视图(view)
视图
-
1. 视图的功能
接收请求,进行处理,与M和T进行交互,返回应答。
返回html内容 HttpResponse,也可能重定向 redirect ,还可以返回 json数据。
-
2. 视图函数使用
2.1 使用
1) 定义视图函数
request参数必须有。是一个HttpRequest类型的对象。参数名可以变化,但不要更改。

1 from django.shortcuts import render 2 3 # Create your views here. 4 5 def index(request): 6 return render(request,'booktest/index.html')
2) 配置url
建立url和视图函数之间的对应关系。

1 from django.contrib import admin 2 from django.urls import path 3 from django.conf.urls import url,include 4 5 urlpatterns = [ 6 path('admin/', admin.site.urls), 7 url(r'^',include('booktest.urls')), 8 ]

1 from django.conf.urls import url 2 from booktest import views 3 4 urlpatterns = [ 5 url(r'^index$',views.index), 6 ]
2.2 url配置的过程
1) 在项目的urls文件中包含具体应用的urls文件,在具体应用的urls文件中包含具体url和视图的对应关系。
2) url配置项是定义在一个名叫urlpatterns的列表中,其中的每一个元素就是一个配置项,每一个配置项都调用url函数。
-
3. url匹配的过程

url:http://127.0.0.1:8000/aindex?a=1
1) 去除域名和后面的参数,剩下/aindex,再把前面的/去掉,剩下aindex
2) 拿aindex先到项目的url.py文件中进行从上到下的匹配,匹配成功之后执行后面对应的处理动作,就是把匹配成功的部分a字符去除,然后拿剩下的部分index到应用的urls.py文件中再进行从上到下的匹配。
3) 如果匹配成功则调用相应的视图产生内容返回给客户端。如果匹配失败则产生404错误。
-
4. 错误视图
404:找不到页面,关闭调试模式之后,默认会显示一个标准的错误页面,如果要显示自定义的页面,则需要的templates目录下面自定义一个404.html文件。
a) url没有配置
b) url配置错误
500: 服务器端的错误。
a) 视图出错
网站开发完成需要关闭调试模式,在settings.py文件中:
DEBUG=False
ALLOWED_HOST=[ ' * ' ]
-
5. 捕获url参数
进行url匹配时,把所需要的捕获的部分设置成一个正则表达式组,这样django框架就会自动把匹配成功后相应组的内容作为参数传递给视图函数。
1) 位置参数
位置参数,参数名可以随意指定

1 from django.conf.urls import url 2 from booktest import views 3 4 urlpatterns = [ 5 6 url(r'^showarg(d+)',views.show_arg), ## 1、 捕获url参数:位置参数 (d+) 7 8 9 ]
2) 关键字参数:在位置参数的基础上给正则表达式组命名即可。
?P<组名>
关键字参数,视图中参数名必须和正则表达式组名一致.

1 from django.conf.urls import url 2 from booktest import views 3 4 urlpatterns = [ 5 6 url(r'^showarg(?P<num>d+)',views.show_arg), ## 2、 关键字参数,视图函数的接收参数必须和关键字参数一样 7 8 ]

1 from django.http import HttpResponse 2 3 4 def show_arg(request,num): ## 接收参数num 5 return HttpResponse(num)
-
6. 普通登录案例
1) 显示出登录页面
a) 设计url,通过浏览器访问 http://127.0.0.1:8000/login 时显示登录页面。

1 from django.conf.urls import url 2 from booktest import views 3 4 urlpatterns = [ 5 6 url(r'^login$', views.login), ## 显示login界面 7 8 9 ]
b) 设计url对应的视图函数login。

1 from django.shortcuts import render 2 3 def login(request): 4 return render(request,'booktest/login.html')
c) 编写模板文件login.html。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf8"> <title>登录页面</title> </head> <body> Post:提交的参数在请求头中,数据要求比较高的话就用post。 GET:提交的参数在url中, <form action="/login_check" method="post"> <p>用户名: <input type="text" name="username"></p> <p>密码: <input type="password" name="password"></p> <p><input type="submit"></p> </form> </body> </html>
|
url |
视图 |
模板文件 |
|
/login |
login |
login.html |
2) 登录校验功能
a) 设计url,点击登录页的登录按钮发起请求http://127.0.0.1:8000/login_check时进行登录校验。
b) 设计url对应的视图函数login_check。
接收表单提交过来的数据。
进行登录校验,若用户名密码正确则跳转到登录成功页。若失败在跳转到登录页面。

