用过autolayout的对pin都应该不陌生,通过这个选项可以设置控件的四周的外边距:Top Space、Leading Space、Trailing Space、Bottom Space。
在Xcode6的时代,你可以有2种选择来使用pin:
1)通过菜单项:Editor->pin
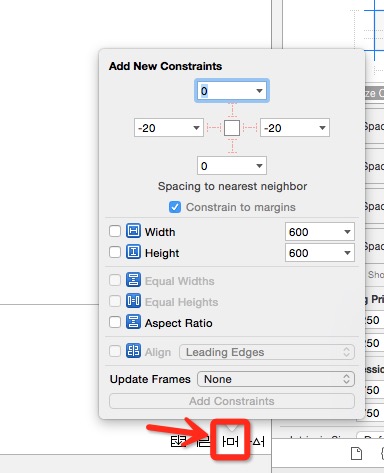
2)通过设计器下方的pin按钮,就是下图这个(鼠标放在上面会显示出pin):

这两种方法稍微有一些区别,使用菜单项里的pin(Editor->pin)可以直接选择Top Space to Superview,就是直接设置距离superview的上边距,如果用那个pin按钮(上图那个),他会根据当前view的位置选择距离上一个view的边距(不一定是superview),而且如果在navigationcontroller里,经常会出现Top Space to Top Layout Guide,关于Top Layout Guide和Bottom Layout Guide是什么鬼我还没搞清楚,但是一般来说我们只希望view的约束跟superview有关。所以出现这个情况后,我一般都会删掉约束,然后通过Editor->pin来设置Top Space to Superview。
好了,上面都是废话,下面才是本文的重点。
相信已经有不少人将Xcode升级到了Xcode7了吧,然后你就会发现Editor里找不到pin了,没了..没了...没了.....
然而使用pin按钮依然会出现Top Space to Top Layout Guide,如果想设置Top Space to Superview该怎么办呢?
找了好久,终于在stackoverflow上找到了答案(这里顺便吐槽下百度搜索,除了很旧很旧的数据,真心找不到有价值的资料,能用google的还是用google吧)
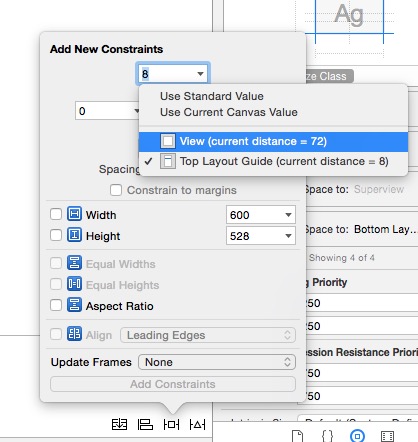
在约束输入框右侧有个向下的箭头,点开那个箭头会出现选择,如下图:

看到了吧,现在勾选的是“Top Layout Guide”,我们只要选择View就可以了,出来的效果就是Supview。这个View表示的是ViewController的根view,因为我这个是直接加到ViewController的根View里的,所以这里的View就是Superview。
如果有其他控件存在,这里的选项可能会不一样,但是基本上一看就都明白了。
好了,要说的就是这么多了,希望能帮到你,如有错误欢迎指正。