2048,一个最近风靡全球的游戏。
2048,一个令玩家爱不释手的游戏。
我认为,你玩转2048,不如搞定2048.
2048,规则大家应该都知道了,这里在赘述一面:
在玩法规则也非常的简单,一开始方格内会出现2或者4等这两个小数字,玩家只需要上下左右其中一个方向来移动出现的数字,所有的数字就会向滑动的方向靠拢,而滑出的空白方块就会随机出现一个数字,相同的数字相撞时会叠加靠拢,然后一直这样,不断的叠加最终拼凑出2048这个数字就算成功。
这个游戏创意非凡,用代码实现功能却是非常的简单。区区500行代码,就满足相应的要求。
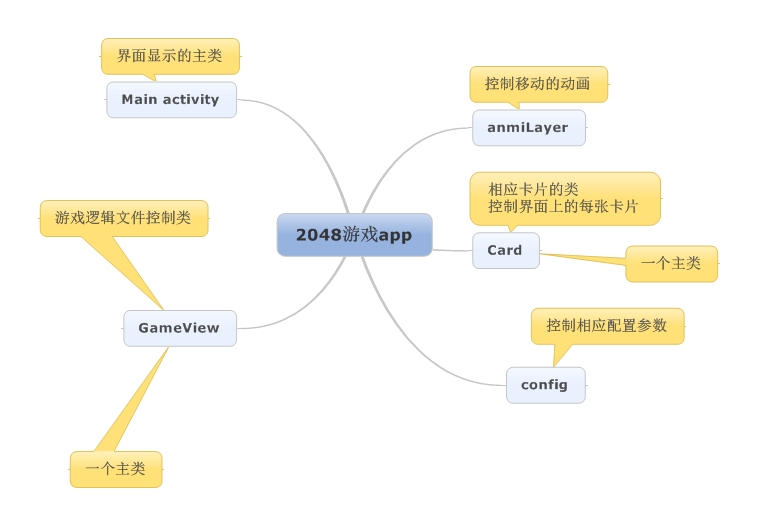
首先,请看我的思维导图:

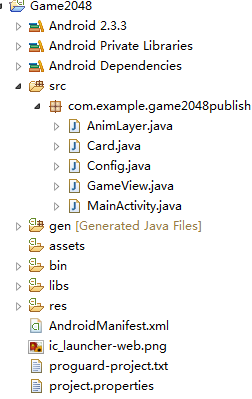
这是我的游戏的类的结构图:

下面我将一个个介绍相应的类。
首先,先介绍animLayer这个类,这是一个控制移动动画类,相应的源代码如下:
public class AnimLayer extends FrameLayout { public AnimLayer(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); initLayer(); } public AnimLayer(Context context, AttributeSet attrs) { super(context, attrs); initLayer(); } public AnimLayer(Context context) { super(context); initLayer(); } private void initLayer(){ } public void createMoveAnim(final Card from,final Card to,int fromX,int toX,int fromY,int toY){ final Card c = getCard(from.getNum()); LayoutParams lp = new LayoutParams(Config.CARD_WIDTH, Config.CARD_WIDTH); lp.leftMargin = fromX*Config.CARD_WIDTH; lp.topMargin = fromY*Config.CARD_WIDTH; c.setLayoutParams(lp); if (to.getNum()<=0) { to.getLabel().setVisibility(View.INVISIBLE); } TranslateAnimation ta = new TranslateAnimation(0, Config.CARD_WIDTH*(toX-fromX), 0, Config.CARD_WIDTH*(toY-fromY)); ta.setDuration(100); ta.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) {} @Override public void onAnimationRepeat(Animation animation) {} @Override public void onAnimationEnd(Animation animation) { to.getLabel().setVisibility(View.VISIBLE); recycleCard(c); } }); c.startAnimation(ta); } private Card getCard(int num){ Card c; if (cards.size()>0) { c = cards.remove(0); }else{ c = new Card(getContext()); addView(c); } c.setVisibility(View.VISIBLE); c.setNum(num); return c; } private void recycleCard(Card c){ c.setVisibility(View.INVISIBLE); c.setAnimation(null); cards.add(c); } private List<Card> cards = new ArrayList<Card>(); public void createScaleTo1(Card target){ ScaleAnimation sa = new ScaleAnimation(0.1f, 1, 0.1f, 1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); sa.setDuration(100); target.setAnimation(null); target.getLabel().startAnimation(sa); } }
看了以上的代码,我们能够得到这样子的总结:
Ⅰ,我们看到这个动画层控件继承与桢布局了,他实质是桢布局控件。
Ⅱ,根据相应的索引,获取相应卡片对象,记住了这个一定是先从数组列表中移去,再添加,这样做的目的是在4.2以下系统出现异常。还要注意移动的对象,要注意回收相应的对象。
Ⅲ,这个类的核心功能,就是实现相应动画的功能,要记住从哪儿控件移动到哪儿控件中去。对齐相应移动动画,添加相应的动画监听的事件。
接下来,看一看card类,这是一个主要控制类,主要控制卡片移动逻辑。还是看一下源代码:
public class Card extends FrameLayout { public Card(Context context) { super(context); LayoutParams lp = null; background = new View(getContext()); lp = new LayoutParams(-1, -1); lp.setMargins(10, 10, 0, 0); background.setBackgroundColor(0x33ffffff); addView(background, lp); label = new TextView(getContext()); label.setTextSize(28); label.setGravity(Gravity.CENTER); lp = new LayoutParams(-1, -1); lp.setMargins(10, 10, 0, 