1 from django.shortcuts import render,redirect 2 3 def login_check(request): 4 '''登录校验页面''' 5 # 1、获取参数,获取用户提交的用户名和密码 6 username = request.POST.get('username') 7 password = request.POST.get('password') 8 9 # 2、校验参数 10 ## 实际开发中:拿到的用户名和密码要和数据库校验 11 ## 模拟:smart 123 12 if username=='smart' and int(password)==123: 13 ## 用户名和密码正确,跳转到首页 14 return redirect('/index') 15 else: 16 ## 用户名或密码错误,跳转到登录页面 17 return redirect('/login') 18 19 # 3、返回应答
c) 登录成功后跳转到首页。
|
url |
视图 |
模板文件 |
|
/login_check |
login_check |
无 |
-
7. Ajax
7.1 基本概念
异步的javascript。在不全部加载某一个页面部的情况下,对页面进行局的刷新,ajax请求都在后台。
图片,css文件,js文件都是静态文件。

1) 发起ajax请求:jquery发起
2) 执行相应的视图函数,返回json内容

1 from django.http import HttpResponse,JsonResponse 2 3 def ajax_handle(request): 4 '''ajax_handle处理''' 5 return JsonResponse({'res':123})
3) 执行相应的回调函数。通过判断json内容,进行相应处理。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax</title> <style> #message{ display:none; color:red } </style> </head> <body> <button>Ajax按钮</button> <div id="message">提示信息</div> </body> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <!--<script src="/static/js/jquery-3.5.0.min.js"></script>--> <script> $("button").click(function(){ $.ajax({ //ajax请求 "url":"/ajax_handle", "dataType":"json" }).success(function (data) { //回调函数 if (data.res==123){ $("#message").show() } }) }) </script> </html>
7.2 Ajax登录案例
1) 首先分析出请求地址时需要携带的参数。
2) 视图函数处理完成之后,所返回的json的格式。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf8"> <title>ajax登录页面</title> <style> #errmsg{ display:none; color:red; } </style> </head> <body> <p>用户名: <input type="text" id="username"></p> <p>密码: <input type="password" id="password"></p> <p><input type="button" value="ajax按钮" id="btn"></p> <div id="errmsg">用户名或密码错误</div> </body> <!--<script src="/static/js/jquery-3.5.0.min.js"></script>--> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script> $("#btn").click(function(){ //获取username和password var username = $("#username").val(); var password = $("#password").val(); // ajax 提交 $.ajax({ "url":"/login_ajax_check", "type":"post", "data":{"username":username,"password":password}, "data_Type":"json" }).success(function(data){ alert(123) // 1、校验成功返回{res:1} if (data.res=='1'){ // 跳转到首页 location.href = "/index"; } else{ // 提示错误信息 $("#errmsg").show() } }) }) </script> </html>
1) 显示出登录页面
a) 设计url,通过浏览器访问 http://127.0.0.1:8000/login_ajax 时显示登录页面。

1 from django.conf.urls import url 2 from booktest import views 3 4 urlpatterns = [ 5 6 url(r'^login_ajax$',views.login_ajax), 7 8 ]
b) 设计url对应的视图函数login_ajax。

def login_ajax(request): '''login_ajax登录页面''' return render(request,'booktest/login_ajax.html')
c) 编写模板文件login_ajax.html。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf8"> <title>ajax登录页面</title> <style> #errmsg{ display:none; color:red; } </style> </head> <body> <p>用户名: <input type="text" id="username"></p> <p>密码: <input type="password" id="password"></p> <p><input type="button" value="ajax按钮" id="btn"></p> <div id="errmsg">用户名或密码错误</div> </body> <!--<script src="/static/js/jquery-3.5.0.min.js"></script>--> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <script> $("#btn").click(function(){ //获取username和password var username = $("#username").val(); var password = $("#password").val(); // ajax 提交 $.ajax({ "url":"/login_ajax_check", "type":"post", "data":{"username":username,"password":password}, "data_Type":"json" }).success(function(data){ alert(123) // 1、校验成功返回{res:1} if (data.res=='1'){ // 跳转到首页 location.href = "/index"; } else{ // 提示错误信息 $("#errmsg").show() } }) }) </script> </html>
在里面写jquery代码发起ajax请求。
2) 登录校验功能
a) 设计url,点击登录页的登录按钮发起请求http://127.0.0.1:8000/login_ajax_check时进行登录校验。

1 from django.conf.urls import url 2 from booktest import views 3 4 urlpatterns = [ 5 6 url(r'^login_ajax_check',views.login_ajax_check), ## ajax请求校验 7 8 ]
b) 设计url对应的视图函数login_ajax_check。

