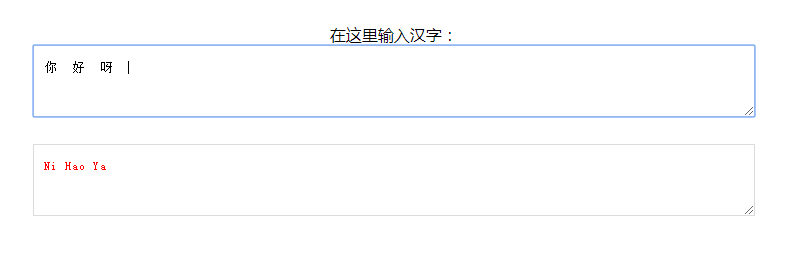
效果:

demo包下载地址:https://pan.baidu.com/s/1x_IvBgHYk5K5mbm6WsZUsQ
HTML:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>jQuery汉字转拼音插件</title> <style type="text/css"> #content{border:1px #dbdbdb solid; width:700px; height:50px; padding:10px; font-size:13px; line-height:23px; letter-spacing:15px;} #show{border:1px #dbdbdb solid; width:700px; height:50px; padding:10px; font-size:12px; color:#FF0000; line-height:23px; margin-top:2px; letter-spacing:1px; overflow-x:hide; overflow-y:auto;} #show a{color:#FF0000; font-size:13px; font-weight:bold} </style> <script src="http://www.jq22.com/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="PinData.js"></script> <script type="text/javascript" src="jQuery.Hz2Py-min.js"></script> <script type="text/javascript"> $(function() { $("#content").live("keyup keydown change blur", function() { $("#show").val($(this).toPinyin()); }); }); </script> </head> <body> <center> <br/><br/><br/><br/> 在这里输入汉字: <br/> <textarea id="content" placeholder="输入"></textarea> <br/><br/> <textarea id="show" placeholder="输出" readonly=""></textarea> <br/><br/> <br/><br/> <br/><br/> PS:如果这里面的字不够用,可以在PinData.js里面添加,对应好每个字的拼音即可。 </center> </body> </html>
PinData.js里面是拼音对应汉字的集合,包含了几乎所有的常用汉字,如果不够用,可以自己拓展,只要在对应的拼音后面加入汉字就可以(超简单~)
jQuery.Hz2Py-min.js是转换程序,记得要在PinData.js后面再引入哦。
调用方法:
elem.toPinyin()
elem是input或者textarea的Query Dom元素
返回值是转化后的拼音字符串
PS:源码那么简单,有别的需求尽管加上去就好了~
=================================================
源码来源:Jquery2
中文转拼音插件(带音调的,转换能力很强大的样子):http://xh.5156edu.com/conversion.html