@property (nonatomic, strong) NSMutableArray<HomeActionButton *> *actions;
self.stackView = [[UIStackView alloc] initWithArrangedSubviews:self.actions]; self.stackView.frame = self.bounds; self.stackView.spacing = UIStackViewSpacingUseDefault; self.stackView.alignment = UIStackViewAlignmentTop; self.stackView.axis = UILayoutConstraintAxisHorizontal; self.stackView.distribution = UIStackViewDistributionEqualSpacing; [self addSubview:self.stackView];
设置了stackView的space等分, 但是在页面上出现HomeActionButton被拉伸的情况, 找了半天没找到问题所在,
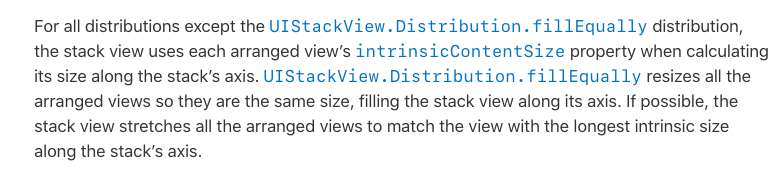
无奈之下 去看了官方的文档,
找到了问题所在:

上面有一个关键的信息: intrinsicContentSize 需要我们提供子视图的Size信息, 否则他就会根据stackView自己的规则来拉伸子视图
然后在HomeActionButton类中重写intrinsicContentSize 这个方法 就好了
/// the stack view uses each arranged view’s intrinsicContentSize property when calculating its size along the stack’s axis. - (CGSize)intrinsicContentSize { return CGSizeMake(k_home_action_button_w, k_home_action_button_h); }