nvm、npm和nodejs的关系:https://www.cnblogs.com/qqpw/p/6597295.html
JS的模块加载方案及ES6的import和export用法:https://www.cnblogs.com/dupd/p/5951311.html
export和module.exports的区别:
https://www.jianshu.com/p/e452203d56c4
介绍混合应用开发的好文:
1、《2017混合应用开发现状》:https://refined-x.com/2017/06/23/2017%E6%B7%B7%E5%90%88%E5%BA%94%E7%94%A8%E5%BC%80%E5%8F%91%E7%8E%B0%E7%8A%B6/
关于使用ES6语法
React、ReactNative中的es5和es6中的写法对照:
https://www.cnblogs.com/kuailingmin/p/5476884.html
一个使用this时的知识点:
如果你在一个方法体定义中定义另一个方法体,嵌套在内测的方法体想使用外侧方法体的this时,需要在外侧方法体重先将this定义成别的名字的变量。
例子:
methodA=()=>{
bla bla bla...
let that = this;
someClass.methodB(){
that.setState({
bla bla bla...
});
}
}
关于ES6写法的坑NO.1:
问题:我在使用ES6语法编写一个自定义class的内置自定义方法时,大部分这么写是OK的:
methodName(){
bla bla bla...
}
直到我有一次在方法体代码中使用了this.setState时,编译开始死活报错,提示this.setState is undefined。
反复检查程序逻辑没问题,国内狗度搜索结果让人极度失望。想在网上查React Native的问题,必须得上神器。
解决办法:使用谷歌搜索,在stackoverflow上一位国外大神推荐在使用ES6时这样定义方法:
methodName=()=>{
this.setState{
bla bla bla...
}
}
试了真的就tm可以了。。。
而且,在我后续调试程序的过程中发现,凡是你打算在方法体中使用this关键字的,最好都用上面的定义方式,否则经常
会出现this或this.XXX取不到值的怪现象。真的是防不胜防啊!保险起见,所有方法都这么定义才最好。只有构造方法constructor()
不可以这么定义,会报错:Class may not have a non-static field named 'constructor'。可见,这种定义方式的使用范围
是当你定义一个non static field时才适用。
当你定义一个static field时可以这样:
例如下面的例子是定义一个工具类,注意static的属性只能定义在class定义体之外,也就是大括号之外:
export default class Util extends Component{
// 屏幕尺寸
static windowSize = {
Dimensions.get("window").width,
height: Dimensions.get("window").height
};
// 基于fetch的get方法,只负责下载数据,下载后的处理操作在回调方法中实现
static getRequest(url,successCallback,failCallback){
fetch(url)
.then((response) => {return response.json();})
.then((responseData) => successCallback(responseData))
.catch((error) => failCallback(error));
};
// loading效果
// loading: <ActivityIndicator style={{marginTop:200}}/>
};
// loading效果
Util.loading = <ActivityIndicator style={{marginTop:200}}/>;
大神回答帖地址:https://stackoverflow.com/questions/39210971/this-setstate-is-undefined
ReactNative中的Navigator组件已经过时,该如何继续使用?
转自:https://blog.csdn.net/gl_mine_csdn/article/details/73740868
当要引入Navigator的使用通常的做法是:
import {Navigator} from "react-native"
当我们进行执行react native 程序的时候 告知我们 该组件已经不存在 :
