
/** * 页面相关事件处理函数--监听用户下拉动作
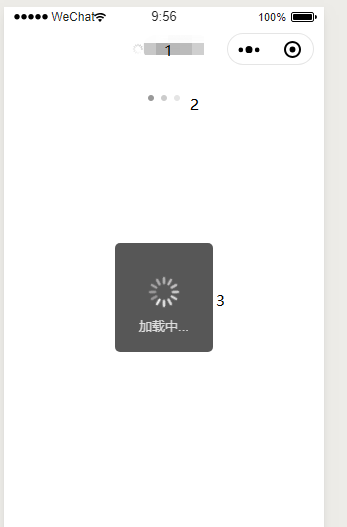
* 2情况本身就有,就是颜色跟背景色一样,需要再对应的json文件里设置 "backgroundTextStyle": "dark",颜色区别一下,即可看出
*/
onPullDownRefresh: function () {
var _this = this;
//在标题栏中显示加载------1
wx.showNavigationBarLoading();
wx.showLoading({ title: "加载中...", icon: 'none', mask: true });//-------3
_this.setData({
showLoading:true
})
_this.request();
},
// 小程序提供的api,通知页面停止下拉刷新效果,如果下拉停止不管用,这个会强制停止 wx.stopPullDownRefresh();