为什么学习Markdown
我最开始知道markdown是在学习前端的时候,那时候希望自己每天学习的东西可以整理成文,方便以后复习,而markdown是属于开发人员常用写作语言,其采用标记语言的形式,在写作的时候非常方便,不用触碰鼠标就可以实现非常赏心悦目的排版,这种沉浸式的写作体验是比较好的,但是由于自己一直未习惯这种写作方式,而且上传图片也是一个比较麻烦的事,因此了解了markdown的大概使用方式就不了了之了,后来都是用的博客自带的编辑器,写完了内容再调整标题风格文章格式等等,这种方式我一直持续了很久。
在后面我的使用,又开始觉得必须得使用markdown了,因为不同博客之间的富文本编辑器的格式问题,使得假如一篇文章要在多个平台发布的话,这就得每个都单独设置,这太繁琐了,是不能够接受的。
于是才真正体现出markdown的优势,格式转换方便,轻松转成html文件,每一篇文章都可以看做一个网页,同时标记的语法有着极好的可读性。
因此我又决定开始使用markdown,现在绝大多数的写作软件或平台都可以使用markdown进行写作,我现在所用到的有
- 印象笔记
- CSDN
- 博客园
- 个人博客
- 简书
太多了这里不一一列举了,无论如何,插入图片是写作后续流程与否的关键,图片的插入需求主要有两个:
- 任何平台都要识别,不会丢失,意味着其最好的途径就是上传至网络,云存储后给出URL链接便能实现。
- 方便且便宜,最好是免费的,目前大家采用的最多的是七牛云和github。
基本语法概述
遇到需要解决的技术问题必须一一进行分解方才有可能解决,我们先熟悉一下markdown的基本语法再去解决图片问题。
常用的有如下几个语法:
1、标题
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
2、字体
**我是加粗的文字**
*我是倾斜的文字*`
***我是斜体加粗的文字***
~~我是加删除线的文字~~
3、引用和分割线
>这是引用的内容
>>这是引用的内容
>>>>>>>>>>这是引用的内容
下面的全是分割线
---
----
***
*****
4、图片和超链接
图片

注:
1、图片alt就是显示在图片下面的文字,相当于对图片内容的解释。
2、图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加
超链接
[超链接名](超链接地址 "超链接title")
5、有序和无序列表
无序
- 列表内容
+ 列表内容
* 列表内容
有序
1.列表内容
2.列表内容
3.列表内容
注:注意后面的空格
此外还有很多,用到了自行百度查询即可,可参考Markdown基本语法。
markdown图片插入问题
现在我们来讨论图片上传问题。
第一种:七牛云+PicGo
七牛云免费归免费,最为蛋疼的是他的测试域名只能持续30天,你自己必须买一个域名并进行备案才能半永久性的使用其来链接图片,否则最后图片均会失效,并导致无法查看下载,虽然也有解决办法但是过于繁琐。具体实现方法请参考如何用七牛和picGo设置免费图床
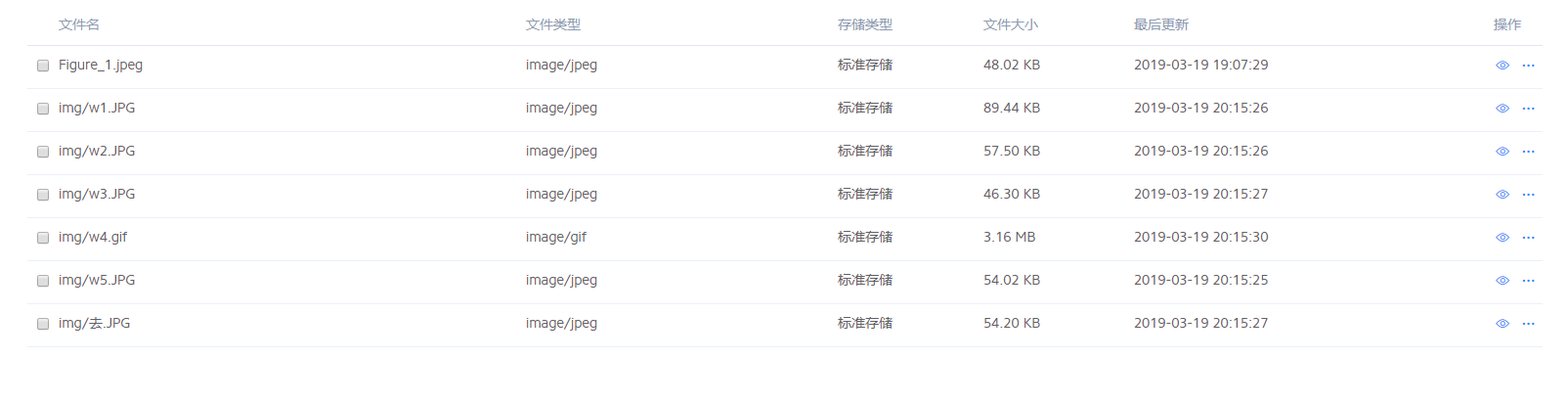
在七牛云中上传的图片如下

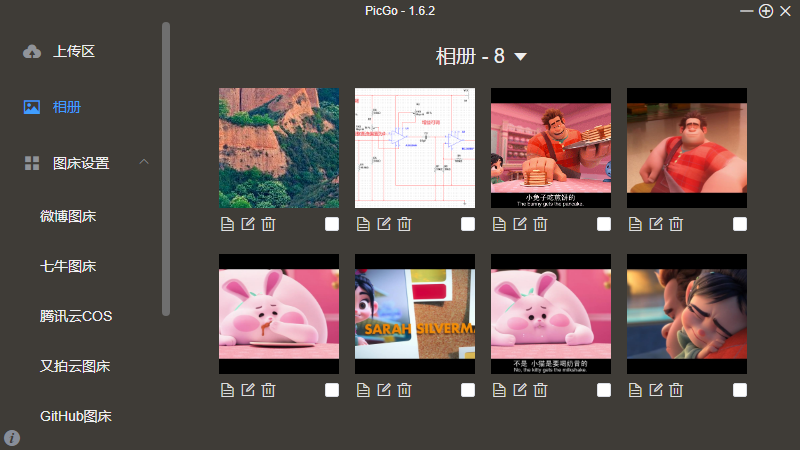
七牛云的上传平台只能一张一张地上传,通过七牛云账户绑定到PicGo,便可以批量上传,在PicGo的相册界面也能看到上传的图片。同时也可以通过设置快键键快速上传截图的图片。
第二种:github+PicGo
另一外一种免费解决方案是采用PicGo+GitHub图床,该方案的好处是免费且方便,具体实现流程可参考PicGo+GitHub图床,让Markdown飞
上传结果如图所示

最后只需要在markdown中引入图片的链接就可以了。
markdown设置插入图片的大小
通常插入markdown的图为上传的图的原始尺寸,因此首先上传的时候为了节省空间需要压缩图片,该处理方式也能获得链接文件的快速加载,这里说的设置图片的大小主要是考虑图片的排版问题,适当调节插入图片的大小更有利于阅读。
由于不同的编辑器存在不同设置方法,这里介绍结合html语法来实现尺寸调节。
<img src="图片链接地址" width="500" hegiht="500 align=center />
//高度和宽度均可自定义,靠左靠右或居中也可设置。
结语
markdown进行写作刚开始可能非常不习惯,毕竟大家都用了word等那么长时间,已经形成了一种定性思维,所以刚开始写得时候觉得烦琐,不过坚持用,坚持写一段时间应该会喜欢上他的,我个人就是这样的。