一、题目


二、思路
拿到这道题目以后,我感觉比上次测试有进步,首先我没有慌,我按照周六学长教我的方法,创建javaweb项目。我建立好了连接类,写好了.jsp页面。之后就开始思考java的源代码。我发现了自己的不足。我对数据库的增删改查功能不熟悉,不熟悉mysql语句,也你熟悉jsp语句,这是需要以后勤加练习的。在别人的指导下,我完成了添加这个功能。但是没有校验功能。总的来说还是有收获的,这一个星期,我知道了怎样连数据库,怎么配tomcat环境。还知道了,运行过程中的问题怎么解决。
三、连接数据库的类
1 package 包名; 2 3 import java.sql.Connection; 4 import java.sql.DriverManager; 5 import java.sql.ResultSet; 6 import java.sql.SQLException; 7 import java.sql.Statement; 8 9 10 public class DBUtil { 11 12 public static String db_url = "jdbc:mysql://localhost:3306/数据库名?&useSSL=false&allowPublicKeyRetrieval=true&serverTimezone=UTC"; 13 14 public static String db_user = "root"; 15 16 public static String db_pass = "123"; 17 18 public static Connection getConn () { 19 20 21 Connection conn = null; 22 23 try { 24 25 Class.forName("com.mysql.cj.jdbc.Driver"); 26 conn = DriverManager.getConnection(db_url, db_user, db_pass); 27 } catch (Exception e) { 28 e.printStackTrace(); 29 } 30 31 return conn; 32 } 33 34 35 public static void close (Statement state, Connection conn) { 36 if (state != null) { 37 try { 38 state.close(); 39 } catch (SQLException e) { 40 e.printStackTrace(); 41 } 42 } 43 44 if (conn != null) { 45 try { 46 conn.close(); 47 } catch (SQLException e) { 48 e.printStackTrace(); 49 } 50 } 51 } 52 53 public static void close (ResultSet rs, Statement state, Connection conn) { 54 if (rs != null) { 55 try { 56 rs.close(); 57 } catch (SQLException e) { 58 e.printStackTrace(); 59 } 60 } 61 62 if (state != null) { 63 try { 64 state.close(); 65 } catch (SQLException e) { 66 e.printStackTrace(); 67 } 68 } 69 70 if (conn != null) { 71 try { 72 conn.close(); 73 } catch (SQLException e) { 74 e.printStackTrace(); 75 } 76 } 77 } 78 79 }
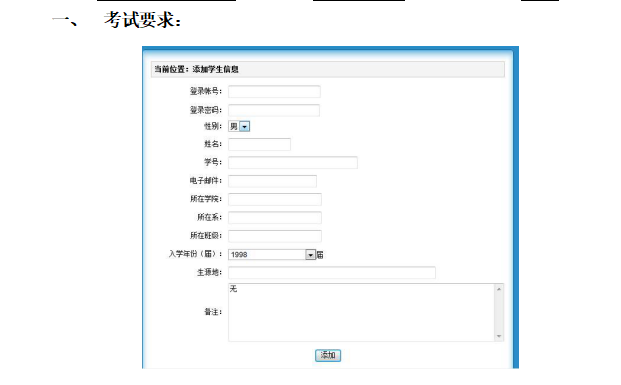
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title></title> 8 </head> 9 <body > 10 <% 11 Object message = request.getAttribute("message"); 12 if(message!=null && !"".equals(message)){ 13 14 %> 15 <script type="text/javascript"> 16 alert("<%=request.getAttribute("message")%>"); 17 </script> 18 <%} %> 19 <font>当前位置:添加学生信息</font> 20 <form action="servlet?method=insert" method="post" onsubmit="return check()"> 21 登录账号:<input type="text" id="username" name="username"><br /> 22 登录密码:<input type="password" id="password" name="password" ><br /> 23 性别:<input type="radio" name="sex" value="男">男 24 <input type="radio" name="sex" value="女">女<br /> 25 姓名:<input type="text" id="name" name="name"><br /> 26 学号:<input type="text" id="number" name="number"><br /> 27 电子邮件:<input type="text" id="mail" name="mail"> <br /> 28 所在学院<input type="text" id="xuexiao" name="xuexiao"><br /> 29 所在系:<input type="text" id="xi" name="xi"><br /> 30 所在班级:<input type="text" id="ban" name="ban"><br /> 31 入学年份:<select name="nian"> 32 <option>请选择</option> 33 <option>2017</option> 34 <option>2018</option> 35 <option>2019</option> 36 </select>届<br /> 37 生源地:<input type="text" id="area" name="area"><br /> 38 备注: 39 <textarea name="base"> 40 41 </textarea><br /> 42 43 44 <div> 45 <button type="submit" >添 加</button> 46 </div> 47 </form> 48 <script type="text/javascript"> 49 50 51 function check() 52 { 53 var username = document.getElementById("username"); 54 var password = document.getElementById("password"); 55 var mail= document.getElementById("mail"); 56 var number=document.getElementById("number"); 57 //判断是否空 58 var res=/^[0-9a-zA-Z]*$/g; //必须是数字和英文组合 59 var length1=username.length; 60 var myPattern = new RegExp("^[a-zA-Z]");//以英文字母开头 61 var usernamelength=document.getElementById("username").value.length; 62 63 if(!((res.test(username.value))&&(myPattern.test(username.value))&&usernamelength>5&&usernamelength<=13)) 64 { 65 alert('用户名必须为字母数字为组成首字母大写'); 66 username.focus(); 67 return false; 68 } 69 var length=document.getElementById("password").value.length; 70 71 72 73 if((res.test(password.value)&&length>=8)) 74 { 75 alert('由八位以上英文和数字组成'); 76 password.focus(); 77 return false; 78 } 79 if((number.value[0]!=2&&number.value[1]!=0&&number.value[2]!=1&&number.value[3]!=8)&&number.value.length!=8){ 80 alert("学号格式不正确"); 81 number.focus(); 82 return false; 83 } 84 85 var kao=/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/; 86 87 if(!(kao.test(mail.value))) 88 {alert("邮箱格式不正确"); 89 mail.focus(); 90 return false;} 91 92 } 93 94 </script> 95 </body> 96 </html>