-
测试平台: Windows 10, Ubuntu 20.04 Desktop
-
Qt版本: Qt 5.15.0
-
Emscripten版本: 1.39.18
安装Qt WebAssembly套件
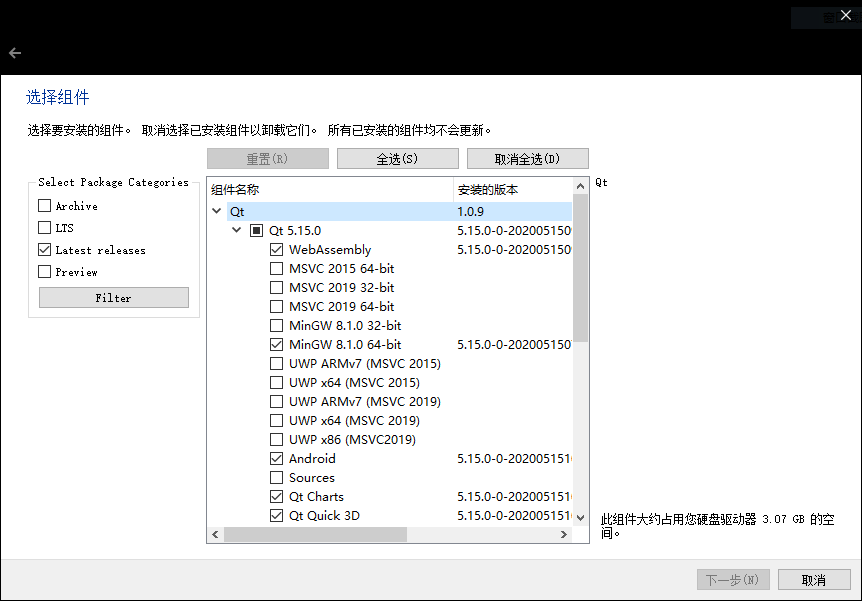
对于Qt 5.13+, 使用Qt online installer安装Qt时勾选WebAssembly套件即可. 如果已安装Qt, 也可以在Qt maintenance tool中安装. 以Windows为例:

安装Emscripten SDK
首先确保已配置好Python环境. 可以选择安装CMake和Java(我不确定这是否必须的, 测试时电脑上本来就有Java和CMake). 以Ubuntu为例:
# Install Python
sudo apt-get install python2.7
# Install CMake (optional, only needed for tests and building Binaryen)
sudo apt-get install cmake
# Install Java (optional, only needed for Closure Compiler minification)
sudo apt-get install default-jre
从emsdk GitHub page下载Emscripten SDK python脚本. 可以git clone或者直接下载zip文件并解压. 下载得到的emsdk/文件夹可以放在任何位置, 之后Emscripten SDK会安装在里面.
进入emsdk/文件夹. 在Ubuntu上运行:
./emsdk install latest
./emsdk activate latest
在Windows上:
emsdk install latest
emsdk activate latest
我测试时最新版本是1.39.18. 也可以按照Qt for WebAssembly - Qt Wiki给出的版本匹配表安装, 但大体上是向后兼容的.
| Qt Version | Singlethreading | Multithreading | Additional info |
|---|---|---|---|
| 5.12 | 1.38.16 | NA | |
| 5.13 | 1.38.27 | 1.38.30 | |
| 5.14 | 1.38.27 | 1.38.30 | 详情见Qt for WebAssembly - Qt Wiki |
| 5.15 | 1.39.8 | 暂定; 不再支持1.38.x/fasctcomp |
更多Emscripten SDK安装细节见Download and install - Emscripten Doc.
Windows下(应该)还需要安装Sed, 我安装了但不确定是否是必要的. 见sed for Windows.
为Qt配置WebAssembly Kit
这一步按照官方文档应该配置环境变量就行了, 但我从来没成功过, 甚至不同的文档说法还不一样.
Qt Creator会检测主文件夹(对于linux是~, 对于Windows是C:Usersyou)下的.emscripten文件, 这是一个描述emsdk工具链的文件. 上一步安装完后此文件会出现在emsdk/中. 将它复制到主文件夹即可.
如果不想配置环境变量, 可以手动修改.emscripten文件. 例如, 如果原本的文件内容为
import os
emsdk_path = os.path.dirname(os.environ.get('EM_CONFIG')).replace('\', '/')
NODE_JS = emsdk_path + '/node/12.18.1_64bit/bin/node.exe'
...
删去一行
emsdk_path = os.path.dirname(os.environ.get('EM_CONFIG')).replace('\', '/')
并将其下的emsdk_path修改为emsdk安装文件夹的绝对路径.
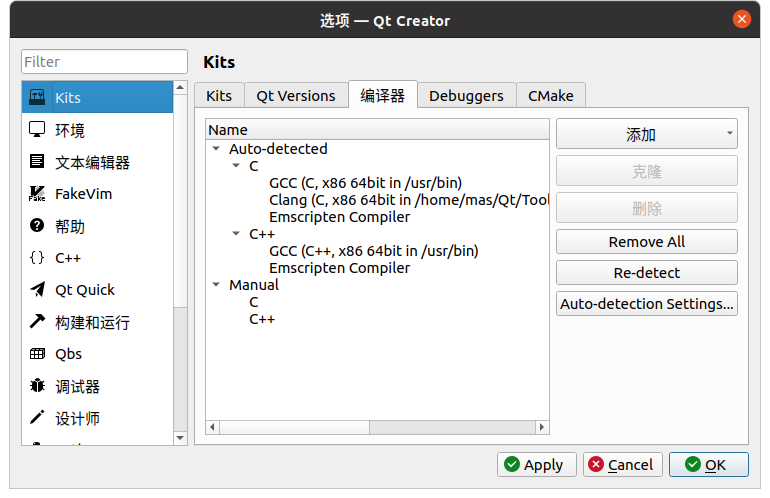
之后打开Qt Creator - Kits - Compiler, 并点击Re-detect. 此时Qt Creator应当自动检测到了Emscripten Compiler. 以Ubuntu为例:

