vue创建项目(npm安装→初始化项目)
第一步npm安装
首先:先从nodejs.org中下载nodejs
双击安装,在安装界面一直Next 等待node.js安装完成,在DOS命令窗口下对node进行一些配置之后就可以开始安装vue了
在DOS命令窗口全局安装vue-cli3.0脚手架工具 启动GUI创建项目向导
注意:使用安装和启动命令最好用命令提示符(cmd)窗口
# OR
3 yarn global add @vue/cli
使用localhost:8000 在浏览器进入可视化管理页面(vue ui 启动之后会自动进入浏览器打开vue项目管理页面)
注意:所有的操作都是在DOS命令窗口执行vue ui命令才能拿正常操作否则vue项目管理页面上会提示连接中断的错误
插件安装
左边的导航栏选择插件图标,进入插件页面,所展示的是现在已经安装的插件
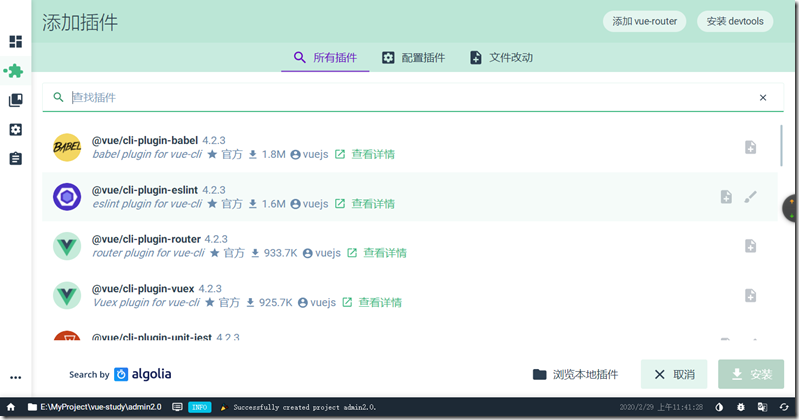
点击右上角的添加插件 进入所有插件页面
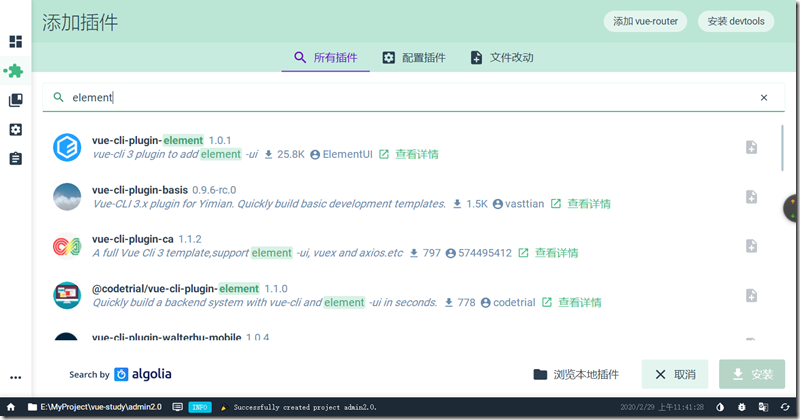
在搜索栏中输入自己所要安装的插件(以element为例)
显示为element插件时,安装时点击后面的加号
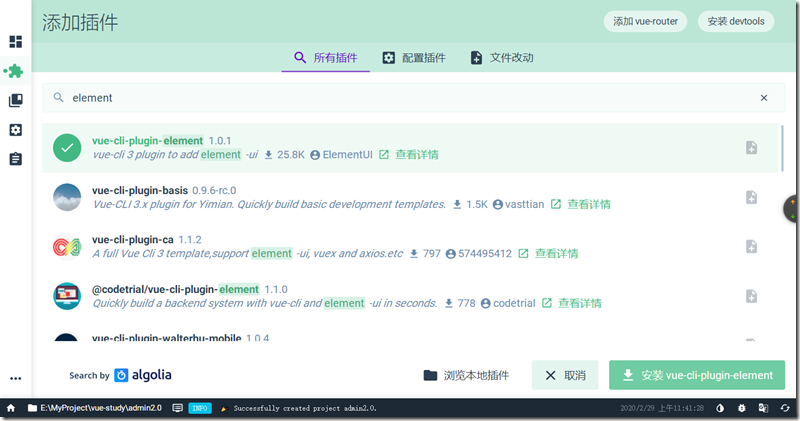
