官网:
简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
开发工具下载和安装
安装编辑器HbuilderX 下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
下载App开发版,可开箱即用
安装微信开发者工具 下载地址
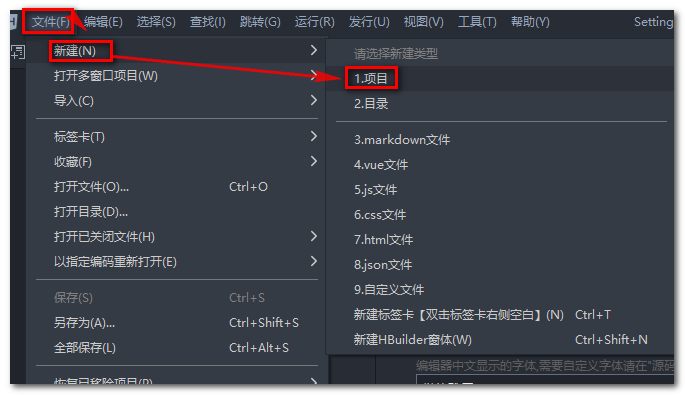
使用HBuilderX创建一个项目

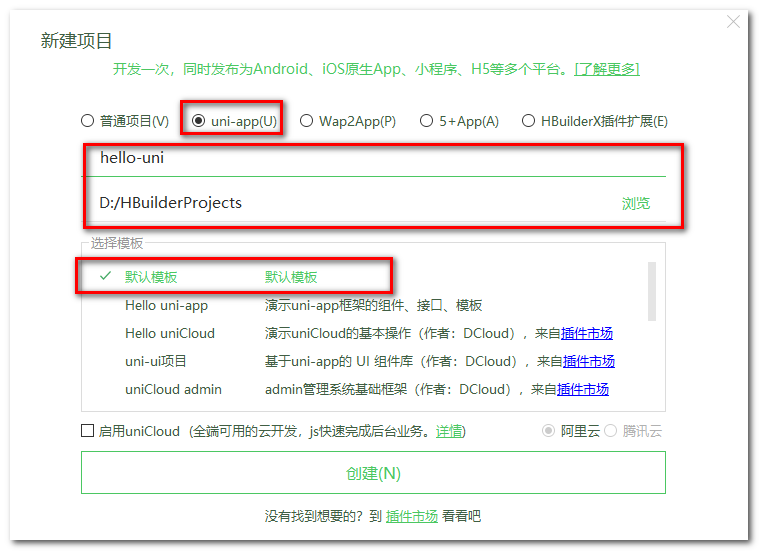
选择项目类型,指定项目名,项目保存路径,项目模板

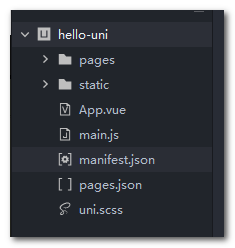
点击创建,会默认生成一个项目的基本结构

uni-app项目运行
参考:
https://uniapp.dcloud.io/quickstart-hx?id=运行uni-app
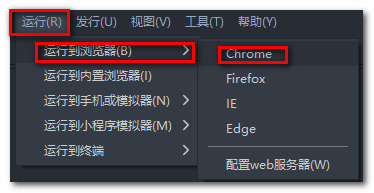
运行到浏览器

