一、前奏
在谈回调函数之前,先看下下面两段代码:
不妨猜测一下代码的结果。
function say (value) {
alert(value);
}
alert(say);
alert(say('hi js.'));如果你测试了,就会发现:
只写变量名 say 返回的将会是 say方法本身,以字符串的形式表现出来。
而在变量名后加()如say()返回的就会使say方法调用后的结果,这里是弹出value的值。二、js中函数可以作为参数传递
再看下面的两段代码:
function say (value) {
alert(value);
}
function execute (someFunction, value) {
someFunction(value);
}
execute(say, 'hi js.')与
function execute (someFunction, value) {
someFunction(value);
}
execute(function(value){alert(value);}, 'hi js.');上面第一段代码是将say方法作为参数传递给execute方法
第二段代码则是直接将匿名函数作为参数传递给execute方法
实际上:
function say (value) {
alert(value);
}
// 注意看下面,直接写say方法的方法名与下面的匿名函数可以认为是一个东西
// 这样再看上面两段代码是不是对函数可以作为参数传递就更加清晰了
say;
function (value) {
alert(value);
}这里的say或者匿名函数就被称为回调函数。三、回调函数易混淆点——传参
如果回调函数需要传参,如何做到,这里介绍两种解决方案。
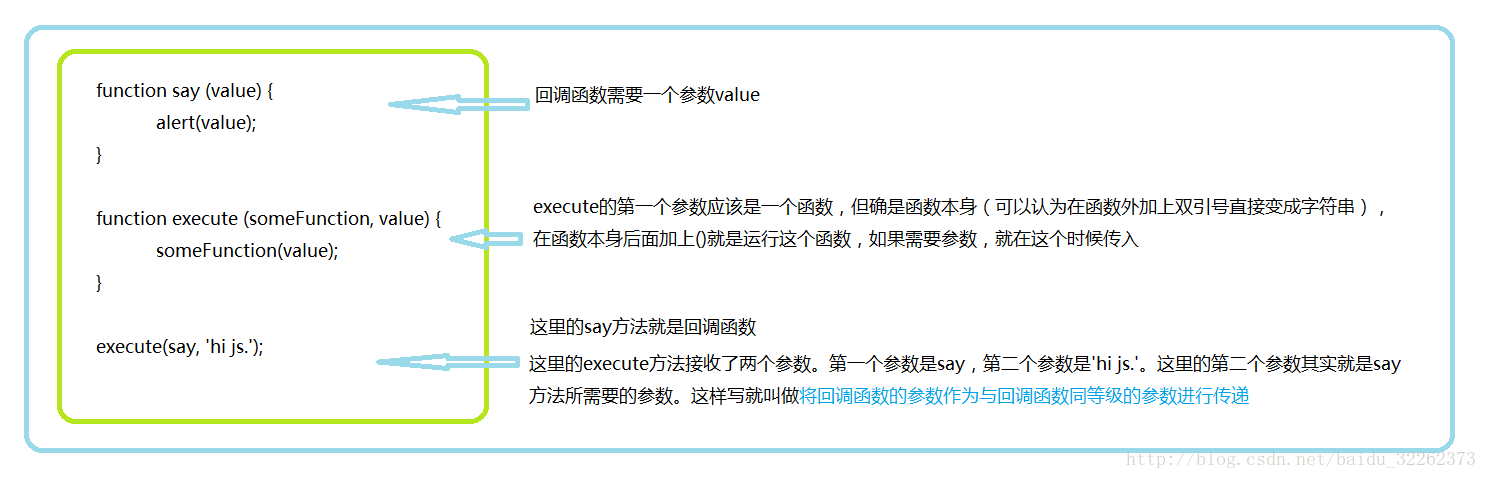
- 将回调函数的参数作为与回调函数同等级的参数进行传递
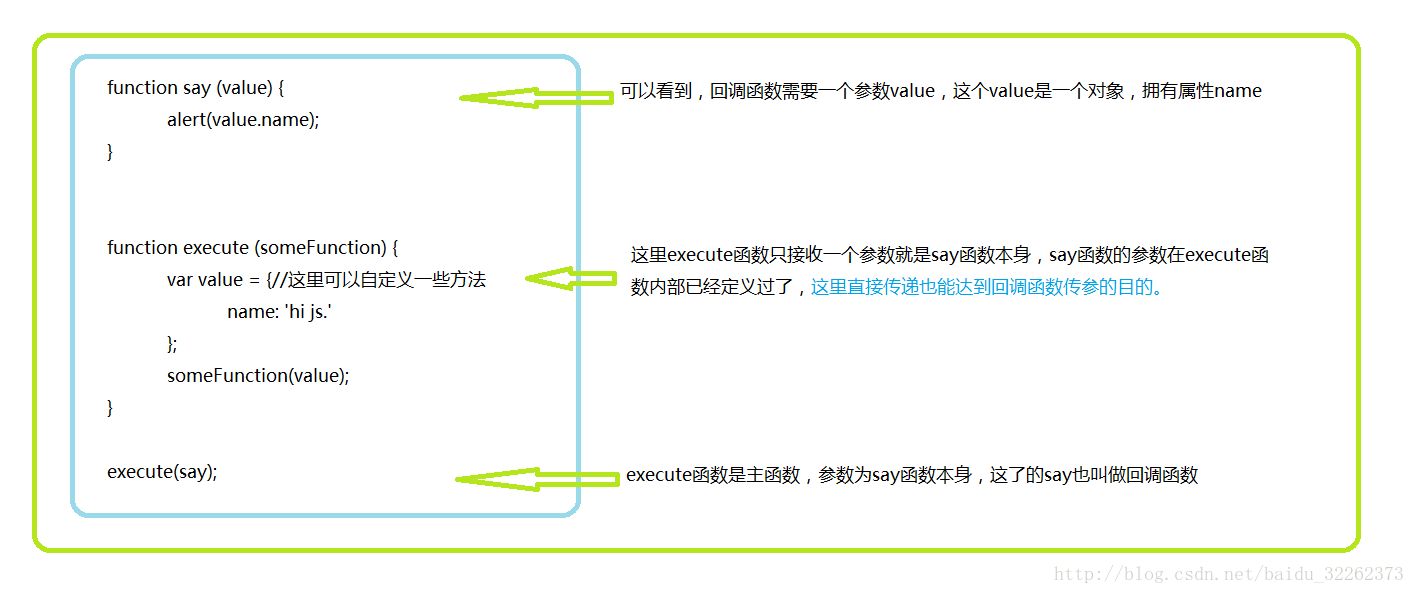
- 回调函数的参数在调用回调函数内部创建
转载:https://blog.csdn.net/baidu_32262373/article/details/54969696;
我以前看回调函数的时候,有些博客是认为回调函数只能是异步执行的,都是放在主函数之后执行。