在整个页面下面看到"提示安装XXXXX"的按钮,点击即可安装插件
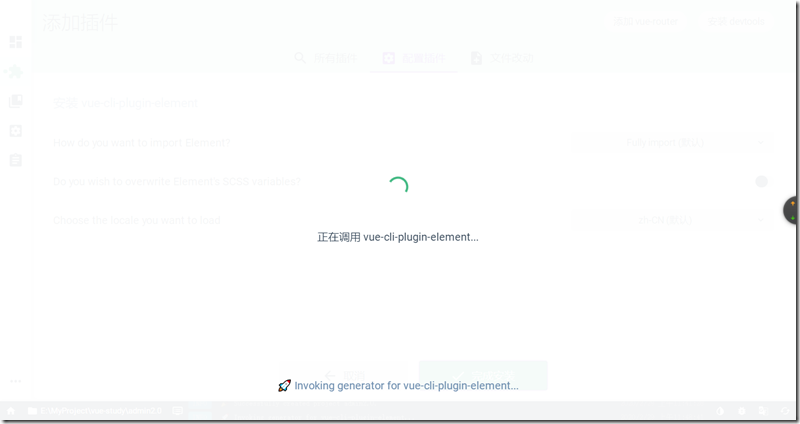
正在安装插件ing...
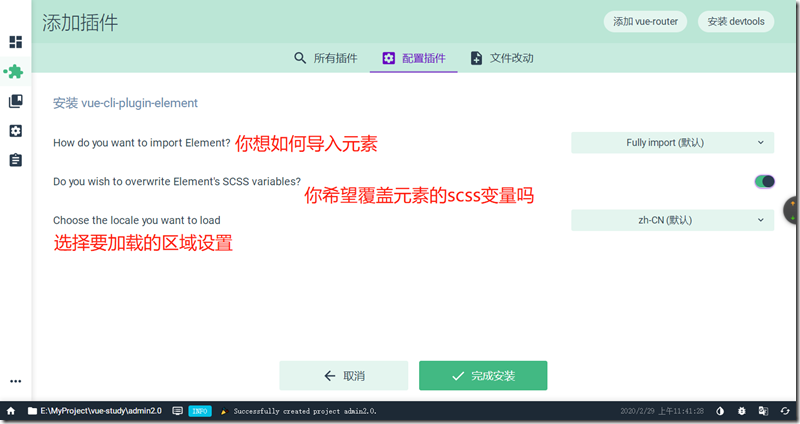
配置一些插件的选项等设置,进行调用
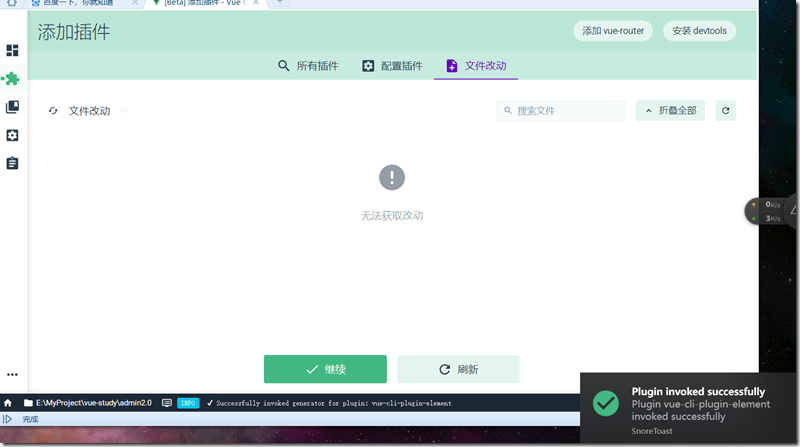
点击完成安装,调用之后才算插件正式安装成功
当右下角有弹出提示窗口,表示插件安装完毕
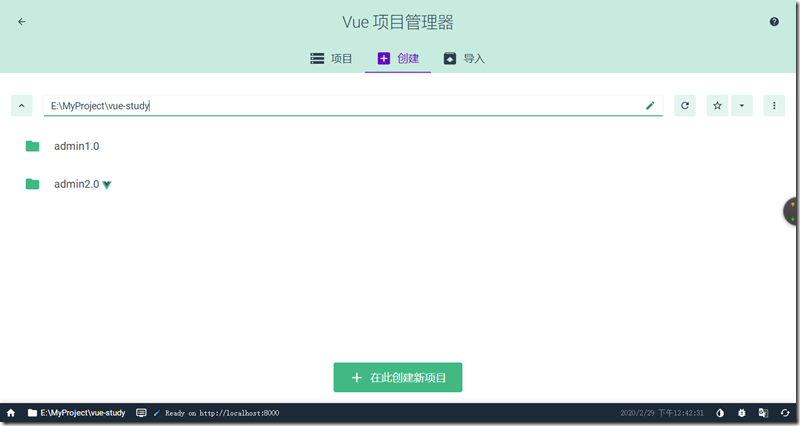
