基于类的语言 :如 Java 或 C++,
基于原型的语言:JavaScript(在 ES2015/ES6 中引入了 class 关键字,但那只是语法糖,JavaScript 仍然是基于原型的)
JavaScript 的原型和原型链
1.什么是原型 ---------> .每个实例对象( object )都有一个私有属性(称之为 __proto__ )指向它的构造函数的原型对象(prototype )
function createMan() { } var obj= new Person(); console.log(obj.__proto__ === Person.prototype); // true
根据定义,null 没有原型,并作为这个原型链中的最后一个环节。
2.什么是原型链 ---------> 当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾。
JavaScript 原型里的hasOwnProperty()方法
我们用声明的方式创建一个对象
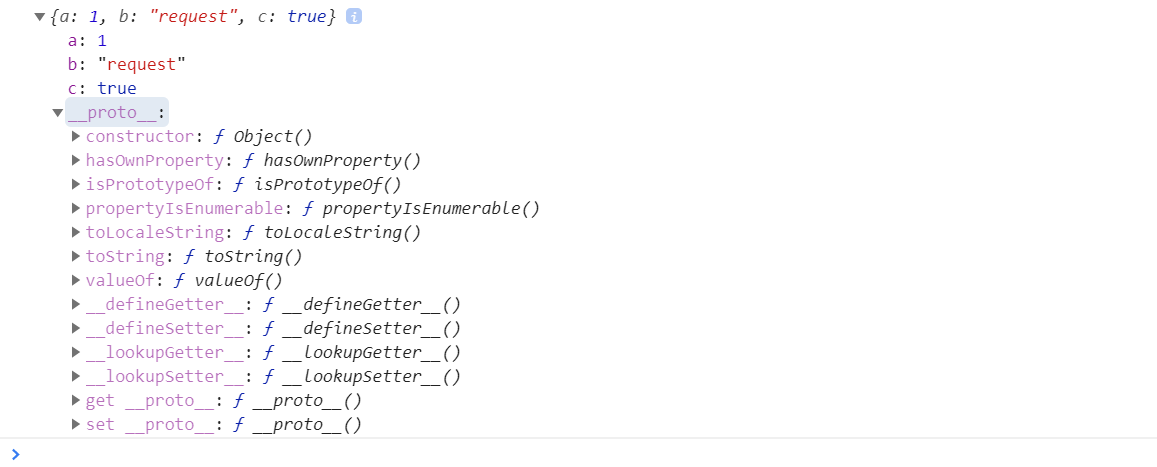
let obj = { a: 1, b: 'request', c: true, }
打印出如图

1.hasOwnProperty() 方法会返回一个布尔值,指示对象自身属性中是否具有指定的属性(也就是,是否有指定的键)
hasOwnProperty() 方法 是 JavaScript 中唯一一个处理属性并且不会遍历原型链的方法。
console.log(obj.hasOwnProperty('a'))//true
console.log(obj.hasOwnProperty('d'))//false
注意:检查属性是否为 undefined是不能够检查其是否存在的。该属性可能已存在,但其值恰好被设置成了 undefined。