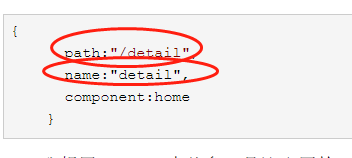
路由写法:
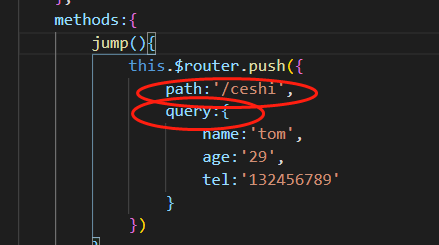
path是给query用this.$router.query.xxx接收 翻译成汉语:询问(query)路径(pah) 类似get传参
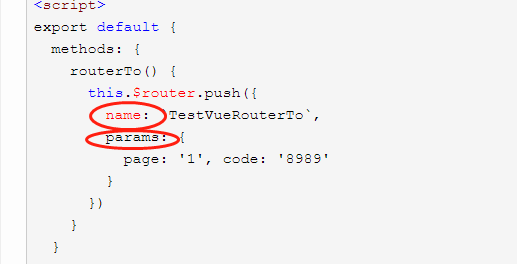
params写name是给params用 this.$route.query.xxx来接收 自己要注意 翻译成汉语:参数(param)姓名(name) 类似post传参


params只能用name 引入
子页面接受的时候:
created:function(){
var pages= this.$router.params.page来接收
} data里面添加page空位接收

query只能用 path 来引入
子页面接收
created:function(){
var pages= this.$router.query.page来接收
} data里面添加page空位接收
query相当于get请求,页面跳转时,地址栏有请求的参数。params相当于post请求,参数不会在地址栏显示出来。
params:(注意:这里的12和ls 对应的是/:id/:name 这两个参数可以不写 那么就不会在地址栏上显示 不过刷新页面参数会消失 写上参数刷新页面 参数不会消失)