今天的主题是Background-size,在开始介绍Backgrond-size之前,大家一起来回忆一下CSS2中Background中带有的一些属性:
background: [<background-color>][,<background-image>][,<background-repeat>][,<background-attachment>][,<background-position>]
background我们可以把其属性值串写在一起,同时也可以一个一个分写出来,下面简简单重温一下各属性的取值情况:
一、设置背景色:background-color
"><color>
background-color其主要用来设置元素的背景颜色,其默认值为transparent(不设置任何颜色情况下是透明色),<color>用来设置背景色彩,常用的颜色格式为:颜色名:如“red”;rgb色:如rgb(255, 0, 0)或rgb(100%, 0%, 0%);hls值hsl(0, 100%, 50%),二进制值 #FF0000。在支持CSS3的浏览器中还可以使用rgba值rgba(255,0,0,1)。
二、设置背景图片:background-image
background-image: none || <url>
background-image其主要用来设置元素的背景图片,默认值为none,<url>是指背景图片的地址,这个地址可以是相对地址,也可以是绝对地址。
三、设置背景图片重复:禾王background-repeat
background-repeat: repeat || repeat-x || repeat-y || no-repeat
background-repeat是用来设置background-image在元素中的铺放格式的,其默认为repeat,也就是背景图片沿元素的X轴和Y轴同时平铺,另外几个值分别表示repeat-x:背景图片仅沿X轴水平平铺,repeat-y背景图片仅沿Y轴平铺,no-repeat表示背景图片不做任何铺放格式设置。
四、设置背景图像是否固定或者随着页面的其余部分滚动:background-attachment
background-attachment: scroll || fixed
background-attachment主要是用来设置背景图像是否固定或者随着页面的其余部分滚动,,其默认值为scroll,表示背景图片会随滚动条一起滚动,而取值fixed时,背景图片固定不动。
五、设置背景图片的位置background-position
background-position: <percentage> || <length> || [left|center|right][,top|center|bottom]
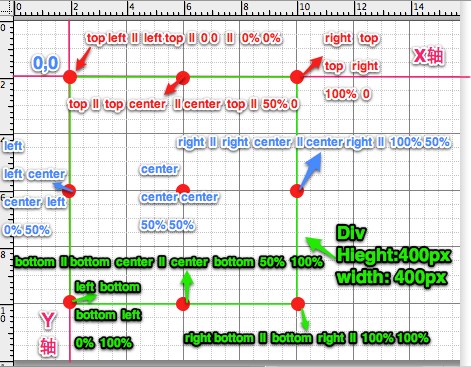
background-position主要是用为设置背景图片的位置,其默认值为(0,0)||(0%,0%)||(left top),可以进行具体的百分数或数值设置,也可以使用left,center,top,right,top,bottom配合设置,而其中以下几种表示相同定位方式:
"top left","left top"和"0% 0%","0,0"代表元素的左上角;
"top","top center","center top"和"50% 0"表示在元素顶边居中位置;
"right top","top right"和"100% 0"代元素的是元素的右上角位置;
"left","left center","center left"和"0% 50%"表示在元素左边中间位置;
"center","center center"和"50% 50%"表示在元素中间位置;
"right","right center","center,right"和"100% 50%"表示在元素右边中间位置;
"bottom left","left bottom"和"0% 100%"表示在元素的左下角;
"bottom","bottom center","center bottom"和"50% 100%"表示在元素的底下中间点位置;
"bottom right","right bottom"和“100% 100%”表示在元素右下角位置
大家可以仔细对照下图:

上面简单的介绍了一下background的几个常用属性值的使用方法,那现在开始就进入到今天的主题:background-size。我们一起来学习background-size的属性,别的先不说了,我们也先从其语法开始入手:
background-size: auto || <length> || <percentage> || cover || contain
取值说明:
1、auto:此值为默认值,保持背景图片的原始高度和宽度;
2、<length>此值设置具体的值,可以改变背景图片的大小;
3、<percentage>此值为百分值,可以是0%〜100%之间任何值,但此值只能应用在块元素上,所设置百分值将使用背景图片大小根据所在元素的宽度的百分比来计算。
4、cover:此值是将图片放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小,但这种方法会使用背景图片失真;
5、contain:此值刚好与cover相反,其主要是将背景图片缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小为止,这种方法同样会使用图片失真。
当background-size取值为<length>和<percentage>时可以设置两个值,也可以设置一个值,当只取一个值时,第二个值相当于auto,但这里的auto并不会使背景图片的高度保持自己原始高度,而会与第一个值相同。
兼容的浏览器

background-size和其他的一些CSS3属性一样,需要加上自己的别名,
/*Mozilla*/
-moz-background-size: auto || <length> || <percentage> || cover || contain
/*Webkit*/
-webkit-background-size: auto || <length> || <percentage> || cover || contain
/*Presto*/
-o-background-size: auto || <length> || <percentage> || cover || contain
/*W3c标准*/
background-size: auto || <length> || <percentage> || cover || contain
上面主要针对性介绍了background-size的理论知识,下面我们分别来看看其在各种值怕显示效果:
为了说明效效果,先给出一个DEMO结构和一张背景图:
HTML Code:
<div class="demo"></div>
先初步为其加上一些效果:
.demo {
background: url("../images/background-image.jpg") no-repeat;
200px;
height: 100px;
line-height: 100px;
border: 1px solid #ccc;
font-size: 14px;
text-align: center;
}
随便找张图片(50px*50px)来当作背景图片使用:

