data变量
//collapsed 当前收起状态
collapsed: false,
组件设置
<!--右边头部-->
<a-layout-header style="background: #fff; padding: 0" >
<!--收缩/展开-->
<div @click="function() {
collapsed = !collapsed;
}" id="fold_or_unfold">
<div v-if="collapsed">
<a-icon type="right-square" :style="{ fontSize: '20px', color: '#08c' }" />
</div>
<div v-else>
<a-icon type="left-square" :style="{ fontSize: '20px', color: '#08c' }"/>
</div>
</div>
</a-layout-header>
css
/*隐藏原本的图标*/
.ant-layout-sider-trigger{
display: none;
}
/*收缩展开*/
#fold_or_unfold{
float: left;
margin-left: 20px;
}
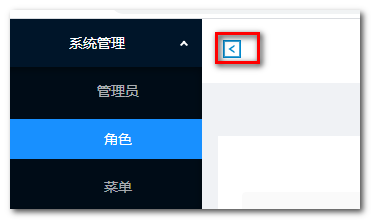
效果