1,from标签
from标签的功能是向服务器传输数据,实现用户交互的重要标签。
from标签的具体使用:
input标签使用示例:
<from action="" method="post"> <p>姓名:<input type="text" name="names"> </p> <p>用户名:<input type="text" name="username"> </p> <p>密码:<input type="password" name="pwd"> </p> <p>爱好:骑车<input type="checkbox" name="hobby1" checked="checked"> 游戏<input type="checkbox" name="hobby2"> 电影<input type="checkbox" name="hobby3"> </p> <p>男<input type="radio" name="sex">女<input type="radio" name="sex"></p>
第一句:action标签的意思就是表单提交到服务器的链接地址,method标签,表明表单的提交方式为post响应格式
第二句:指定一个姓名表格input标签,type表明该栏使用的格式为指定的“text”文本格式,name指定该栏传递的值为“username“
第五句:checkbox标签的意思是多选框。
最后一句:type类型为单选框,其后的name值为单选项值,指定为同样值。
多级菜单标签:
select标签操作
<select name="province" size="2" multiple=""> <optgroup label="china"> <option value="hebei">河北省</option> <option value="henan">河南省</option> <option value="shanxi" selected="selected">山西省</option> <option value="shandong">山东省</option> </optgroup> </select>
name指定菜单的值,size指定可以默认显示几行数值,mutiple:是否可以复选
optgroup是菜单中的分组,联合label标签指定分组名
option显示每级菜单的值,value指定传输值
selected标签在option标签中使用,显示此菜单项是否为多级菜单默认显示的值
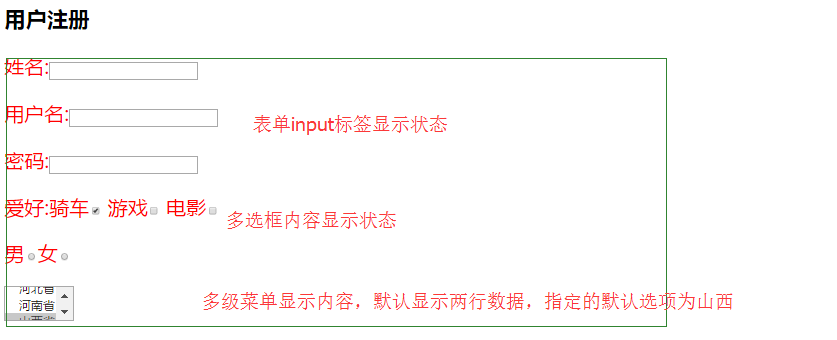
以下是网页示例:

提交表单按钮
<p><input type="submit" name="submit"> </p>
同样使用input标签,使用name指定值。
提交表单按钮在表单最后使用,提交表单以上内容。
css层叠样式表
css规则有两个主要部分构成:选择器,一条或多条声明
示例:
<style> p{color: red; font-size: 20px; } div{ color: green;} </style>
使用方式为:标签名加上大括号,在大括号内添加属性值 属性:值
css样式的四种引入方式
行内式:
<h1 style="color: red;font-size: 20px" >用户注册</h1>
行内式可以针对一行内容进行样式的设置,优点是可以针对性的进行显示一行样式,缺点是无法进行批量改变。
嵌入式:
嵌入式是在head网页头中输入样式,可以对便签进行批量操作
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{color: red; font-size: 20px; } div{ color: green;} </style> </head>
此段示例内容针对标签p进行样式改变。
链接式:
可以把css样式内容写入到文件中,然后导入到html文件中使用,链接式的优点是一个样式可以导入到多个网页文件中,批量使用
<link rel="stylesheet" href="csshtml.css">
导入式:(了解)
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>
导入式的缺点是网页在打开比较慢时,网页内容不会显示样式,直接显示网页内容原始样式,且导入式是最后才打开网页样式。