- 'Navigator is deprecated and has been removed from this package. It can now be installed ' +
- 'and imported from `react-native-deprecated-custom-components` instead of `react-native`. ' +
- 'Learn about alternative navigation solutions at http://facebook.github.io/react-native/docs/navigation.html'
此时我们将要做的便是通过引用:
react-native-deprecated-custom-components 来导入 Navigator 组件
步骤如下:
1、打开程序的根目录(也就是和 Package.json 同级的目录)
2、使用cmd 命令工具 或者 Git Bash Here (前提是安装过GIT工具)
输入命令: npm install react-native-deprecated-custom-components --save
(下载并保存,此时package.json 文件 中 便会增加一条对该库的引用代表成功)
3、在使用Navigator的地方引用便可使用。
引用方式:import {Navigator} from "react-native-deprecated-custom-components"
注意:在引用时 一定在导入 Navigator的时候加上 {} 要不然会报错。
同时:当我在使用 npm install react-native-deprecated-custom-components --save 时报错
解决方法:
使用命令: npm i react-native-deprecated-custom-components --save
如果此方法还不能解决。
解决方法:
使用yarn命令(前提是自己有yarn的配置环境)
使用命令:yarn add react-native-deprecated-custom-components --save
最终解决Navigator的下载。
亲测:在mac上使用npm命令安装react-native-deprecated-custom-components包以后不行,使用yarn命令以后可以。
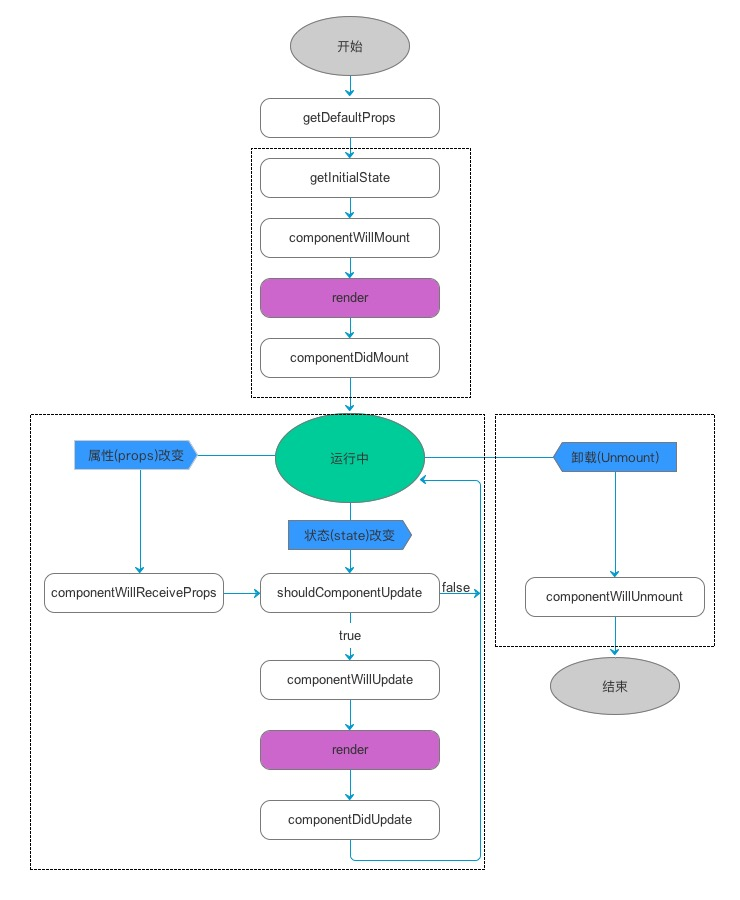
react native组件的生命周期
转自:https://www.race604.com/react-native-component-lifecycle/

iOS真机测试设置步骤:
1、使用appleID创建开发者账号,生成描述文件
xcode偏好设置 > account > appleIDs点"+"按钮 > 输入id密码以后点manage certificats按钮 > +一个iOS开发者 > done
2、将待测工程跟你的开发者账号挂钩:
点击xcode中的工程名DoubanProject > 选中右侧general面板中的targets栏目DoubanProject,修改Bundle Identifier使其唯一,然后往下看,在team下拉框中选择自己的开发者账号,查看provisioning profile和signing certificate有没有值,没有就点retry,如果不行就查看bundle identifier是不是唯一的,直到这两个值正常 > 回到targets栏目选中DoubanProjectTests,查看Host Application和team设置对不对,不对就改正。
3、设置待测工程生成的jsbundle文件在你的iPhone里运行
(1)将你的iPhone连接mac电脑,并信任这台电脑。
(2)打开DoubanProject工程、DoubanProject文件夹下的AppDelegate.m文件,使用“//“注释掉原来的jsCodeLocation赋值语句,新建
jsCodeLocation = [NSURL URLWithString:@"http://192.168.2.105:8081/index.bundle?platform=ios&dev=true"];
其中192.168.2.105是局域网中mac电脑的ip,需要注意的是index.bundle这个写法,因为旧版本的react native模板是由index.ios.js启动,所以如果你使用的是旧版本的react native,此处要写index.ios.bundle。
(3)在xcode运行设备中选择你的iPhone(就是你在mac电脑里选不同手机型号来模拟画面的那个地方),点播放键运行。
(4)第一次运行时,在你的iPhone里自动安装完DoubanProject APP以后,运行会报错。先退出app,再进入手机的设置>通用>设备管理,信任自己的appleID,再重新使用xcode run一次即可。