hbuilderx 提示浏览器运行尚不支持此种类型文件

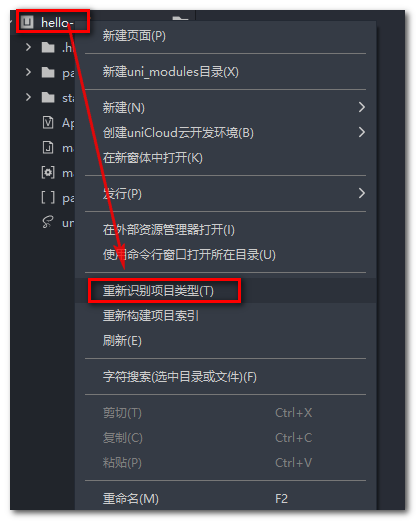
项目文件夹上鼠标右键点击重新识别

然后就可以正常,自动下载编译插件

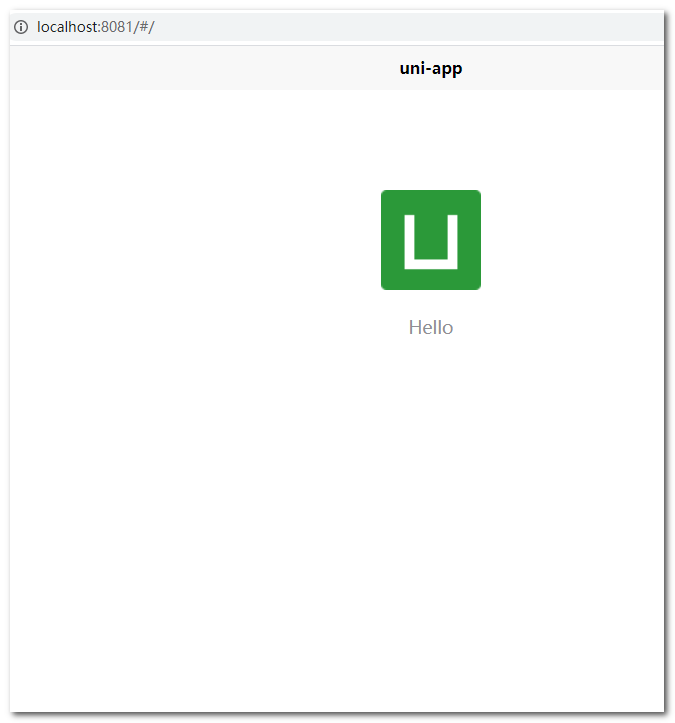
下载完了之后重新运行即可,下面是运行结果

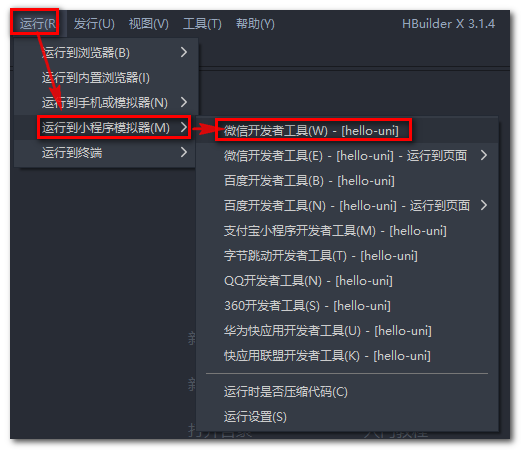
运行到微信开发者工具中
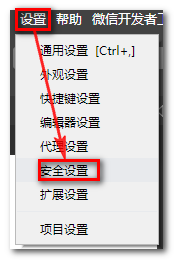
依次选择

