store.js
import Vue from 'vue' import axios from 'axios' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state: { userData: JSON.parse(localStorage.getItem('userData')) || [], }, getters: { userData: state => state.userData, }, mutations: { // 操作函数,用commit触发 handleUserData(state, userData) { state.userData = userData localStorage.setItem('userData', JSON.stringify(userData)) }, }, actions: { // 可以用来提交异步函数,统一分发至state test(context) { return new Promise((resolve, reject) => { axios .post('接口') .then(res => { // 提交commit context.commit('handleUserData', res.data) resolve('成功') }) .catch(e => { console.log(e) reject('失败') }) }) }, }, }) export default store
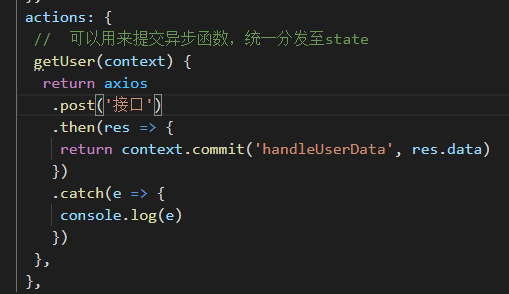
也可以这样写

在组件中使用:
this.$store.dispatch('test')