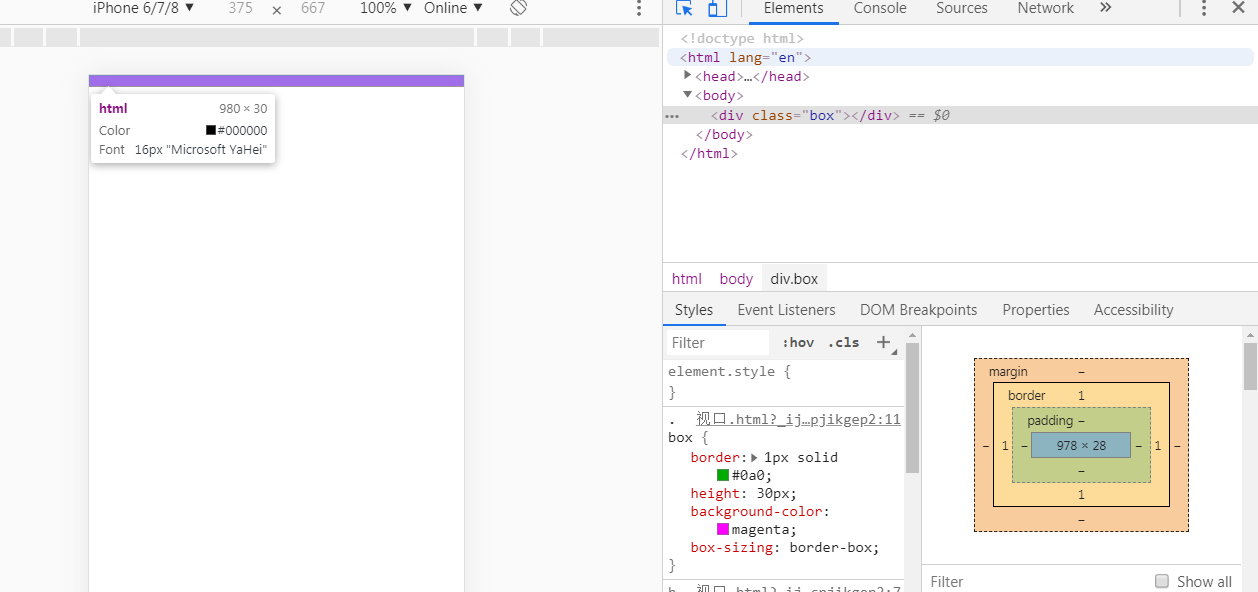
移动端的布局视口默认值是980px,此时会出现视觉视口里面的文字非常小(375 <980)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>视口</title>
<style>
html,body,div {
padding: 0;
margin: 0;
}
.box{
border: 1px solid #0a0;
height: 30px;
background-color: magenta;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
效果图