配置微信小程序的ide的安装路径
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。

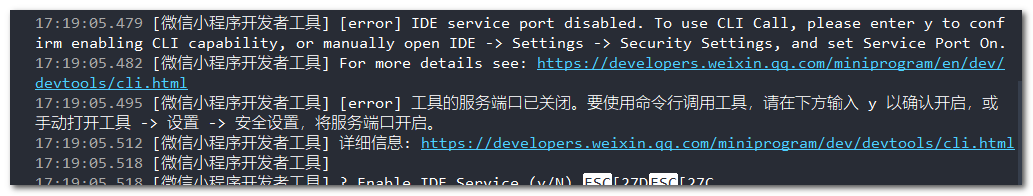
注意看提示

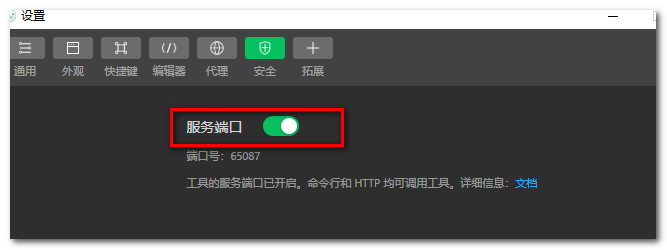
我们将微信小程序的ide的服务端口开启
开启微信小程序的ide的服务端口开启


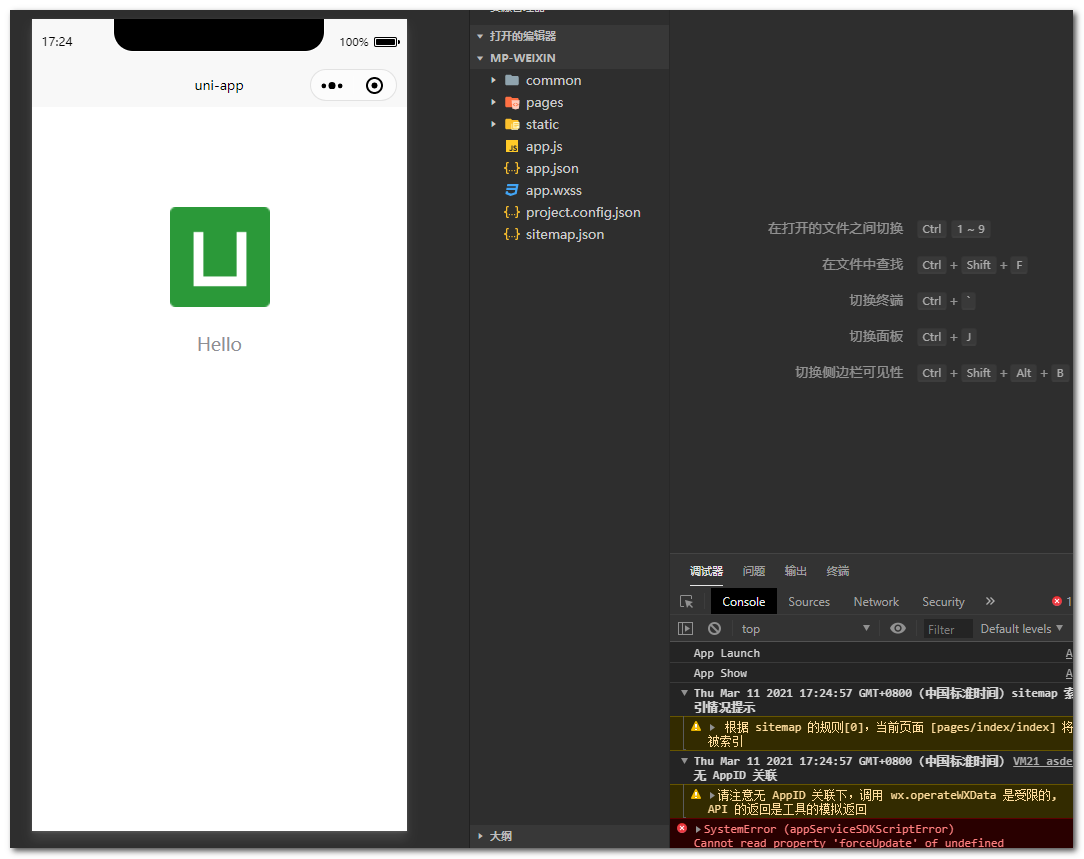
重新运行即可看到,运行情况

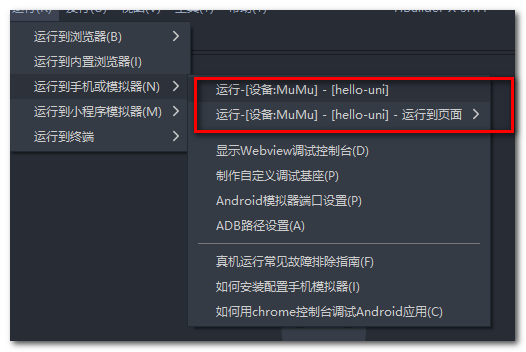
运行到手机或者手机模拟器
注意:初次使用要安装真机运行插件,直接点击选择安装即可
这里我们运行到手机模拟器,要想运行到模拟器,首先得安装
官方模拟器
安装过程参考:
https://ask.dcloud.net.cn/article/151
,安装过程。篇幅原因我不做赘述 ,直接参考上面的链接即可
如果没有梯子,可以去这里下载
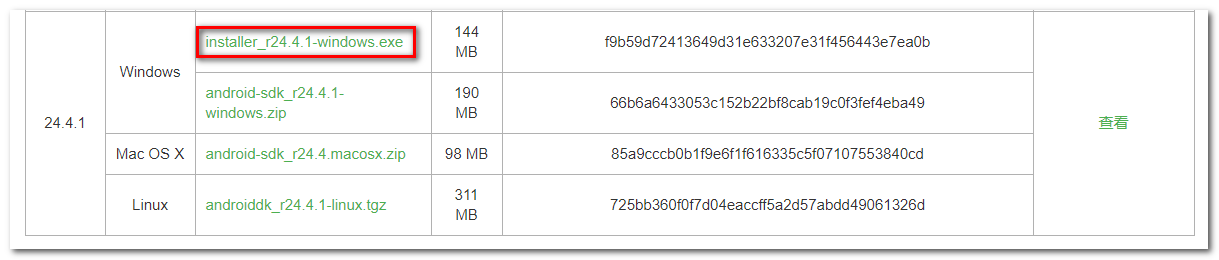
ant 工具下载安装
https://www.androiddevtools.cn/
选择如图

jdk 安装配置参考
官网要登录 ,我就找了个腾讯软件中心的下载,你也可以去官网下载
jdk下载:https://pc.qq.com/detail/13/detail_56573.html
jdk配置:https://www.cnblogs.com/xch-yang/p/7629351.html
[推荐]MuMu模拟器
上面的是官方推荐的模拟器,也是谷歌的模拟器,安装和配置过程过于繁琐,可以使用MuMu模拟器,此外还有夜神模拟器,自行搜索用法
