兼容性 :
IE9+ : -ms-transform : IE9只支持2D转换
firefox , chrom , opera : 支持3D转换
写法 :
div {
-moz-transform : rotate(10deg);
transform : rotate(10deg);
-ms-transform : rotate(10deg);
}
p.s : transform中多个属性可以同时使用,如:

rotate属性 : 平面旋转多少角度
1、使用方法 : transform : rotate(10deg);
demo :

skew属性 :倾斜多少角度
1、使用方法 : transform : skew(10deg);
2、demo :
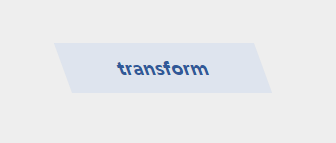
html : <div class="transform transform2">transform</div>
css :-webkit-transform : skew(20deg)
结果 :

scale属性 :放大多少倍(括号里面填写的是倍数)
1、使用方法 : transform : scale(11.5);
2、demo :
html : <div class="transform transform2">transform</div>
css :-webkit-transform : scale(1.5)
结果 :

matrix属性 :矩阵方式进行变换
1、使用方法 : transform :matrix(2,0,0,2,0,0);
2、demo :
html : <div class="transform transform2">transform</div>
css :-webkit-transform :matrix(2,0,0,2,0,0); matrix( a , b, c, d , e, f)
兼容性 :
firefox下e, f除了0值之外必须只用长度单位值(“px”,“em”等)或者使用百分数
webkit和opera下tx, ty的值不加单位或者百分数,他们就是一个数值,默认单位是px;
结果 :

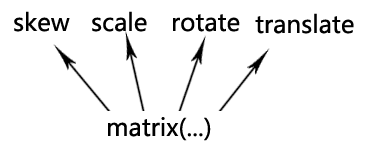
transfrom属性里面的skew、rotate、scale 等属性跟matrix的关系是 :

也就是说,倾斜,缩放,旋转,位移都是基于matrix来实现的
下面举个例子 :
e.g :-webkit-transform : scale(1.5); //放大1.5倍
对应的矩阵为 -webkit-transform : martix( 1.5 , 0 , 0 , 1.5 , 0 , 0 )
下面介绍矩阵的原理 :
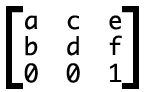
1、martix的六个参数分别对应一下的abcdef

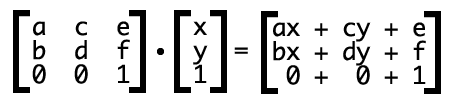
2、矩阵相乘,计算每一个点的坐标,假设每一个点的坐标是 : x, y,两个矩阵相乘得到后面的结果。后面的结果就是对应着这个点A(x,y)经过变换后的位置( ax + cy+ e , bx + dy + f , 1 ) //最后的1是代表z轴都是1,代表在2D上进行转换

回到前面的缩放1.5陪的例子,就是将每一个点的x,y扩大1.5倍
x : ax + cy + e = 1.5x 意思就是 c , e 为0
y : bx + dy + f = 1.5y 意思就是 b , f 为0
平移,倾斜都是来自这个原理,所以如果一个matrix与其他属性一起用可能达不到你想要的效果
相关博客来源 :
http://blog.csdn.net/henren555/article/details/9699449
http://www.useragentman.com/blog/2011/01/07/css3-matrix-transform-for-the-mathematically-challenged/