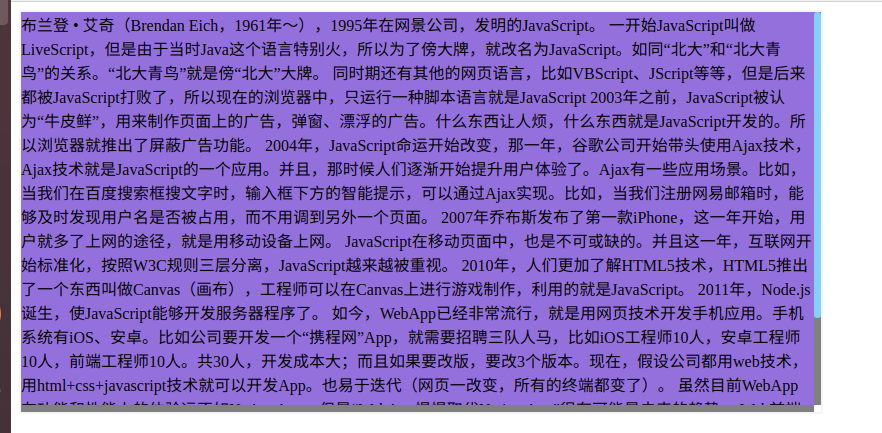
前端css自定义滚动条样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
background-color: mediumpurple;
800px;
height: 400px;
border: 2px solid whitesmoke;
overflow-x: scroll;
overflow-y: scroll;
}
/* 设置滚动条的整体样式 */
::-webkit-scrollbar {
7px; /*高宽分别对应横竖滚动条的尺寸 */
height: 7px;
background-color: grey;
}
/* 滚动槽的轨道 */
::-webkit-scrollbar-track {
border-radius: 30px;
}
/* 滚动条的小滑块 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: lightskyblue;
}
</style>
</head>
<body>
<div id="div1">
布兰登 • 艾奇(Brendan Eich,1961年~),1995年在网景公司,发明的JavaScript。
一开始JavaScript叫做LiveScript,但是由于当时Java这个语言特别火,所以为了傍大牌,就改名为JavaScript。如同“北大”和“北大青鸟”的关系。“北大青鸟”就是傍“北大”大牌。
同时期还有其他的网页语言,比如VBScript、JScript等等,但是后来都被JavaScript打败了,所以现在的浏览器中,只运行一种脚本语言就是JavaScript
2003年之前,JavaScript被认为“牛皮鲜”,用来制作页面上的广告,弹窗、漂浮的广告。什么东西让人烦,什么东西就是JavaScript开发的。所以浏览器就推出了屏蔽广告功能。
2004年,JavaScript命运开始改变,那一年,谷歌公司开始带头使用Ajax技术,Ajax技术就是JavaScript的一个应用。并且,那时候人们逐渐开始提升用户体验了。Ajax有一些应用场景。比如,当我们在百度搜索框搜文字时,输入框下方的智能提示,可以通过Ajax实现。比如,当我们注册网易邮箱时,能够及时发现用户名是否被占用,而不用调到另外一个页面。
2007年乔布斯发布了第一款iPhone,这一年开始,用户就多了上网的途径,就是用移动设备上网。
JavaScript在移动页面中,也是不可或缺的。并且这一年,互联网开始标准化,按照W3C规则三层分离,JavaScript越来越被重视。
2010年,人们更加了解HTML5技术,HTML5推出了一个东西叫做Canvas(画布),工程师可以在Canvas上进行游戏制作,利用的就是JavaScript。
2011年,Node.js诞生,使JavaScript能够开发服务器程序了。
如今,WebApp已经非常流行,就是用网页技术开发手机应用。手机系统有iOS、安卓。比如公司要开发一个“携程网”App,就需要招聘三队人马,比如iOS工程师10人,安卓工程师10人,前端工程师10人。共30人,开发成本大;而且如果要改版,要改3个版本。现在,假设公司都用web技术,用html+css+javascript技术就可以开发App。也易于迭代(网页一改变,所有的终端都变了)。
虽然目前WebApp在功能和性能上的体验远不如Native App,但是“WebApp慢慢取代Native App”很有可能是未来的趋势。
Web前端有三层:
HTML:从语义的角度,描述页面结构
CSS:从审美的角度,描述样式(美化页面)
JavaScript:从交互的角度,描述行为(提升用户体验)
其中JavaScript基础又分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
</div>
</body>
</html>
效果如下: