这里以我的一个项目为例:
https://gitee.com/makalochen/think-php5.1_vue2.x_-base-admin
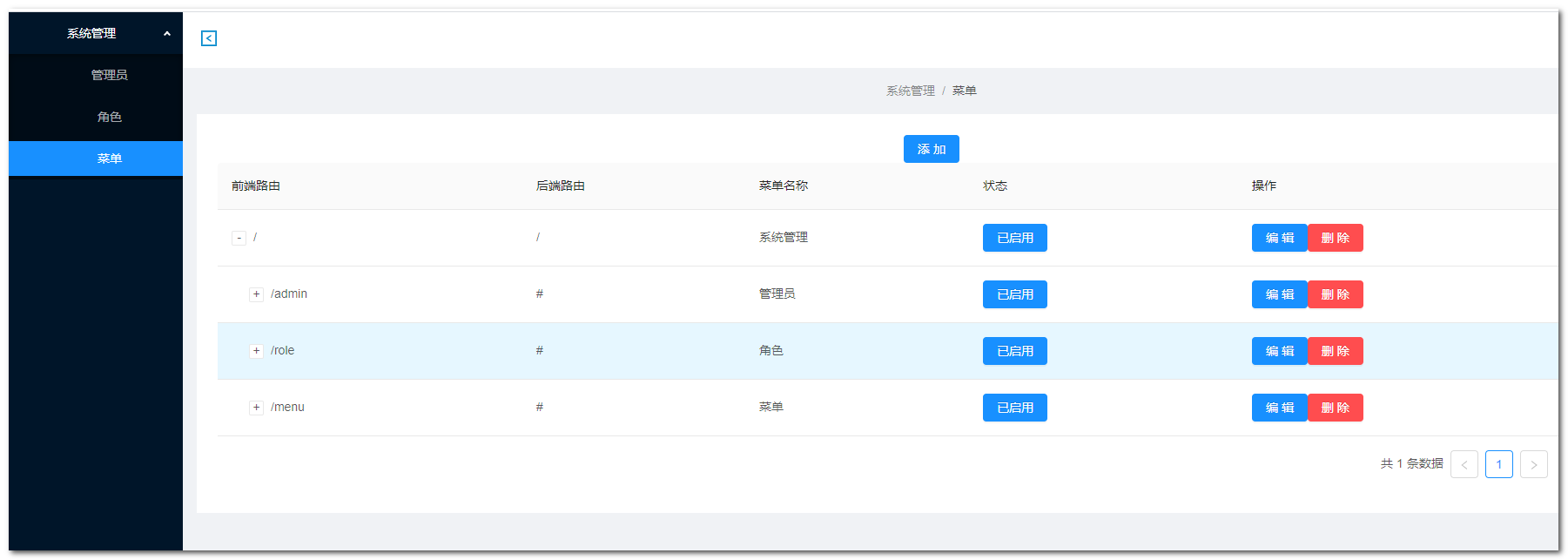
项目运行如图

将这个项目改成支持electron
安装electron-builder
我们需要知道,electron-builder和electron-packager基本类似,不过builder打包完成的是安装包,而packager打包完成的是可执行文件,packager里面有项目源码,builder里面则是编译后的。这可能是两者的最大差别。
进入项目根目录,执行
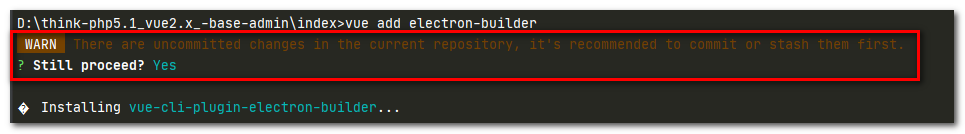
vue add electron-builder

如果出现这个选择y,这是告诉当前存储库有未提交的更改,问你是否继续

这是问你选择electron那个版本,我们直接选择最新版

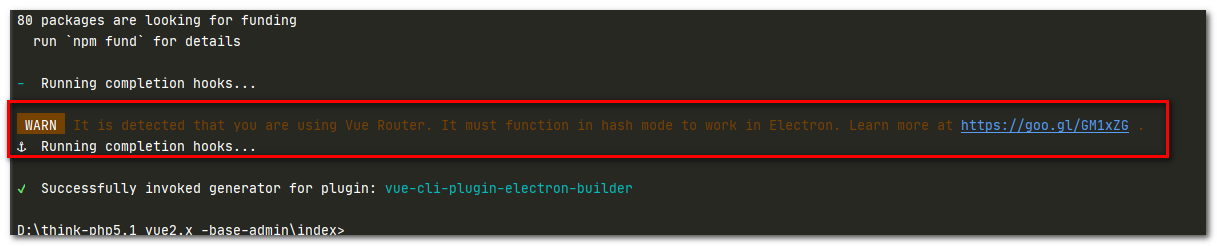
仔细看完成之前有句提示,是说检测到您正在使用Vue路由器。它必须在哈希模式下工作才能在electron中工作
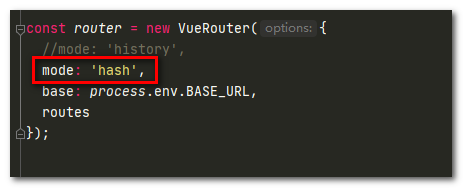
也就是说路由必须改成

这点要注意
测试
运行web
npm run serve

运行electron 客户端
npm run electron:serve

没啥问题
打包成桌面应用
执行
npm run electron:build
到当前项目目录下的dist_electron
