uwsgi的配置和使用
-
1、uwsgi的安装
pip install uwsgi
-
2、uwsgi的配置
项目部署时,需要把settings.py文件夹下的:
DEBUG=FALSE
ALLOWED_HOSTS=[‘*’]
在dailyfresh项目目录下(和manage.py同个目录下方)新建一个文件 uwsgi.ini ,将下面的代码复制进去
[uwsgi] #使用nginx连接时使用 socket=127.0.0.1:8080 #直接做web服务器使用 python manage.py runserver ip:port #http=127.0.0.1:8080 #项目目录 chdir=/Users/smart/Desktop/dj/bj18/dailyfresh #项目中wsgi.py文件的目录,相对于项目目录 wsgi-file=dailyfresh/wsgi.py #指定启动的工作进程数 processes=4 #指定工作进程中的线程数 threads=2 master=True #保存启动之后主进程的pid pidfile=uwsgi.pid #设置uwsgi后台运行,uwsgi.log保存日志信息 daemonize=uwsgi.log #设置虚拟环境的路径 virtualenv=/Users/smart/.virtualenvs/dailyfresh
-
3、uwsgi的启动和停止
启动:uwsgi –-ini 配置文件路径 例如:uwsgi –-ini uwsgi.ini
停止:uwsgi --stop uwsgi.pid路径 例如:uwsgi –-stop uwsgi.pid
注意:
由于前面还没有进行项目部署的时候,debug=True时django会处理静态文件,当进行项目部署之后将debug改为False,那么django就不能处理静态文件了,所以访问uwsgi部署的网址会出现网页显示不出静态文件的情况,也就是没有样式,这个时候就需要nignx来进行静态文件的处理了。也就是uwsgi专门处理动态请求,Nginx处理静态文件。
-
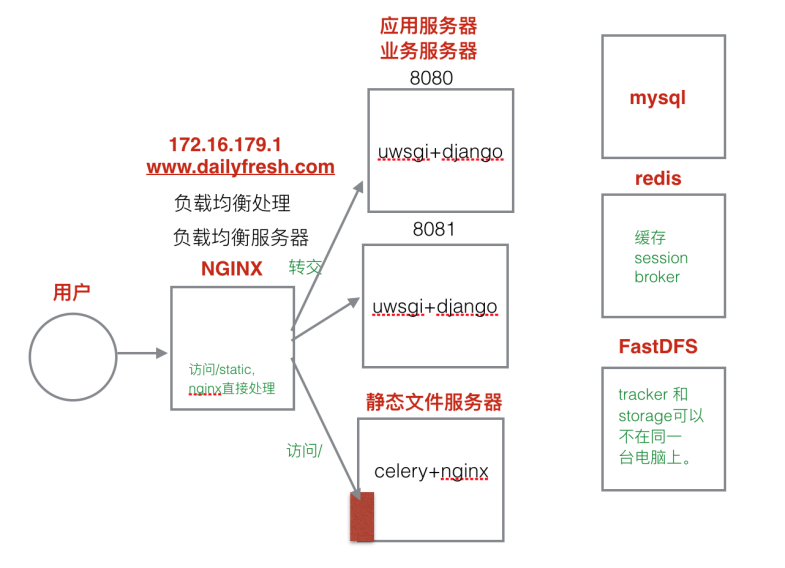
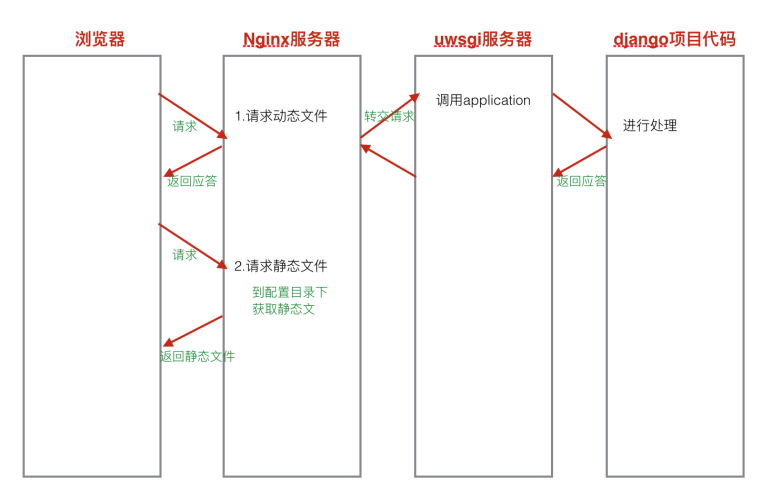
4、基本部署架构解析