DEMO一、background-size:auto;
我来看第一个DEMO,在前面的DEMO上加上和个class名为"backgroundSizeAuto",在这个Demo上我们应用上前面所示的背景,并把background-size取值为auto,
.backgroundSizeAuto {
-moz-background-size: auto;
-webkit-background-size: auto;
-o-background-size: auto;
background-size: auto;
}
效果:

效果中明显得知,这张背景图完全没有作出任何变化,前面也说过,auto值就是使用背景图保持原样,不做任何参数修改,这个效果就相当于没加background-size效果一样。
Demo二、background-size:<length>:
在这个DEMO中,给background-size一个具体的值,比如说这里取值为150px 80px;如:
.backgroundLength {
-moz-background-size: 150px 80px;
-webkit-background-size: 150px 80px;
-o-background-size: 150px 80px;
background-size: 150px 80px;
}
效果:

从效果图中告诉我们,此时背景图片由当时的50px*50px变成了150px*80px,此时背景图片也变形失真了。上面是取值为两个值时,第一个值重新变成了背景图片的长度值,而第二个值也相应变成了背景图片的高度值;但我们如果职取一个值时,那么此时的值将同时定义给背景图片的宽和高,相当于background-size:150px auto.另一个其只能了两个值,决不会有第三个值出现,如果有第三个值出现,你就用错了,将无任何效果显示。
DEMO三、background-size:<percentage>:
现在将DEMO的值设置成百分数,我这里取了一个80% 50%:
.backgroundPer {
-moz-background-size:80% 50%;
-webkit-background-size:80% 50%;
-o-background-size:80% 50%;
background-size:80% 50%;
}
效果:

同样效果告诉我们,图片会改变大小,但这里有一点需要特别注意,图片大小不是按背景图片大小的百分数来计算,而是装截背景图的元素百分比计算,就拿我们这个DEMO来说,div.demo的大小是200px的宽100px的高,此时的背景图片大小将根据div.demo的宽和高的百分比计算,这样一来,背景图片的宽就是200px*80%等 于160px;而背景图片的高同样是100px*50%等于50px;如果有内边距的话还需要加上padding的值一起计算。另外当其只取一个值时,那么宽度和高度将相同,相当于background-size: 80% auto。
DEMO二和DEMO三分别是以固定值和百分比来改变background-image的尺寸,同进还可以两种取值一起使用,如:
.backgroundLengthPre {
-moz-background-size: 150px 80%;
-webkit-background-size: 150px 80%;
-o-background-size: 150px 80%;
background-size: 150px 80%;
}
效果:

DEMO四、background-size: cover;
.backgroundCover {
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
效果:

效果图再次证明前面所讲的,background-size取值为cover时,背景图片自己会放大到适合容器的尺寸,在这里我需提示的是,在IE中有一个滤镜是类似于cover的功能,
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’../images/background-image.jpg’, sizingMethod=’scale’);
-ms-filter: “progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’../images/background-image.jpg’, sizingMethod=’scale’)”;
如果使用滤镜的话,background-size:cover;只有在IE6中不支持了。
DEMO五、background-size:contain;
DEMO三中的cover是把背景图片放大到适合元素容器的尺寸,这时的contain刚好是跟cover相反,是把背景图片缩小到适合元素容器的尺寸,如:
.backgroundSizeContain {
30px;
height: 30px;
-moz-background-size: contain;
-webkit-background-size: contain;
-o-background-size: contain;
background-size: contain;
}
效果:

前面的DEMO中大家都知道,例子中使用的背景图片是50px*50px;而现在将元素改成了30px*30px;效果中可以看到背景图片此时的尺寸也相应的缩小适合了元素容器的尺寸。
从上面的几个DEMO效果可以看出,只有当background-size值为auto时,背景图片才不会变形失真,而其他值都会造成背景图片变形夫真,所以大家使用时需要仔细考虑好,以免给你的制作带来不良效果。
background-size的cover的使用可以让我们解决在不同分辨大小的浏览器下使用一张背景图片,他也常配合W3C CSS3 Media Queries Module一起使用,将达到你意想不到的效果,也就是所说的,一张背景图在,不同分辨大小的浏览器下显示满屏,具体如何使用,大家先看一段下面的代码:
/*这段代码是当不支持CSS3 Media Queries浏览器按background-size:cover模式显示背景图片*/
body {
background: #000 url(myBackground_1280x960.jpg) center center fixed no-repeat;
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
/*1024px X 768px */
@media only all and (max- 1024px) and (max-height: 768px) {
body {
-moz-background-size: 1024px 768px;
-webkit-background-size: 1024px 768px;
-o-background-size: 1024px 768px;
background-size: 1024px 768px;
}
}
/*640px X 480px*/
@media only all and (max- 640px) and (max-height: 480px) {
body {
-moz-background-size: 640px 480px;
-webkit-background-size: 640px 480px;
-o-background-size: 640px 480px;
background-size: 640px 480px;
}
}
上例中后面两段代码分别实现了1024*768和640*480两种分辨背景图片显示满屏,加上最最前面那段代码是当,浏览器不支持W3C CSS3 Media Queries Module时,背景图将按cover缩放形式显示。关于这方面更详细的应用大家可以到alistapart.com和Soak Blog查阅。
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: http://www.w3cplus.com/content/css3-background-size © w3cplus.com