在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
1 import $ from 'jquery'; 2 3 import { Button } from 'antd'; 4 5 class testJquery extends React.Component { 6 7 constructor(props) { 8 super(props); 9 10 this.selectElement = this.selectElement.bind(this); 11 12 } 13 14 render() { 15 16 return( 17 18 <div> 19 20 <Button onClick={this.selectElement}>点击一下</Button> 21 22 <h4 className="text">这是:12</h4> 23 24 </div> 25 26 ); 27 28 } 29 30 selectElement() { 31 32 console.log('text对象:',$('.text')); 33 34 console.log('text中的值:',$('.text')[0].textContent); 35 36 } 37 38 } 39 40 export default testJquery;
2.界面样式

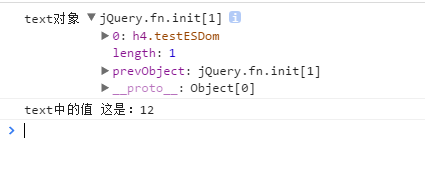
3. 控制台打印结果

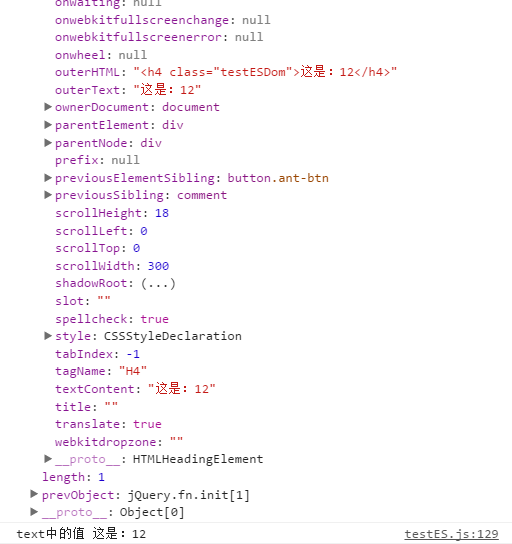
4.text对象部分属性