前言
日期时间选择器可以直接使用bootstrap-datetimepicker.js插件,但是却很难找到好用的时长选择器,什么是时长选择器呢?时间选择器和时长选择器的区别:
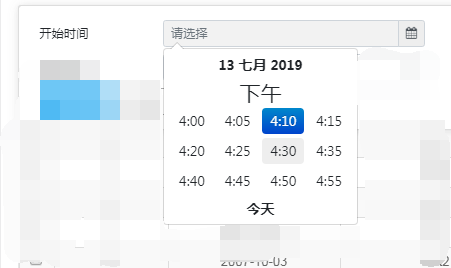
时间选择器:选择24小时中某个时间点或者某段时间,datetimepicker效果如下:

时长选择器:选择时分秒长度,例如录音时长为40:00:52即四十个小时长的录音。效果如下:

实现的功能如下:
- focus输入框则显示时长选择器
- 点击时长选择器的确定按钮,则把三个时长显示到输入框中
依赖
- Bootstrap4的css
- Jquery.js
CSS
/*没有多余的css,全都用的是bootstrap的布局,主要依赖bootstrap的下拉菜单的样式*/
JS
// 时长选择器(依赖bootstrap的下拉菜单组件) $('[data-plugin="durationpicker"]').each(function(){ var elem = $(this); var input = elem.find('[data-toggle="dropdown"]'); var drop = elem.find('.dropdown-menu'); input.on('click', function(e){ e.stopPropagation(); }); input.on('focus', function(e){ elem.addClass('show'); drop.addClass('show').css({ 'position': 'absolute', 'transform': 'translate3d(0px, '+ (input.outerHeight(true)+4) +'px, 0px)', 'top': '0px', 'left': '0px', 'will-change': 'transform' }); setTimeout(function(){ drop.find('input').eq(0).focus(); },100); }); $(document).on('click', function(e){ elem.removeClass('show'); drop.removeClass('show'); }); elem.on('shown.bs.dropdown', function () { drop.find('input').eq(0).focus(); }); if(elem.attr('data-autocount') == '1'){ elem.on('hidden.bs.dropdown', function () { getres(); }); } drop.on('click', function(e){ e.stopPropagation(); }) drop.find('input').on('focus', function(){ if($(this).val()!=''){ $(this).select(); } }); drop.find('button').on('click', function(){ drop.removeClass('show'); getres(); }); function getres(){ var value = ''; drop.find('input').each(function(i,e){ value += $(e).val()<10 ? '0'+$(e).val(): $(e).val(); if(i < 2){ value += ':'; } }); input.val(value); } });
HTML
<!-- 时长输入组件 开始 --> <div class="dropdown" data-plugin="durationpicker" data-autocount="1"> <input type="text" class="form-control form-control-sm dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" placeholder="00:00:00" readonly="readonly"> <div class="dropdown-menu p-1" style=" 280px;"> <div class="d-flex"> <div class="flex-fill"><input type="number" class="form-control form-control-sm" value="0" min="0" max="60"></div> <div class="px-2">:</div> <div class="flex-fill"><input type="number" class="form-control form-control-sm" value="0" min="0" max="60"></div> <div class="px-2">:</div> <div class="flex-fill"><input type="number" class="form-control form-control-sm" value="0" min="0" max="60"></div> <div class="pl-2"><button class="btn btn-primary btn-sm px-2">确定</button></div> </div> </div> </div> <!-- 时长输入组件 结束 -->
效果就在上面展示的那样。
备注:
- data-plugin="durationpicker":激活时长选择器功能
- data-autocount="1":是否自动计算输入的时长,为'1'时当选择器的下拉框关闭时,自动将选择的时长输入到输入框
- .dropdown-menu的宽度最好自己定好,而且不要太小,建议大于等于280px