开发中有一种场景,就是只需要验证正确性而不需要知道它的原文,只需要知道这个值是否存在是否相等就可以了。比如前端登录将用户的密码加密给服务端并存储到数据库。或者验证文件唯一性等。这时就要用到单向散列加密。
单向散列函数特点
1. 对任意长度的消息散列值是定长的。
2. 散列计算速度快,非常高效。
3. 明文不同,散列加密后的密文一定不同;明文相同,散列加密后密文一定相同。
4. 具备单向性,无法逆推计算。
单向散列函数也被称为哈希函数,摘要函数或者杂凑函数。其经典算法有 md5 | sha | sha1 | sha256 | sha512 | RSA-SHA等。
【crypto.js验证文件唯一性】
从百度下载一张图片,远程下载一张图片到本地并放入工程,命名为123.jpg,这个文件作为本地图片。同时从网页上复制远程这张图片的地址。最终通过散列后的字符串验证本地图片与远程url图片是否为同一张。node.js代码如下:
let crypto = require('crypto');
let fs = require('fs');
let request = require('request');
// 散列算法 'md5','sha','sha1','sha256','sha512','RSA-SHA','RSA-SHA1','RSA-SHA256','RSA-SHA512'
let algorithm = 'sha256';
// 读取远程图片流
function dealRemoteUrl(callBack) {
let imgUrl = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1513790489449&di=6200ee667da844c128e5ef5516a9195d&imgtype=0&src=http%3A%2F%2Fstatic.oschina.net%2Fuploads%2Fimg%2F201312%2F23183439_zFLQ.png"
let outStream = fs.createWriteStream('./other/output.jpg');
request(imgUrl).pipe(outStream); // 将图片流输出
let remoteData = '';
request(imgUrl).on('data', (chunk) => {
remoteData += chunk;
});
request(imgUrl).on('end', (chunk) => {
let hashDealObj = crypto.createHash(algorithm);
let remoteHashStr = hashDealObj.update(remoteData).digest('hex');
callBack(remoteHashStr);
});
}
// 读取本地图片流
function dealLocalImg(callBack) {
let readerStream = fs.createReadStream('./other/123.jpg');
let readData = '';
readerStream.on('data', (chunk) => {
readData += chunk;
});
readerStream.on('end', (chunk) => {
let hashDealObj = crypto.createHash(algorithm);
let hashStr = hashDealObj.update(readData).digest('hex');
callBack(hashStr);
})
}
// 对比图片操作
dealRemoteUrl( (remoteHashStr) => {
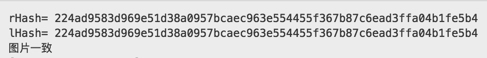
console.log('rHash=', remoteHashStr);
dealLocalImg( (localHashStr) => {
console.log('lHash=', localHashStr);
if (localHashStr == remoteHashStr) {
console.log("图片一致");
} else {
console.log("图片不一致");
}
});
});
执行结果如下