//
// TextFieldViewController.swift
// UIControlDemo
//
// Created by on 14/12/1.
// Copyright (c) 2014年 马大哈. All rights reserved.
//
import UIKit
class TextFieldViewController: BaseViewController ,UITextFieldDelegate ,UIPickerViewDelegate ,UIPickerViewDataSource{
var wordTextField:UITextField? //文字
var dateTextField:UITextField? //时间
var dataTextField:UITextField? //普通picker(data)
var pickerArray = ["1","2","3","4","5","6","7"]
override func viewDidLoad() {
super.viewDidLoad()
self.title = "输入框+日期picker+数据picker"
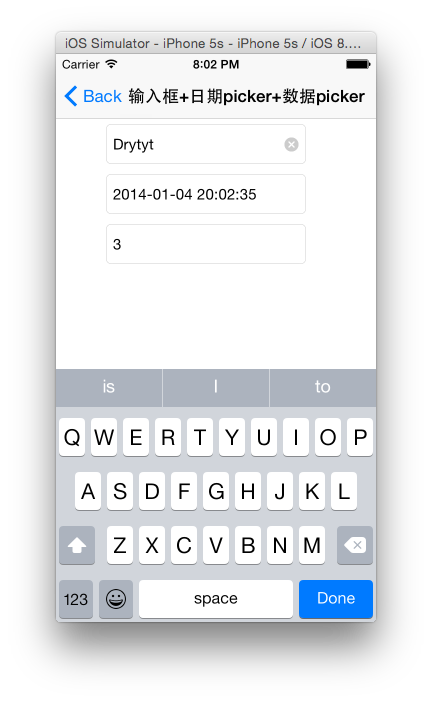
wordTextField = UITextField(frame: CGRectMake(50, 70, 200, 40))
wordTextField?.backgroundColor = .clearColor()
wordTextField!.tag = 100
wordTextField?.delegate = self
wordTextField?.borderStyle = UITextBorderStyle.RoundedRect//UITextBorderStyle可以去掉wordTextField.borderStyle = .RoundedRect
wordTextField?.keyboardType = UIKeyboardType.Default
wordTextField?.returnKeyType = UIReturnKeyType.Done
wordTextField?.contentVerticalAlignment = UIControlContentVerticalAlignment.Center
wordTextField?.clearButtonMode = UITextFieldViewMode.WhileEditing
wordTextField?.secureTextEntry = false
wordTextField?.textColor = .blackColor()
wordTextField?.textAlignment = .Left
wordTextField?.placeholder = "键盘"
wordTextField?.font = UIFont.systemFontOfSize(15)
self.view.addSubview(wordTextField!)
dateTextField = UITextField(frame: CGRectMake(50, 120, 200, 40))
dateTextField?.backgroundColor = .clearColor()
dateTextField!.tag = 101
dateTextField?.delegate = self
dateTextField?.borderStyle = UITextBorderStyle.RoundedRect//UITextBorderStyle可以去掉wordTextField.borderStyle = .RoundedRect
dateTextField?.keyboardType = UIKeyboardType.Default
dateTextField?.returnKeyType = UIReturnKeyType.Done
dateTextField?.contentVerticalAlignment = UIControlContentVerticalAlignment.Center
dateTextField?.textColor = .blackColor()
dateTextField?.textAlignment = .Left
dateTextField?.placeholder = "日期picker"
dateTextField?.font = UIFont.systemFontOfSize(15)
self.view.addSubview(dateTextField!)