vue项目管理器会展示已经创建好的项目,新建项目时点击创建
创建新项目,设置项目名称和包管理器或者添加git管理地址
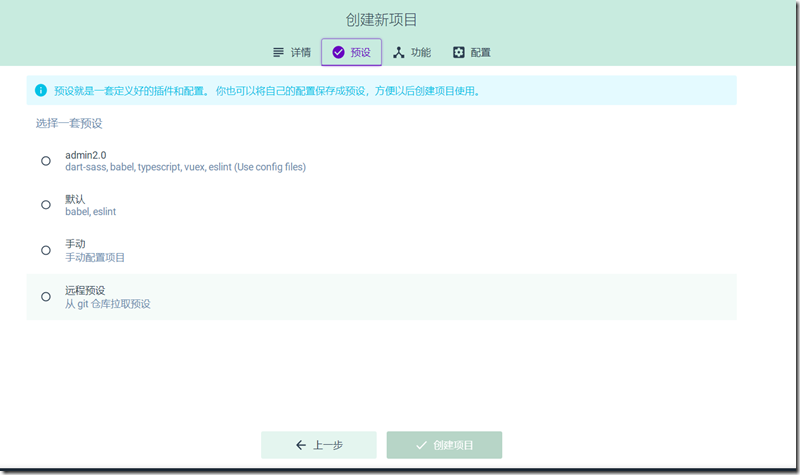
创建项目的预设可以使用以前项目的预设也可以重新定义
预设好之后点击创建项目 进行项目的创建
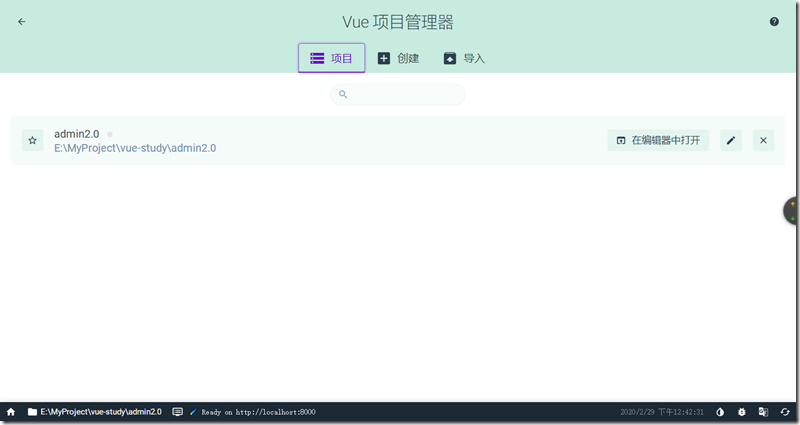
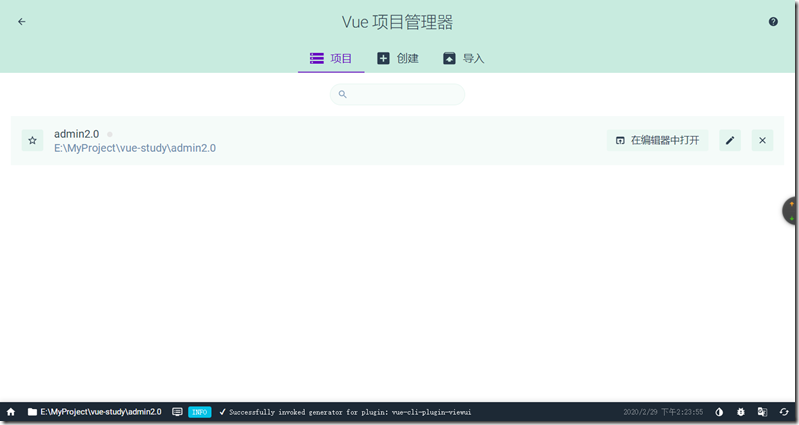
项目创建成功后会在vue项目管理页面看到我们所创造的项目
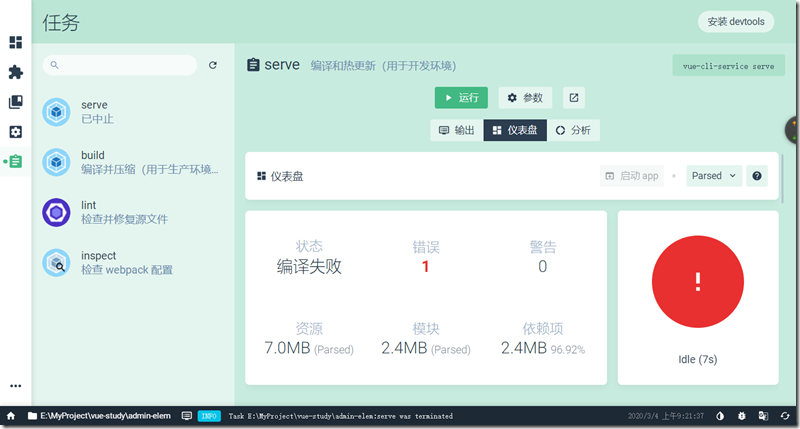
