其实用CSS3实现动画效果
主要涉及到3个CSS3属性:transition,animation 和 transform
transition
transition主要包含四个属性值,分别为:
执行变换的属性:transition-property
变换延续的时间:transition-duration
在延续时间段,变换的速率变化:transition-timing-function
变换延迟时间:transition-delay
语法:
-moz-transition: all 0.5s ease-in 1s; -webkit-transition: all 0.5s ease-in 1s; -o-transition: all 0.5s ease-in 1s; transition: all 0.5s ease-in 1s;
如果需要对不同属性实现不同的动画效果:
-moz-transition: background 0.5s ease-in,color 0.3s ease-out; -webkit-transition: background 0.5s ease-in,color 0.3s ease-out; -o-transition: background 0.5s ease-in,color 0.3s ease-out; transition: background 0.5s ease-in,color 0.3s ease-out;
更多transition介绍,请看CSS3的transition属性
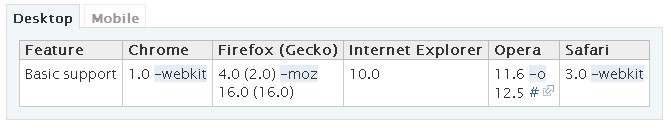
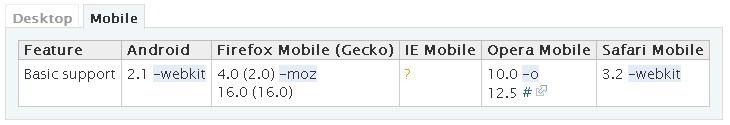
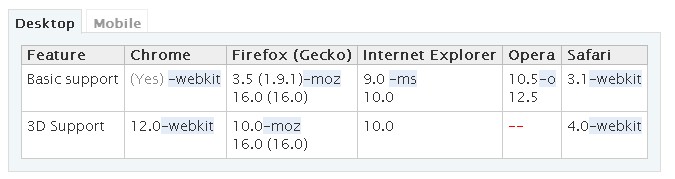
浏览器支持:


animation
animation-name //动画的名称。
animation-duration //定义动画播放一次需要的时间。默认为0;
animation-timing-function //定义动画播放的方式,参数设置类似transition-timing-function
animation-delay //定义动画开始的时间
animation-iteration-count //定义循环的次数,infinite即为无限次。默认是1。
-webkit-animation-direction //动画播放的方向,两个值,默认为normal,这个时候动画的每次循环都向前播放。另一个值是alternate,则第偶数次向前播放,第奇数次向反方向播放。
写法如下:
#rotate {
margin: 0 auto;
600px;
height: 400px;
-webkit-animation-name: x-spin;
-webkit-animation-duration: 7s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
@-webkit-keyframes x-spin {
0% { -webkit-transform: rotate(0deg); }
50% { -webkit-transform: rotate(180deg); }
100% { -webkit-transform: rotate(360deg); }
}
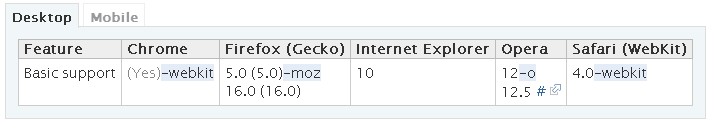
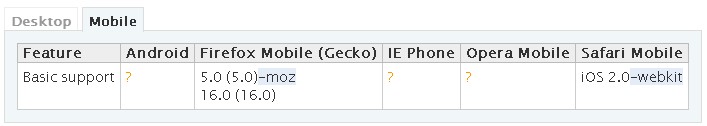
浏览器支持:


transform
这个属性有很多功能,主要用来配合动画效果,结束以前需要使用top、left、bottom、right和margin等属性实现动画效果的日子。
另外,transform还支持3d!不过目前只在webkit浏览器上支持。
下面是transform的参数:
-webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg); -o-transform: rotate(-90deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);/* 兼容IE */
scale:
-webkit-transform: scale(-2, 1); -moz-transform: scale(-2, 1); -o-transform: scale(-2, 1);
结合:hover
#nav li a:hover{
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
}
-moz-transform: translate(10px, 20px); -webkit-transform: translate(10px, 20px); -o-transform: translate(10px, 20px);
-moz-transform: skew(30deg, -10deg); -webkit-transform: skew(30deg, -10deg); -o-transform: skew(30deg, -10deg);
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0); -webkit-transform: matrix(1, -0.2, 0, 1, 0, 0); -o-transform: matrix(1, -0.2, 0, 1, 0, 0);
上面介绍的参数,都可以同感链式来实现:
-moz-transform: translate(10, 25) rotate(90deg) scale(2, 1); -webkit-transform: translate(10, 25) rotate(90deg) scale(2, 1); -o-transform: translate(10, 25) rotate(90deg) scale(2, 1);
-moz-transform-origin: 0 0; -webkit-transform-origin: 0 0; -o-transform-origin: 0 0;
transform-origin的参数可以为百分比,em,px等值。
浏览器支持:

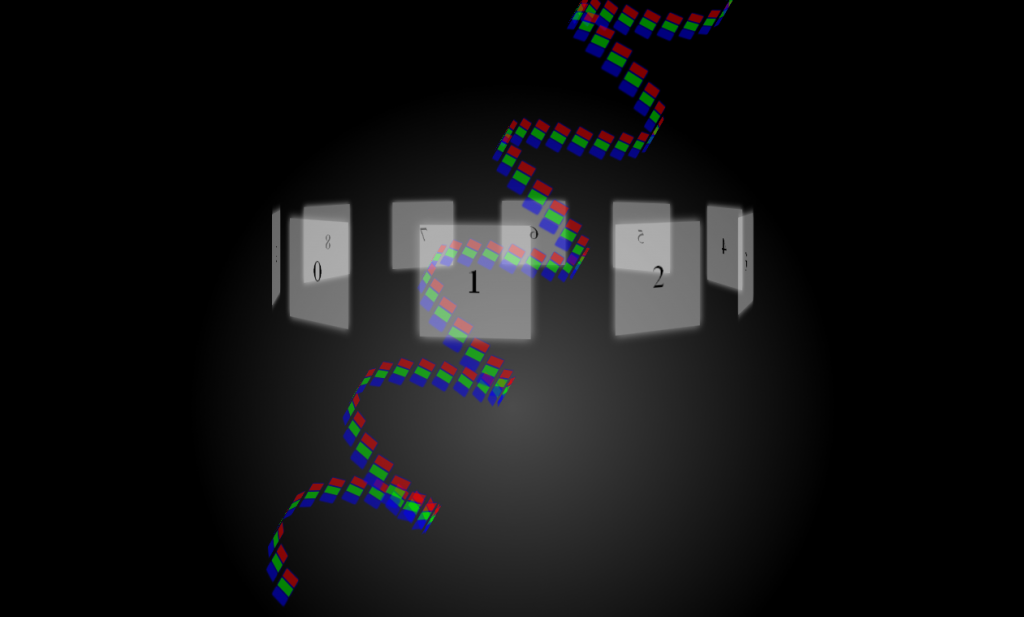
最后来一个Demo:http://jsfiddle.net/aUAQZ/2/embedded/result/
显示效果如下:(支持至Safari和Chrome,但不知道为什么,我家里的电脑Chrome不能正常显示,公司的却没问题)

来张会动的!