MuMu模拟器 :https://mumu.163.com/
安装配置使用参考:https://www.cnblogs.com/oukele/p/9967291.html
注意:先要安装并启动模拟器
adb命令检测
主要配置步骤:
如果 HBuilder x 未检测到 模拟器,那就需要adb命令
adb命令的使用:
1、找到HBuilder X 的目录 (安装目录pluginslauncher oolsadbs)
2、找到HBuilder X 带的adb程序,将此程序在的路径复制,放到Path中(环境变量)
3、查看 adb 的版本
adb version
4、使用 adb命令 查看 连接的设备( adb devices )
adb devices
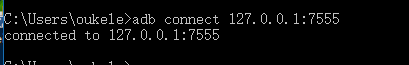
5、使用adb命令 让模拟器连接上电脑 ( adb connect 127.0.0.1:7555 )

MuMu模拟器的端口好像是7555,其他模拟器的话,可以自行百度
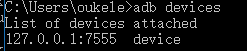
6、查看连接的设备

到这步,HBuilder x 就可以检测到模拟器了
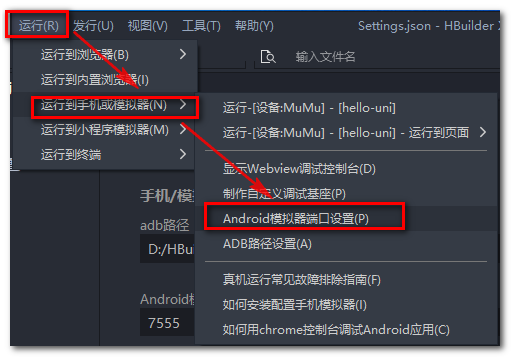
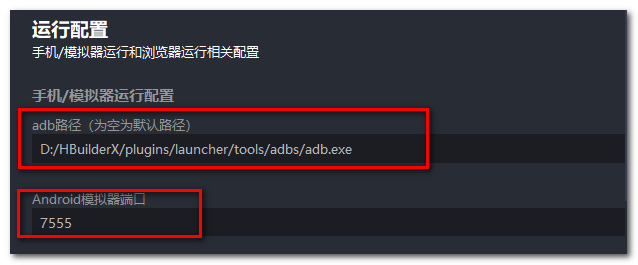
配置HBuilder x


配置完重启下HBuilder x,或者 点击运行的时候没检测到模拟器,点击到别处,再点运行多试几次,就可以检测到模拟器了

运行结果
注意:如果应用没有安装,重启下HBuilder x和mumu模拟器
