base:
PC端,小程序,移动web,移动app
电商配置管理
数据统计
数据可视化
后台管理系统——pc端:管理用户账号、商品管理、数据统计
前后端分离模式:ajax调用
前端——后端——数据库
vue
vue-router
axios
element-ui
echarts
nodejs(express)
mysql
jwt
sequelize
1 项目准备
vue-cli创建项目
安装element
配置axios
本地项目托管到gitee
后台环境(node环境+mysql+其他配置+启动)
2 业务需求分析
登录与退出
1.登录流程
-在登录页面输入账号密码
-调用接口进行校验
-验证后,跳转相应页面【由返回状态决定】
cookie/session/token
登录成功后:
把token保存起来,sessionStorage
默认跳转主页
具体的配置流程
启动数据库:npm start
运行当前系统:npm run serve
===============区分serve/build/lint
npm run xxx,并不是你想运行就运行的,只有在 package.json scripts 配置了,你才能 run 的,所以不是所有的项目都能 npm run dev/build。
要了解这些命令做了什么,就要去scripts中看具体执行的是什么代码。
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"test:unit": "vue-cli-service test:unit",
"lint": "vue-cli-service lint"
JSX:
JSX, 一种 JavaScript 的语法扩展。 我们推荐在 React 中使用 JSX 来描述用户界面。
JSX 是在 JavaScript 内部实现的。
===============
node中识别ES6语法:需要增加babel模块进行编译
webpack build &&& vue cli
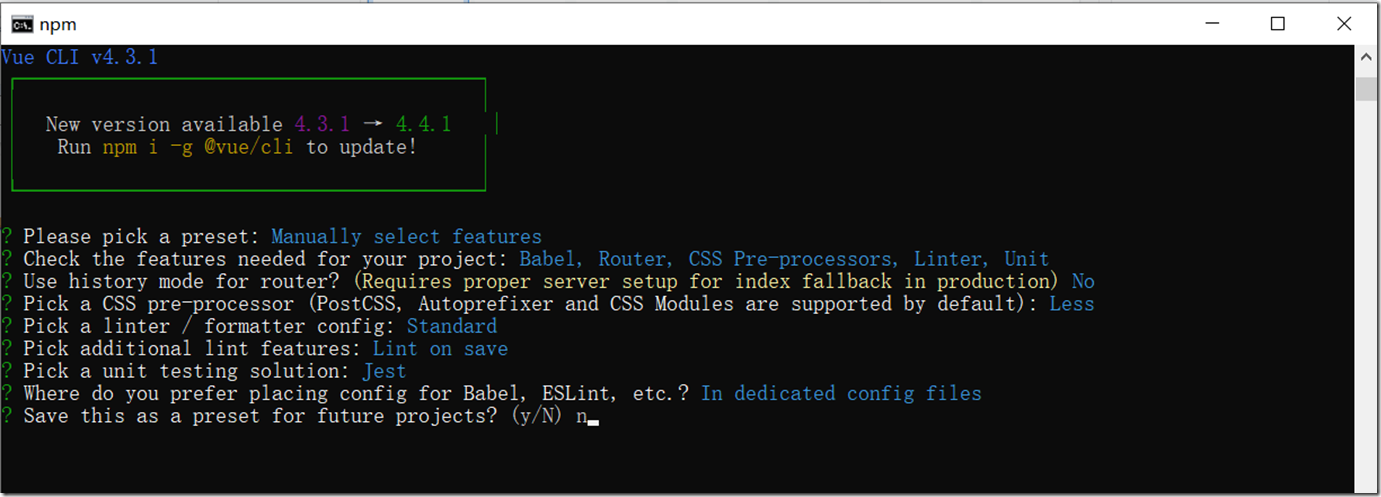
脚手架:
npm install -g @vue/cli
vue create my-project
==手动配置项目
Babel
Router
CSS Pre-processors
Linter/Formatter
[TypeScript/PWA/Unit Testing /E2E Testing]
======history mode for router
no
======CSS预处理器——Less
======ES linter config
======lint on save
基本配置:
脚手架支持UI界面操作:vue ui