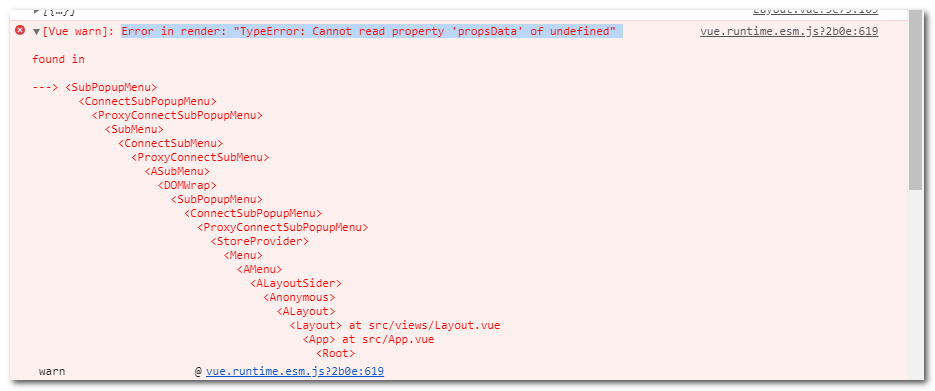
antd menu组件,结合v-for,报错Error in render: "TypeError: Cannot read property 'propsData' of undefined"

错误写法:
<span v-for="(child_value,chlid_key) in value.child_node">
<a-menu-item :key="chlid_key" @click="changeMenu(child_value.router, child_value.title)">
{{value.title}}
</a-menu-item>
</span>
正确写法:
<a-menu-item :key="chlid_key" v-for="(child_value,chlid_key) in value.child_node" @click="changeMenu(child_value.router, child_value.title)">
管理员
</a-menu-item>
一定要注意,不能再外面定义标签再循环,要在item上直接循环