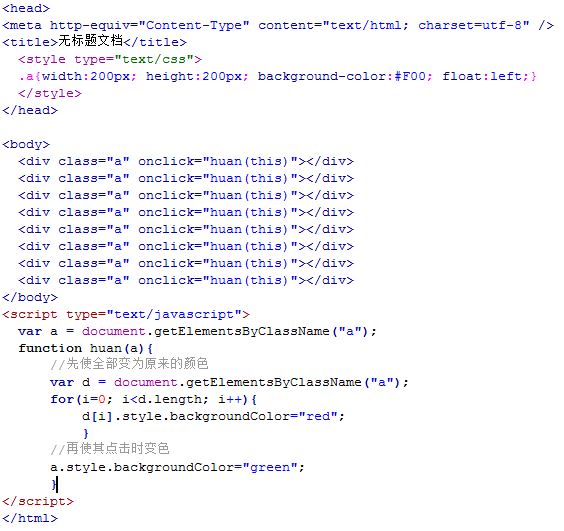
1.制作几个<div>,使其点击是可以改变它的背景色,且只能改变一个背景色:

这里运用到了一个新的属性“this”,代表了它所在的标签。这道题需要先将全部的div变回原来的颜色后,在使其点击是改变颜色。
如果要使它们全部可以在每点击一下时改变颜色,就可以将全部变为原来的颜色这一步省略。
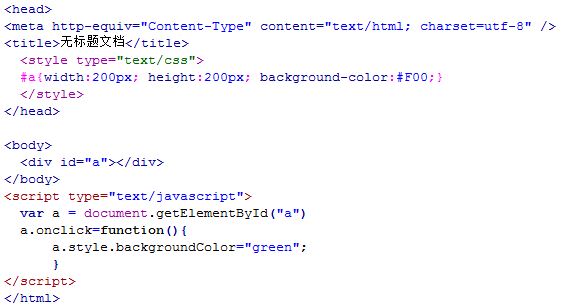
2.通过JS给标签加如事件:

它需要在设置函数的前面加上定义的该标签的变量的,然后写上该事件的触发方式,即“a.onclick=”,表示a在点击时触发后面的函数,而这里面的“function”不需要写函数名,称为匿名函数。
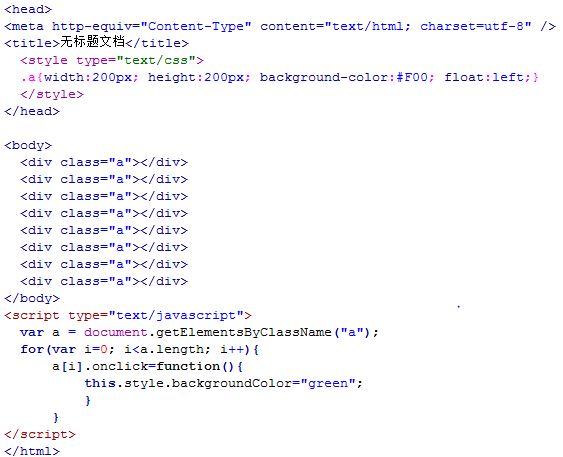
如果将上题变为同第一题一样,则:

这样就可以出现与第一题一样的效果,其中只有元素才可以加入事件,所以不能直接使用d[i],而是使用“this”代替,这里面的“this”代表了当前元素。
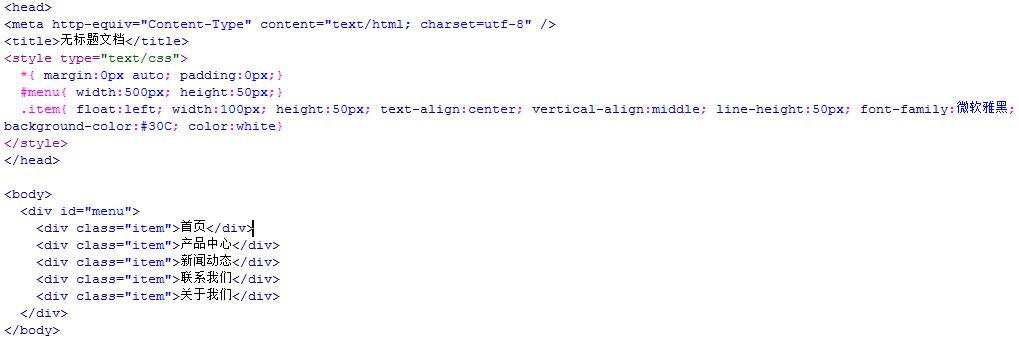
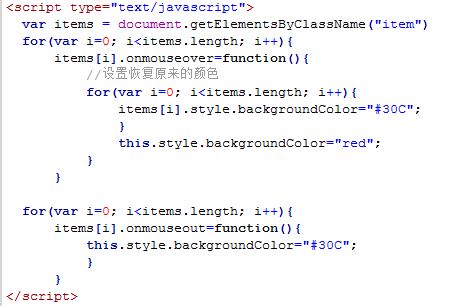
3.用JS实现鼠标移上变色效果:


这段函数在制作过程中要分为两部分,鼠标移上时变色的效果和鼠标离开后恢复的效果。
在鼠标移上效果中,也要实现移到一个上的时候变色,移到另一个前一个恢复,当前的变色的效果。