其实官网的讲解已经很详细了, 我这里只是演练一下,https://beego.me/docs/mvc/controller/session.md;分两部分1, 是redis session的使用,2是看看redis session 是否和其他语言一样 都阻塞
使用
1.首先需要在配置文件app.conf 启用session, 设置如下:sessionon = true
2在main.go 文件中最添加代码
beego.BConfig.WebConfig.Session.SessionProvider = "redis" beego.BConfig.WebConfig.Session.SessionProviderConfig = "127.0.0.1:6379"
当然要记得引用包 _ “github.com/astaxie/beego/session/redis”
我们在controller代码如下:
func (c *MainController) Get() { v := c.GetSession("asta") if v == nil { c.SetSession("asta", int(1)) c.Data["num"] = 0 } else { c.SetSession("asta", v.(int)+1) c.Data["num"] = v.(int) } c.TplName = "index.tpl" }
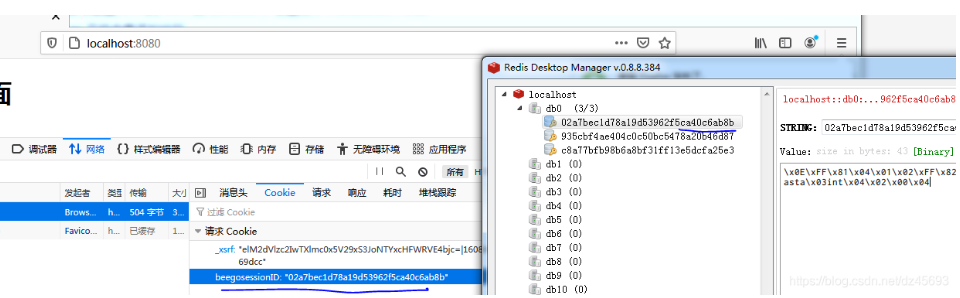
访问页面如图, http返回中有cookie, 同时redis 也确实有该值

验证阻塞
修改controller文件 增加几个方法V2-V5 和V1的方法完全一样
添加路由配置router.go文件init方法
beego.Router("/v1", &controllers.MainController{}, "GET:V1") beego.Router("/v2", &controllers.MainController{}, "GET:V2") beego.Router("/v3", &controllers.MainController{}, "GET:V3") beego.Router("/v4", &controllers.MainController{}, "GET:V4") beego.Router("/v5", &controllers.MainController{}, "GET:V5")
修改页面让它通过ajax访问接几个接口
<body>
<div>{{.num}}</div>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<input type="button" value="ajax call" id="idajax"/>
<script>
$("#idajax").click(function(){
$.get("http://localhost:8080/v1");
$.get("http://localhost:8080/v2");
$.get("http://localhost:8080/v3");
$.get("http://localhost:8080/v4");
$.get("http://localhost:8080/v5");
});
</script>
</body>
点击按钮 运行效果。从运行效果上看 并不像。net 那样有阻塞
当然没有阻塞也有一些问题, 比如v1读取session 然后保存session, 在保存前v2不仅读取了seeion 然后做了修改, 那么v1在保存的时候就会覆盖v2保存的session数据。