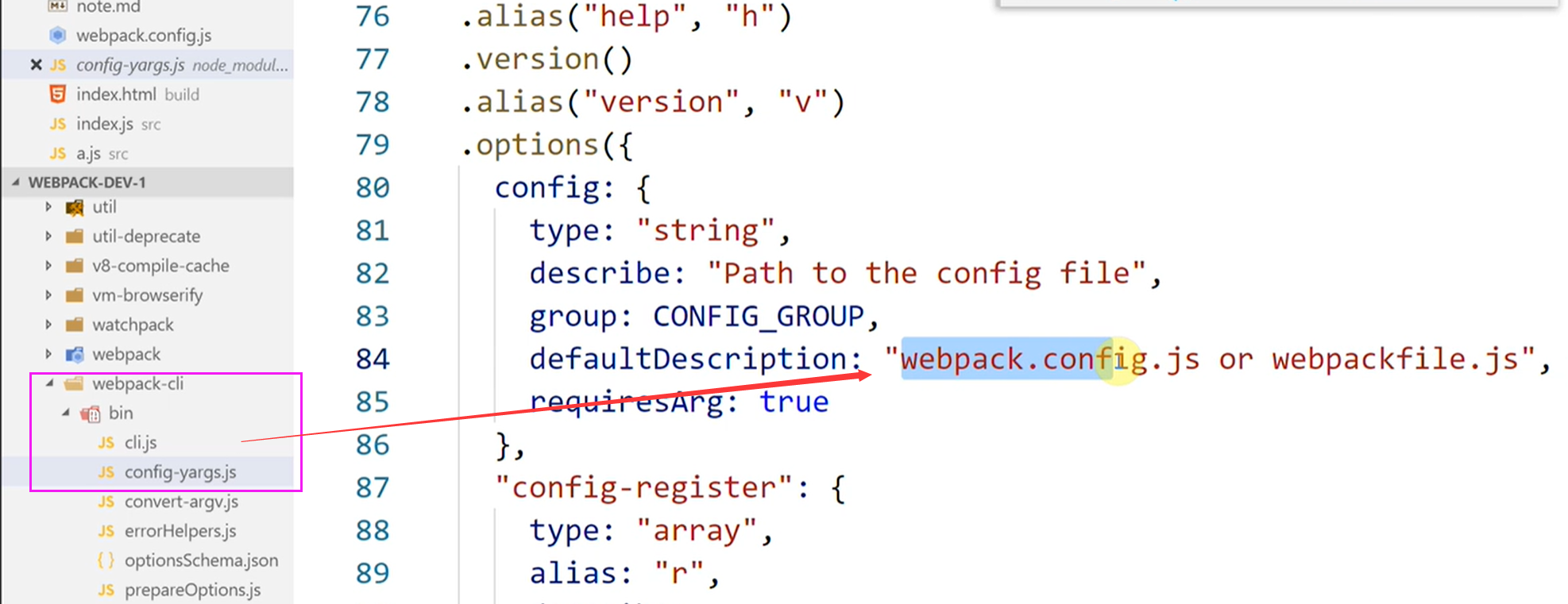
为什么要用webpack.config.js作为webpack的配置文件呢?因为在node_modules 下的webpack-cli 下的bin下的config中的config-yargs.js的这一句话 defaultDescription: "webpack.config.js or webpackfile.js",

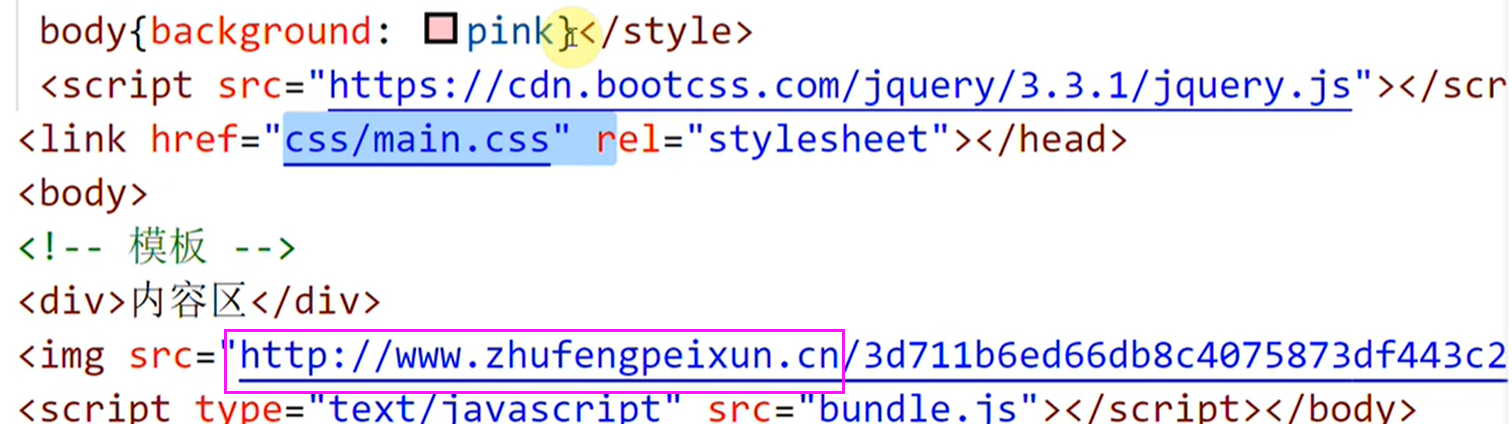
给图片加了publicPath: ''的效果

https://www.jianshu.com/p/bcd8da4a631d