var callback = function(arg3) { console.log('callback Totle is:' + arg3) } function fn(arg1, arg2, cb) { var Total = arg1 + arg2; cb(Total); console.log('mainFunction Totle is:' + Total) } fn(2, 2, callback) // 调用fn()函数,并传入2, 2, callback作为参数 callback Totle is:4 mainFunction Totle is:4
function f2() { console.log('f2 finished') } function f1(cb) { setTimeout(cb,1000) //用setTimeout()模拟耗时操作 console.log('f1 finished') } f1(f2); //得到的结果是 f1 finished ,f2 finished
可以看出来回调函数同步和异步都是能执行的。
但是这个回调函数到底有什么用了,可能很多人都是一脸懵逼,那么让我们来看看回调函数到底在干些什么?
function getAjaxData(callback){ $.post('xx',function(data){ if(data.status==1){ callback(data); }else{ console.error('数据不对啊:',data); } },'json') }
这个方法的功能是获取web接口数据,并判断数据是否符合要求,不符合直接报错了,符合就调用你传进来的函数。这样你在回调函数内写任何东西,都会在判断成功之后执行,而如果你用的是return,你还要在callback内做判断(事实上我这个例子也用不了return,因为数据的获取不是同步的)
function caonima(a,b,callback) { var c = a+b; // 当前函数执行得到了一个结果 alert(c); callback(c);//这个就是传入的回调函数,外部传入的函数,使用当前函数产生的结果,做些事情 } // 定义了一个函数,用于回掉 function haha(c) { alert('这是回调函数获取到的值:'+c); alert('这就是我这个回调函数干的事情'); } var a = 1; var b = 2; caonima(a,b,haha); // 传入haha回调函数 caonima(a,b,function(c) { alert('这是传入的匿名回调函数'); });