OpenLayers带有很多的控件,只需要添加简单的代码,就可以在 OpenLayers上添加控件。
OpenLayers控件位于OpenLayers.Control命令空间下。
1. 图层Switcher控件(Layer Switcher)
图层Switcher控件用于切换OpenLayers Map上的图层。Layer Swither的类为:OpenLayers.Control.LayerSwitcher。添加LayerSwitcher的代码为:
map.addControl(new OpenLayers.Control.LayerSwitcher());

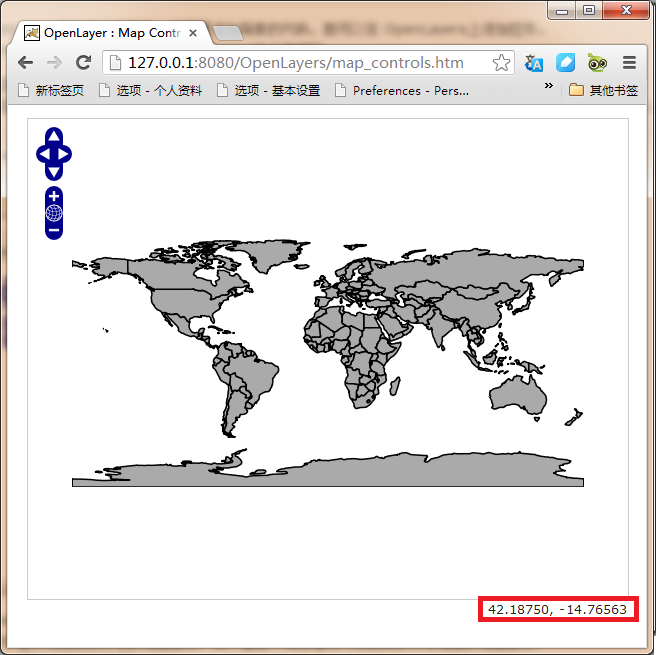
2. MousePosition控件
用于显示当前鼠标所在的地图坐标。如下图右下角红框处为当前鼠标所在位置的地图坐标。
1) 定义显示坐标值的容器
使用MousePosition控件需要定义显示坐标值的div容器,MousePosition控件会将坐标值写入该div中。
<div id="location">location</div>
2) 创建MousePosition控件
map.addControl(new OpenLayers.Control.MousePosition({element: $('location')}));
OpenLayers.Control.MousePosition的参数即为前面定义的div的id值。

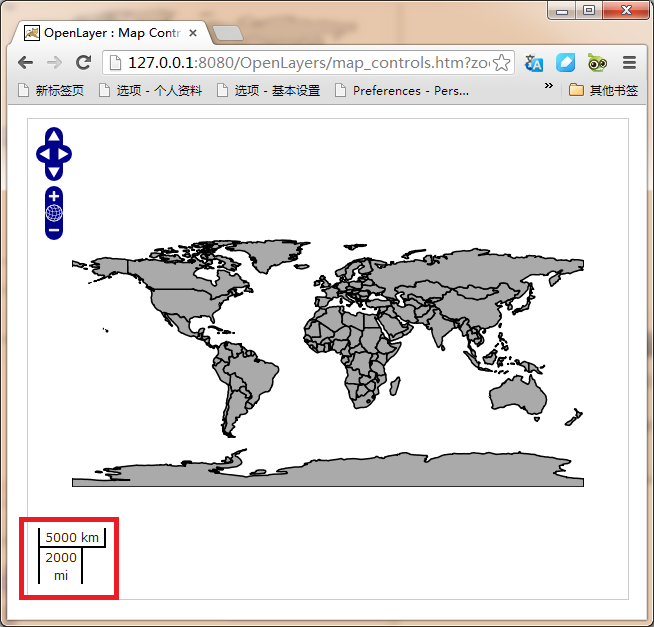
3. MapScale控件
用于显示当前地图的显示比例尺。如下图左下角红框处为当前地图的显示比例尺。
1) 定义显示坐标值的容器
使用MapScale控件需要定义显示内容的div容器,MapScale控件会值写入该div中。
2) 创建MapScale控件
map.addControl(new OpenLayers.Control.Scale($('scale')));
OpenLayers.Control.Scale的参数即为前面定义的div的id值。

4. PanZoomBar控件
map.addControl(new OpenLayers.Control.PanZoomBar());

5.MouseToolbar控件
map.addControl(new OpenLayers.Control.MouseToolbar());

6. ScaleLine控件
map.addControl(new OpenLayers.Control.ScaleLine());

7.鹰眼控件
map.addControl(new OpenLayers.Control.OverviewMap());

完整的代码如下
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <HTML> 3 <HEAD> 4 <TITLE> OpenLayer : Map Controls </TITLE> 5 <link rel="stylesheet" href="./OpenLayers-2.10/theme/default/style.css" type="text/css" /> 6 <link rel="stylesheet" href="css/style.css" type="text/css" /> 7 <style type="text/css"> 8 #wrapper 9 { 10 width: 600px; 11 } 12 #location { 13 float: right; 14 } 15 #scale { 16 float: left; 17 } 18 </style> 19 <script src="./OpenLayers-2.10/lib/OpenLayers.js"></script> 20 <script type="text/javascript"> 21 22 var map = null; 23 var wms_url = "http://192.168.111.156:8080/geoserver/wms?"; 24 var wms_layer = "world:country"; 25 var wms_format = 'image/png'; 26 var wms_version = "1.3.0"; 27 28 function init() 29 { 30 //创建map对象, 31 map = new OpenLayers.Map("map"); 32 var layer = new OpenLayers.Layer.WMS("OpenLayers WMS", 33 wms_url, 34 { 35 layers : wms_layer, 36 format : wms_format, 37 singleTile: true 38 }); 39 // 添加图层 40 map.addLayer(layer); 41 42 // 添加Layer Switcher控件 43 map.addControl( new OpenLayers.Control.LayerSwitcher() ); 44 // 添加Mouse Position控件 45 map.addControl(new OpenLayers.Control.MousePosition({element: $('location')})); 46 // 添加Map Scale控件 47 map.addControl(new OpenLayers.Control.Scale($('scale'))); 48 // 添加PanZoomBar 49 map.addControl(new OpenLayers.Control.PanZoomBar()); 50 map.addControl(new OpenLayers.Control.MouseToolbar()); 51 map.addControl(new OpenLayers.Control.Permalink()); 52 map.addControl(new OpenLayers.Control.ScaleLine()); 53 map.addControl(new OpenLayers.Control.OverviewMap()); 54 55 // 放大到全屏 56 map.zoomToMaxExtent(); 57 } 58 </script> 59 60 </HEAD> 61 62 <BODY onload="init()"> 63 <div> 64 <div id="map" class="smallmap"></div> 65 </div> 66 <div id="wrapper"> 67 <div id="location"></div> 68 <div id="scale"></div> 69 </div> 70 71 </BODY> 72 </HTML>