项目启动: 直接点击创建好的项目名进入到项目管理页面,点击左侧导航栏第四个按钮 任务按钮 ,点击 运行按钮 启动项目 在输出里看到运行状态和编译结果
直接点击在编辑器中打开即可对项目进行代码编写(以vscode为例,)
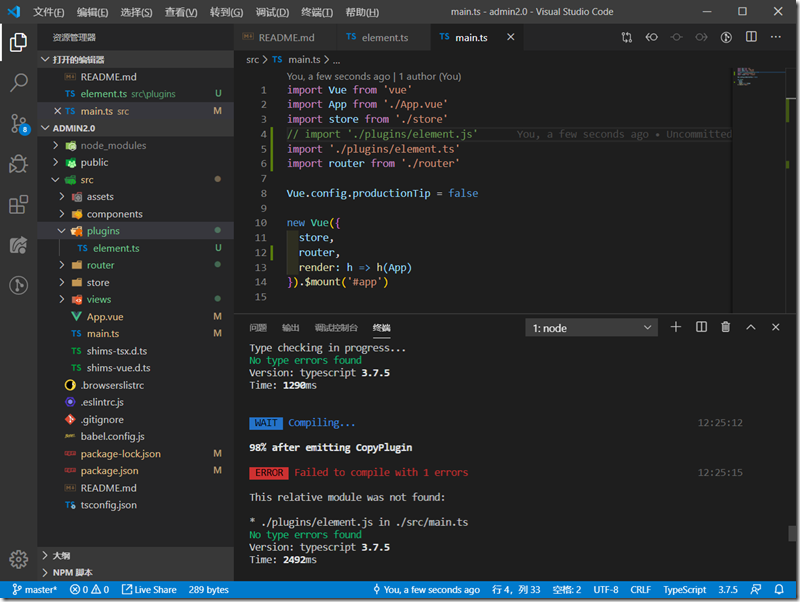
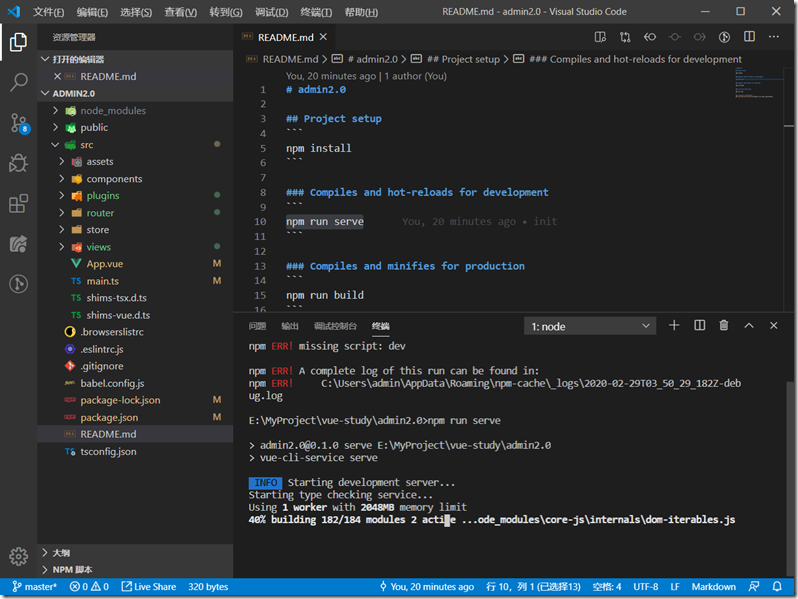
点开readme.md文件可以看到相关信息及启动项目方式,在终端,
新终端用"npm run server"命令启动项目

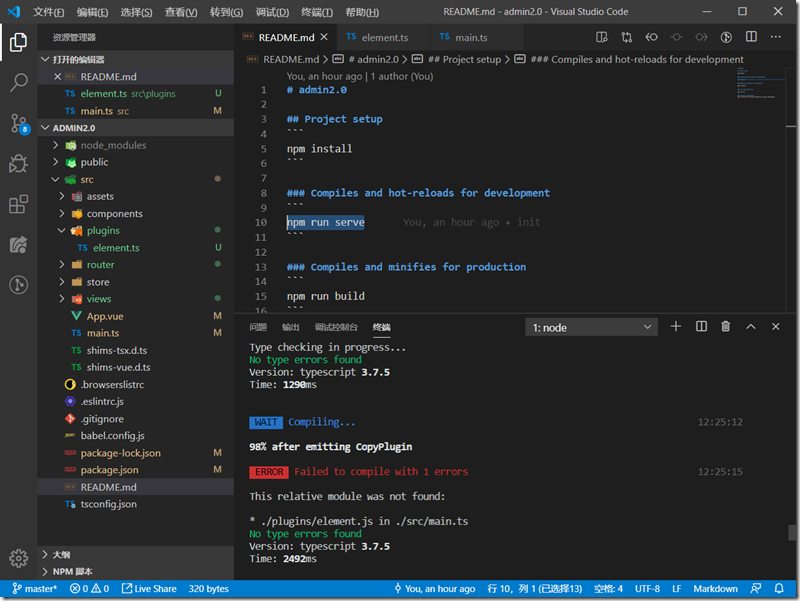