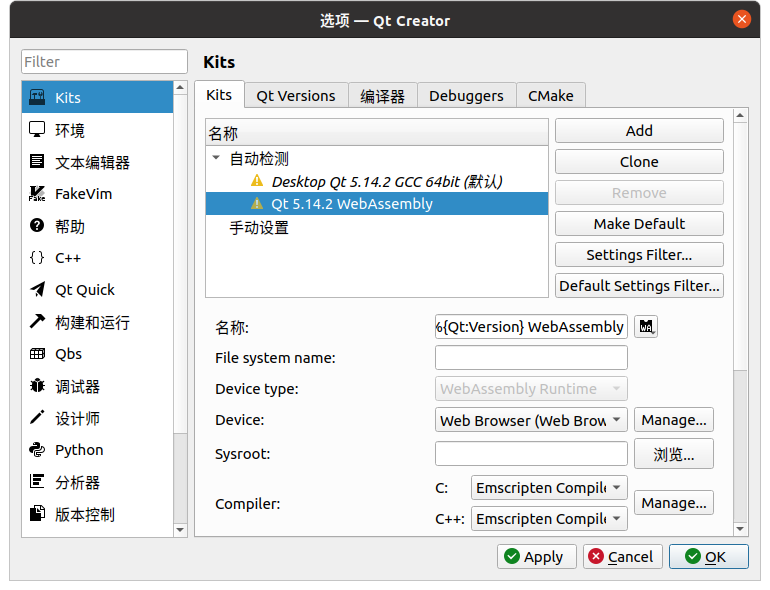
在Kits板块内选择好Compiler, 点击确定, WebAssembly的配置到这里就结束了(下图是以前在Qt 5.14.2上配置的截图).

测试
在Windows上编译一个项目需要1~2分钟.

编译生成了如下文件, 可以看出*.wasm文件还是很大的. 似乎可以用gzip将之压缩到一半, 但我尚未尝试.

把这些文件上传到服务器就可以在任意一个(主流)浏览器上访问了, 其中Firefox效果最好. 例如如果服务器上启用了apache, 上传到/var/www/html即可. 没有服务器的话也可以上传到自己的Github Page上.
我在GitHub Page上上传了MineField和2048, 需要的可以点击尝试.
不过目前Qt for WebAssembly还很不完善, 也就可以图一乐呵.
参考
Download and install - Emscripten Doc
Qt for WebAssembly入门 - Qt Blog