1 def login_ajax_check(request): 2 '''ajax请求校验''' 3 ## 1、获取username和password 4 username = request.POST.get('username') 5 password = request.POST.get('password') 6 7 ## 2、校验参数 8 if username=='smart' and int(password)==123: 9 return JsonResponse({'res':1}) 10 else: 11 return JsonResponse({'res':0})
接收post提交过来的数据。
进行登录校验,并返回json内容。 JsonRepsone
Json格式如下:
{'res':'1'} #表示登录成功
{'res':'0'} #表示登录失败
-
8. 状态保持
http协议是无状态的。下一次去访问一个页面时并不知道上一次对这个页面做了什么。
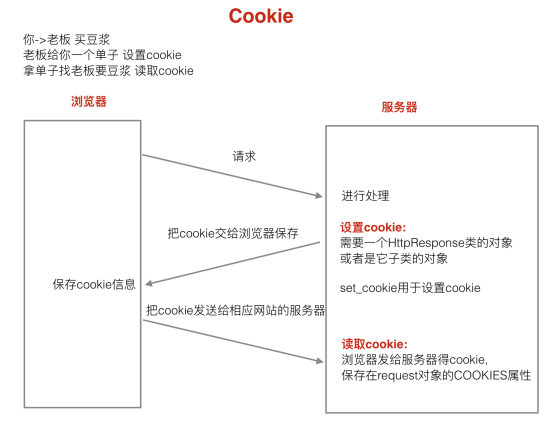
8.1 Cookie(保存在浏览器中)

cookie是由服务器生成,存储在浏览器端的一小段文本信息。
cookie的特点:
1) 以键值对方式进行存储。
2) 通过浏览器访问一个网站时,会将浏览器存储的跟网站相关的所有cookie信息发送给该网站的服务器。request.COOKIES
3) cookie是基于域名安全的。www.baidu.com www.tudou.com
4) cookie是有过期时间的,如果不指定,默认关闭浏览器之后cookie就会过期。

1 def set_cookie(request): 2 '''设置cookie''' 3 response = HttpResponse('设置一个cookie') 4 ## 设置cookie 5 response.set_cookie('num',1,max_age=14*24*60*60) ## max_age设置cookie过期时间,这里指定2周后国旗 6 ## 返回cookie 7 return response 8 9 def get_cookie(request): 10 '''获取一个cookie''' 11 ## 保存在request里面 12 num = request.COOKIES['num'] 13 return HttpResponse(num)
记住用户名案例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf8"> <title>登录页面</title> </head> <body> Post:提交的参数在请求头中,数据要求比较高的话就用post。 GET:提交的参数在url中, <form action="/login_check" method="post"> <p>用户名: <input type="text" name="username" value="{{ username }}"></p> <p>密码: <input type="password" name="password"></p> <p>记住用户名:<input type="checkbox" name="remember"></p> <p><input type="submit"></p> </form> </body> </html>

1 def login_check(request): 2 '''登录校验页面''' 3 # 1、获取参数,获取用户提交的用户名和密码 4 username = request.POST.get('username') 5 password = request.POST.get('password') 6 remember = request.POST.get('remember') 7 8 # 2、校验参数 9 ## 实际开发中:拿到的用户名和密码要和数据库校验 10 ## 模拟:smart 123 11 if username=='smart' and int(password)==123: 12 ## 用户名和密码正确,跳转到首页 13 if remember == 'on': 14 ## 判断是否记住用户名,选择是否设置cookie 15 response = redirect('/index') 16 response.set_cookie('username',username,7*24*3600) 17 return response 18 else: 19 return redirect('/index') 20 else: 21 ## 用户名或密码错误,跳转到登录页面 22 return redirect('/login')

1 def login(request): 2 ## 校验cookie 3 if 'username' in request.COOKIES: 4 username = request.COOKIES['username'] 5 else: 6 username = '' 7 return render(request, 'booktest/login.html', {'username': username})
8.2 Session

session存储在服务器端。
session的特点:
1) session是以键值对进行存储的。
2) session依赖于cookie。唯一的标识码保存在sessionid cookie中。
3) session也是有过期时间,如果不指定,默认两周就会过期。
记住用户登录状态案例。

1 def login_check(request): 2 '''登录校验页面''' 3 # 1、获取参数,获取用户提交的用户名和密码 4 username = request.POST.get('username') 5 password = request.POST.get('password') 6 remember = request.POST.get('remember') 7 8 # 2、校验参数 9 ## 实际开发中:拿到的用户名和密码要和数据库校验 10 ## 模拟:smart 123 11 if username=='smart' and int(password)==123: 12 ## 记住用户的登录状态,设置session 13 request.session['islogin'] = True 14 15 ## 用户名和密码正确,跳转到首页 16 if remember == 'on': 17 ## 判断是否记住用户名,选择是否设置cookie 18 response = redirect('/index') 19 response.set_cookie('username',username,7*24*3600) 20 return response 21 else: 22 return redirect('/index') 23 else: 24 ## 用户名或密码错误,跳转到登录页面 25 return redirect('/login')

1 def login(request): 2 ## 判断用户是否登录: 3 if request.session.has_key('islogin'): 4 ## 已经登录,直接跳转到首页 5 return redirect('/index') 6 else: 7 ## 未登录 8 ## 校验cookie 9 if 'username' in request.COOKIES: 10 username = request.COOKIES['username'] 11 else: 12 username = '' 13 return render(request, 'booktest/login.html', {'username': username})
8.3 cookie和session的应用场景
cookie:记住用户名。安全性要求不高。保存在浏览器中
session:涉及到安全性要求比较高的数据。银行卡账户,密码。保存在服务器中