在启动项目时可能会报错,错误原因是main.js中导入的包的格式不同,
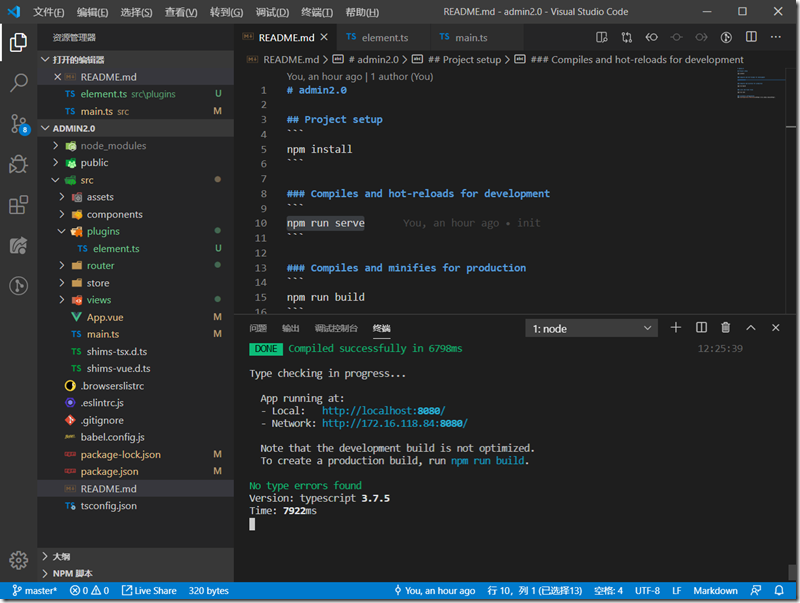
把格式改相同即可启动程序
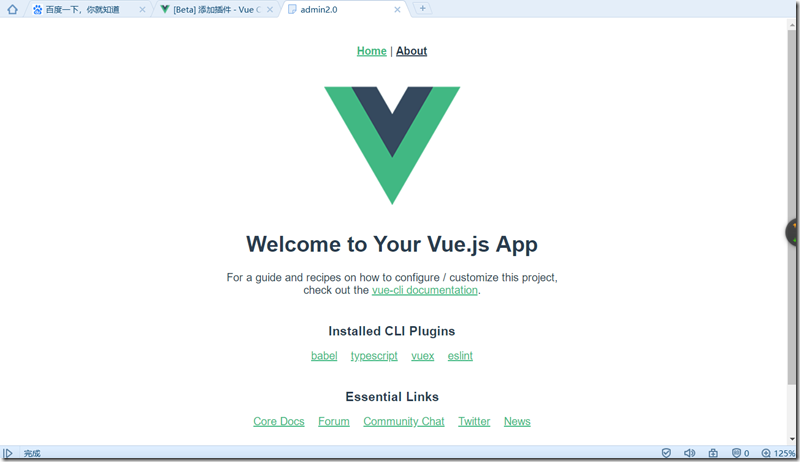
项目启动页面显示
补充:
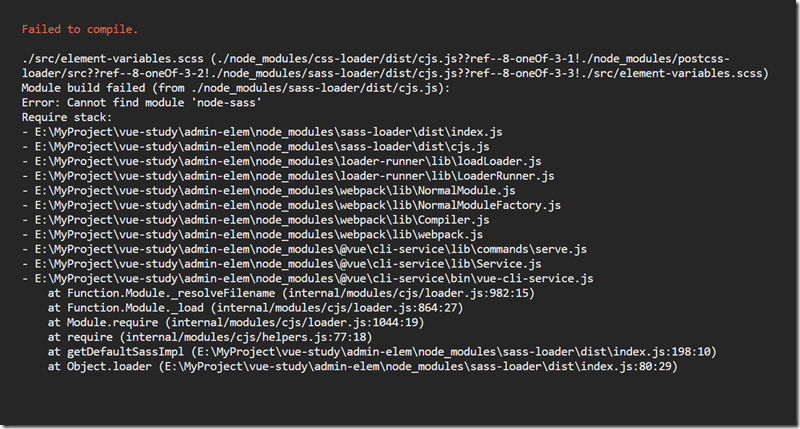
如果安装element-ui插件启动报错:
这个是因为node-sass没安装好,所以要重新安装
国内只能用淘宝的镜像
windows下运行命令:
归类: vue学习