var dateFormatter = NSDateFormatter()
dateFormatter.dateFormat = "YYYY-MM-dd HH:mm:ss"
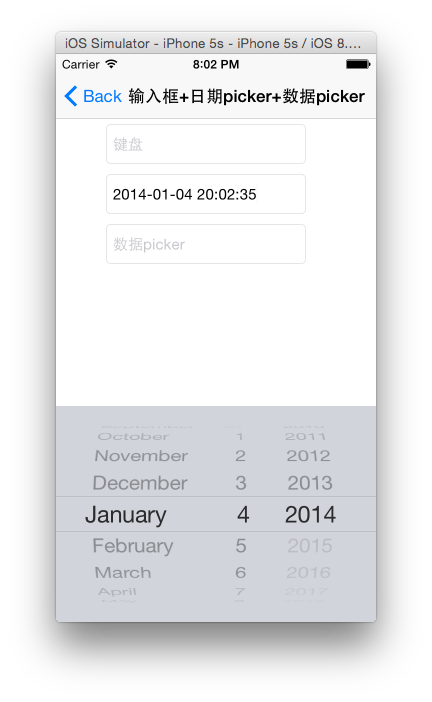
var datePicker = UIDatePicker()
datePicker.datePickerMode = UIDatePickerMode.Date
datePicker.timeZone = NSTimeZone(name: "GMT")
datePicker.maximumDate = dateFormatter.dateFromString("2014-12-21 12:12:12")//晚于这个时间,无法选择
datePicker.addTarget(self, action: "datePickerSelected:", forControlEvents: UIControlEvents.ValueChanged)
dateTextField!.inputView = datePicker
dataTextField = UITextField(frame: CGRectMake(50, 170, 200, 40))
dataTextField?.backgroundColor = .clearColor()
dataTextField!.tag = 102
dataTextField?.delegate = self
dataTextField?.borderStyle = UITextBorderStyle.RoundedRect//UITextBorderStyle可以去掉wordTextField.borderStyle = .RoundedRect
dataTextField?.keyboardType = UIKeyboardType.Default
dataTextField?.returnKeyType = UIReturnKeyType.Done
dataTextField?.contentVerticalAlignment = UIControlContentVerticalAlignment.Center
dataTextField?.textColor = .blackColor()
dataTextField?.textAlignment = .Left
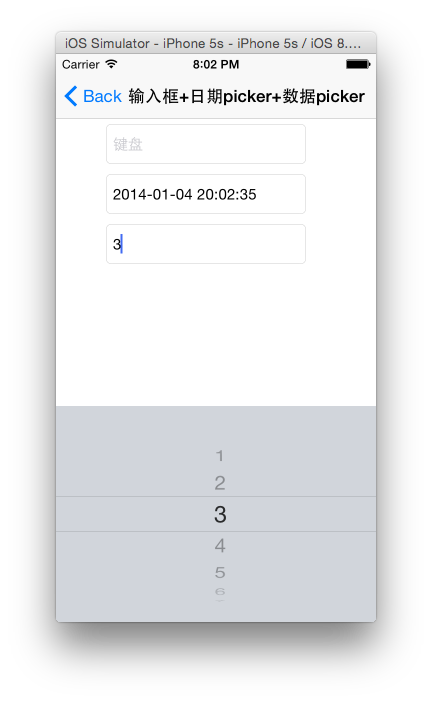
dataTextField?.placeholder = "数据picker"
dataTextField?.font = UIFont.systemFontOfSize(15)
self.view.addSubview(dataTextField!)
var dataPicker = UIPickerView()
dataPicker.delegate = self
dataPicker.dataSource = self
dataPicker.showsSelectionIndicator = true
dataTextField!.inputView = dataPicker
}
func datePickerSelected(datePicker:UIDatePicker){
var dateFormatter = NSDateFormatter()
dateFormatter.dateFormat = "YYYY-MM-dd HH:mm:ss"
let dateString = dateFormatter.stringFromDate(datePicker.date)
dateTextField!.text = dateString
}
func textFieldShouldBeginEditing(textField: UITextField) -> Bool {
return true
}
func textFieldShouldReturn(textField: UITextField) -> Bool {
if textField.tag==100{
textField.resignFirstResponder()
}
return false
}
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {
return 1
}
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return pickerArray.count
}
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String! {
return pickerArray[row]
}
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
let pickerString = pickerArray[row]
dataTextField?.text = pickerArray[row]
println(pickerString)
}
override func touchesEnded(touches: NSSet, withEvent event: UIEvent) {
wordTextField?.resignFirstResponder()
dateTextField?.resignFirstResponder()
dataTextField?.resignFirstResponder()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}