0); addView(label, lp); setNum(0); } private int num = 0; public int getNum() { return num; } public void setNum(int num) { this.num = num; if (num<=0) { label.setText(""); }else{ label.setText(num+""); } switch (num) { case 0: label.setBackgroundColor(0x00000000); break; case 2: label.setBackgroundColor(0xffeee4da); break; case 4: label.setBackgroundColor(0xffede0c8); break; case 8: label.setBackgroundColor(0xfff2b179); break; case 16: label.setBackgroundColor(0xfff59563); break; case 32: label.setBackgroundColor(0xfff67c5f); break; case 64: label.setBackgroundColor(0xfff65e3b); break; case 128: label.setBackgroundColor(0xffedcf72); break; case 256: label.setBackgroundColor(0xffedcc61); break; case 512: label.setBackgroundColor(0xffedc850); break; case 1024: label.setBackgroundColor(0xffedc53f); break; case 2048: label.setBackgroundColor(0xffedc22e); break; default: label.setBackgroundColor(0xff3c3a32); break; } } public boolean equals(Card o) { return getNum()==o.getNum(); } protected Card clone(){ Card c= new Card(getContext()); c.setNum(getNum()); return c; } public TextView getLabel() { return label; } private TextView label; private View background; }
我们能够得到这样的结论,相应的结论如下:
Ⅰlabel显示相应得分情况,background是相应背景图片。
Ⅱ在构造函数初始化情况,我们设置相应文字,字体大小,以及相应的对齐方式了,这些都是在数据初始化中做的动作了。
Ⅲ根据不同分值卡片,来显示不同颜色的卡片,就是在这个setnumber中实现的。
Ⅳ相应的卡片拷贝,是一种必然,我们就在这个clone方法中完成了相应值传递。
这样,利用了面向对象的原则,就把一个卡片的类模拟出来了。
config类,主要是一些配置信息,我们记录了每行的长度,和卡片的宽度。
接下来,就来到了这个游戏的重头戏——GameView类,相当于一个游戏组件的控制类。相应源代码如下:
public class GameView extends GridLayout { /** * 构造 函数 数据的初始化 * @param context * @param attrs * @param defStyle */ public GameView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); initView(); } /** * 构造函数 数据初始化 * @param context */ public GameView(Context context) { super(context); initView(); } /** * 构造函数 数据的初始化 * @param context 上下文对象 * @param attrs */ public GameView(Context context, AttributeSet attrs) { super(context, attrs); initView(); } /** * 初始化 ui控件 */ private void initView(){ setColumnCount(Config.LINES); setBackgroundColor(0xffbbada0); setOnTouchListener(new View.OnTouchListener() { private float startX,startY,offsetX,offsetY; @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: startX = event.getX(); startY = event.getY(); break; case MotionEvent.ACTION_UP: offsetX = event.getX()-startX; offsetY = event.getY()-startY; if (Math.abs(offsetX)>Math.abs(offsetY)) { if (offsetX<-5) { swipeLeft(); }else if (offsetX>5) { swipeRight(); } }else{ if (offsetY<-5) { swipeUp(); }else if (offsetY>5) { swipeDown(); } } break; } return true; } }); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); Config.CARD_WIDTH = (Math.min(w, h)-10)/Config.LINES; addCards(Config.CARD_WIDTH,Config.CARD_WIDTH); startGame(); } /** * 添加卡片的方法 * @param cardWidth 宽度 * @param cardHeight 高度 */ private void addCards(int cardWidth,int cardHeight){ Card c; for (int y = 0; y < Config.LINES; y++) { for (int x = 0; x < Config.LINES; x++) { c = new Card(getContext()); addView(c, cardWidth, cardHeight); cardsMap[x][y] = c; } } } /** * 开始游戏的方法 */ public void startGame(){ MainActivity aty = MainActivity.getMainActivity(); aty.clearScore(); aty.showBestScore(aty.getBestScore()); for (int y = 0; y < Config.LINES; y++) { for (int x = 0; x < Config.LINES; x++) { cardsMap[x][y].setNum(0); } } addRandomNum(); addRandomNum(); } /** * 添加随机卡片的方法 */ private void addRandomNum(){ emptyPoints.clear(); for (int y = 0; y < Config.LINES; y++) { for (int x = 0; x < Config.LINES; x++) { if (cardsMap[x][y].getNum()<=0) { emptyPoints.add(new Point(x, y)); } } } if (emptyPoints.size()>0) { Point p = emptyPoints.remove((int)(Math.random()*emptyPoints.size())); cardsMap[p.x][p.y].setNum(Math.random()>0.1?2:4); MainActivity.getMainActivity().getAnimLayer().createScaleTo1(cardsMap[p.x][p.y]); } } private void swipeLeft(){ boolean merge = false; for (int y = 0; y < Config.LINES; y++) { for (int x = 0; x < Config.LINES; x++) { for (int x1 = x+1; x1 < Config.LINES; x1++) { if (cardsMap[x1][y].getNum()>0) { if (cardsMap[x][y].getNum()<=0) { MainActivity.getMainActivity().getAnimLayer().createMoveAnim(cardsMap[x1][y],cardsMap[x][y], x1, x, y, y); cardsMap[x][y].setNum(cardsMap[x1][y].getNum()); cardsMap[x1][y].setNum(0); x--; merge = true; }else if (cardsMap[x][y].equals(cardsMap[x1][y])) { MainActivity.getMainActivity().getAnimLayer().createMoveAnim(cardsMap[x1][y], cardsMap[x][y],x1, x, y, y); cardsMap[x][y].setNum(cardsMap[x][y].getNum()*2); cardsMap[x1][y].setNum(0); MainActivity.getMainActivity().addScore(cardsMap[x][y].getNum()); merge = true; } break; } } } } if (merge) { addRandomNum(); checkComplete(); } } private void swipeRight(){ boolean merge = false; for (int y = 0; y < Config.LINES; y++) { for (int x = Config.LINES-1; x >=0; x--) { for (int x1 = x-1; x1 >=0; x1--) { if (cardsMap[x1][y].getNum()>0) { if (cardsMap[x][y].getNum()<=0) { MainActivity.getMainActivity().getAnimLayer().createMoveAnim(cardsMap[x1][y], cardsMap[x][y],x1, x, y, y); cardsMap[x][y].setNum(cardsMap[x1][y].getNum()); cardsMap[x1][y].setNum(0); x++; merge = true; }else if (cardsMap[x][y].equals(cardsMap[x1][y])) { MainActivity.getMainActivity().getAnimLayer().createMoveAnim(cardsMap[x1][y], cardsMap[x][y],x1, x, y, y); cardsMap[x][y].setNum(cardsMap[x][y].getNum()*2); cardsMap[x1][y].setNum(0); MainActivity.getMainActivity().addScore(cardsMap[x][y].getNum()); merge = true; } break; } } } } if (merge) { addRandomNum(); checkComplete(); } } private void swipeUp(){ boolean merge = false; for (int x = 0; x < Config.LINES; x++) { for (int y = 0; y < Config.LINES; y++) { for (int y1 = y+1; y1 < Config.LINES; y1++) { if (cardsMap[x][y1].getNum()>0) { if (cardsMap[x][y].getNum()<=0) { MainActivity.getMainActivity().getAnimLayer().createMoveAnim(cardsMap[x][y1],cardsMap[x][y], x, x, y1, y); cardsMap[x][y].setNum(cardsMap[x][y1].getNum()); cardsMap[x][y1].setNum(0); y--; merge = true; }else if (cardsMap[x][y].equals(cardsMap[x][y1])) { MainActivity.getMainActivity().getAnimLayer().createMoveAnim(cardsMap[x][y1],cardsMap[x][y], x, x, y1, y); cardsMap[x][y].setNum(cardsMap[x][y].getNum()*2); cardsMap[x][y1].setNum(0); MainActivity.getMainActivity().addScore(cardsMap[x][y].getNum()); merge = true; } break; } } } } if (merge) { addRandomNum(); checkComplete(); } } private void swipeDown(){ boolean merge = false; for (int x = 0; x < Config.LINES; x++) { for (int y = Config.LINES-1; y >=0; y--) { for (int y1 = y-1; y1 >=0; y1--) { if (cardsMap[x][y1].getNum()>0) { if (cardsMap[x][y].getNum()<=0) { MainActivity.getMainActivity().getAnimLayer().createMoveAnim(cardsMap[x][y1],cardsMap[x][y], x, x, y1, y); cardsMap[x][y].setNum(cardsMap[x][y1].getNum()); cardsMap[x][y1].setNum(0); y++; merge = true; }else if (cardsMap[x][y].equals(cardsMap[x][y1])) { MainActivity.getMainActivity().getAnimLayer().createMoveAnim(cardsMap[x][y1],cardsMap[x][y], x, x, y1, y); cardsMap[x][y].setNum(cardsMap[x][y].getNum()*2); cardsMap[x][y1].setNum(0); MainActivity.getMainActivity().addScore(cardsMap[x][y].getNum()); merge = true; } break; } } } } if (merge) { addRandomNum(); checkComplete(); } } private void checkComplete(){ boolean complete = true; ALL: for (int y = 0; y < Config.LINES; y++) { for (int x = 0; x < Config.LINES; x++) { if (cardsMap[x][y].getNum()==0|| (x>0&&cardsMap[x][y].equals(cardsMap[x-1][y]))|| (x<Config.LINES-1&&cardsMap[x][y].equals(cardsMap[x+1][y]))|| (y>0&&cardsMap[x][y].equals(cardsMap[x][y-1]))|| (y<Config.LINES-1&&cardsMap[x][y].equals(cardsMap[x][y+1]))) { complete = false; break ALL; } } } if (complete) { new AlertDialog.Builder(getContext()).setTitle("提示").setMessage("游戏已经结束").setPositiveButton("确定重新开始吗?", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { startGame(); } }).show(); } } private Card[][] cardsMap = new Card[Config.LINES][Config.LINES]; private List<Point> emptyPoints = new ArrayList<Point>();
这里,介绍三个方法了,一个是判断手势的方法,一个是移动砖块的方法,一个是判断怎么游戏结束的方法。
手机游戏的精髓,就是对手势的判断,我这里记录手势在x轴上的距离,与y轴的距离谁大谁小,然后,判断了相应的x轴距离大于+5单位向右移,小于-5单位向左移。y轴的移动以此类推。
移动砖块的方法,我们分成两种来处理,一种了,没有能合并但有能够移动的,就移动到相应的位置。二种了,能够合并的,合并到相应的位置再移动。
怎么判断游戏是否结束了,我们就看是否所有砖块填满,还要看一个什么,互相数字是否相同,级能够合并的了。
注意这个控件gridlayout控件了,这种控件是android4.0才引进的一个新的布局文件,倘若你要兼容更低的版本了,请导入android support——v7jar包。
mainactivity主要是显示界面,就是一些游戏的界面展示,这里不做过多赘述了。
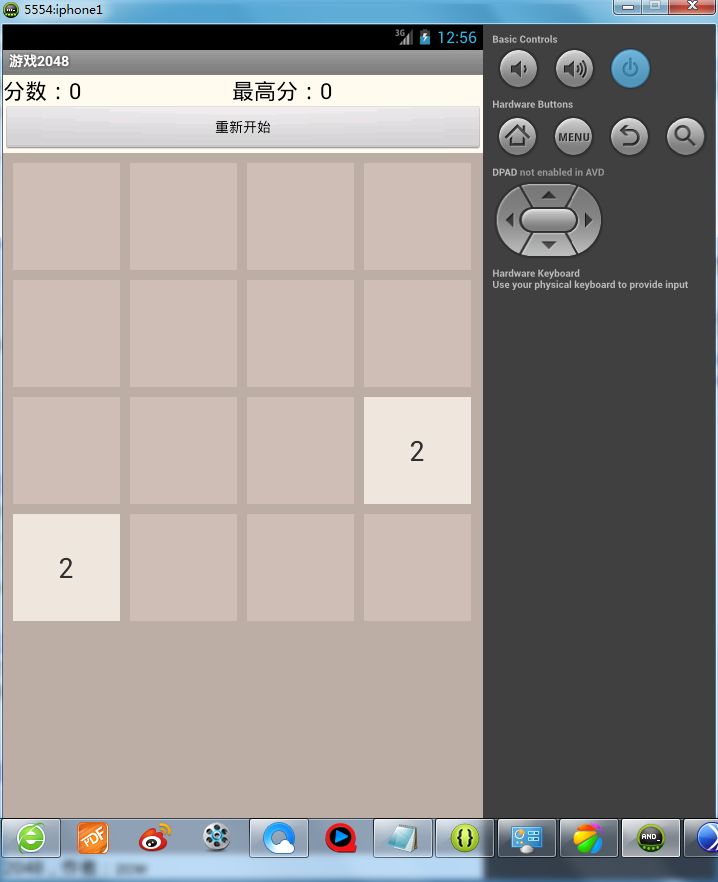
这种游戏运行的效果图如下:

后记,这个2048游戏,技术对于任何一个技术人员,就是一个小菜一碟,对于一个熟练的程序员,半个小时就能搞定,然而他能够风靡全球,巧就巧在他的玩法的奇特,秒就妙在构思,归根结底,就是一个创新的能力。创新是何等重要,这个例子便是最直接证明,最终套用爱因斯坦的一句话结尾——想象力比知识重要,任何技术在创新面前弱爆了。
游戏的开源地址,http://pan.baidu.com/s/1kTt6ren