Nginx的配置
-
1、nginx 配置转发请求给uwsgi
(1)创建一个目录专门存放静态文件
这里创建一个/usr/www/dailyfresh/static
mkdir -p /usr/www/dailyfresh/static
并且修改该目录的权限
chmod 777 /usr/www/dailyfresh/static
(2)修改Nginx配置文件:nginx.conf
vim /usr/local/nginx/conf/nginx.conf
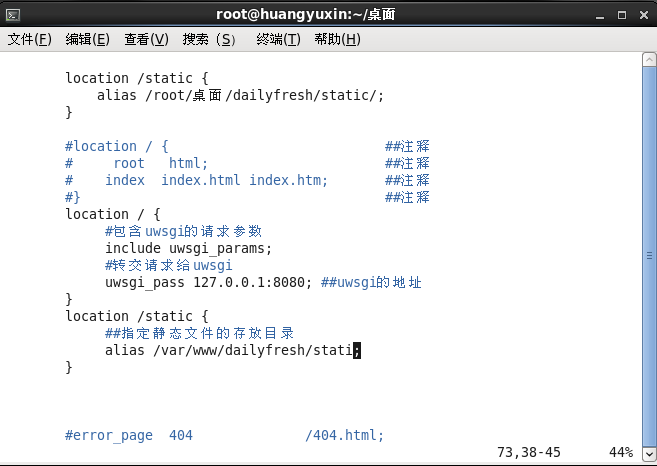
修改成下面这样:
#location / { ##注释 # root html; ##注释 # index index.html index.htm; ##注释 #} ##注释 location / { #包含uwsgi的请求参数 include uwsgi_params; #转交请求给uwsgi uwsgi_pass 127.0.0.1:8080; ##uwsgi的地址 } location /static { ##指定静态文件的存放目录 alias /var/www/dailyfresh/static; }
此时,用户只需要访问Nginx的地址就可以了,当访问127.0.0.1/,Nginx将访问转交给uwsgi,当访问127.0.0.1/static 则是Nginx自己处理

-
2、Nginx配置处理静态文件
django项目settings.py中配置收集静态文件路径:
STATIC_ROOT=收集的静态文件路径 例如:/var/www/dailyfresh/static;
django 收集静态文件的命令:
python manage.py collectstatic
执行上面的命令会把项目中所使用的静态文件收集到STATIC_ROOT指定的目录下。
-
3、nginx转发请求给另外地址
前面我们用另一台服务器(192.168.43.62)的nignx+celery生成首页静态文件,
那么我们在用nignx部署的时候,可以在nignx.conf配置文件中的location 对应的配置项中增加 proxy_pass 转发的服务器地址。
如当用户访问127.0.0.1时,在nginx中配置把这个请求转发给192.168.43.62:80(nginx)服务器,让这台服务器提供静态首页。
vim /usr/local/nginx/conf/nginx.conf
配置如下:
location = /{ ##提供首页静态文件nignx的地址 proxy_pass http://192.168.43.62; }
重启Nginx
/usr/local/nginx/sbin/nginx -s reload
之后用户访问 127.0.0.1就会直接访问(192.168.43.62)服务器提供的首页静态文件
-
4、Nginx配置upstream实现负载均衡
当网站进行部署时,通常一个项目会部署很多个uwsgi,这里已两个uwsgi为例(uwsgi1和uwsgi2),当第一次访问时由uwsgi1处理,第二次则由uwsgi2处理,轮流处理减轻服务器压力。
下面通过Nginx配置upstream实现负载均衡
修改 nginx.conf 配置文件:
vim /usr/local/nginx/conf/nginx.conf
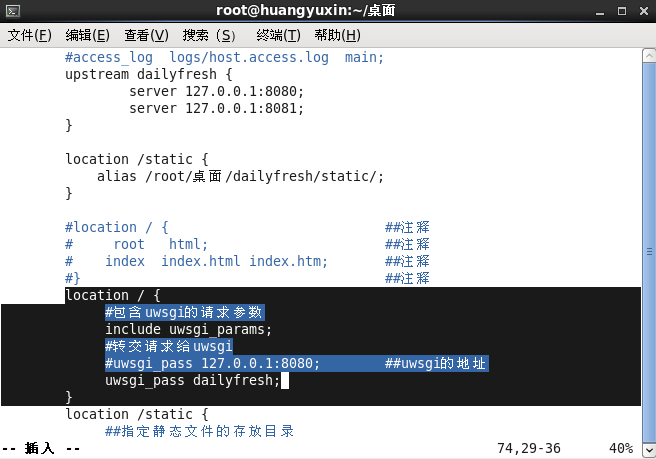
配置如下:
upstream dailyfresh { server 127.0.0.1:8080; server 127.0.0.1:8081; } ## 并且修改之前转交给uwsgi的地址 location / { #包含uwsgi的请求参数 include uwsgi_params; #转交请求给uwsgi #uwsgi_pass 127.0.0.1:8080; ##uwsgi的地址 uwsgi_pass dailyfresh; }

项目部署小结