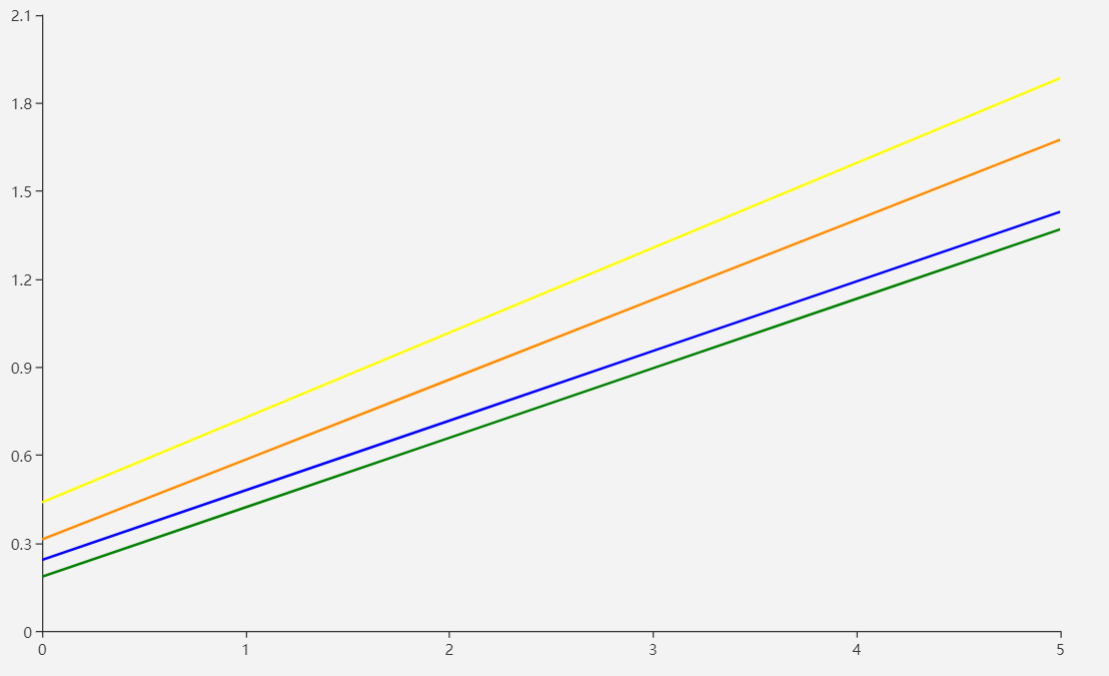
理论上两点一线,只要两个点即可

option = {
title: {
text: '',
left: 'center'
},
tooltip: {
// trigger: 'item',
// formatter: '{a} <br/>{b} : {c}'
},
lineStyle: {
normal: {
type: 'solid',
30
}
},
legend: {
left: 'left',
data: ['']
},
xAxis: {
type: 'category',
name: '',
boundaryGap : false,//设置中间显示还是顶头显示
axisLine: {onZero: true},
data: ['0','1', '2', '3', '4', '5']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
yAxis: {
splitLine:{show: false},//去除网格线
splitArea:{show : false},//不保留网格区域
type: '',
name: ''
},
series: [
{
name: 'orange',
type: 'line',
symbolSize: 0,
color: 'darkorange',
data: [
0.31299,
0.58545 ,
0.85791 ,
1.13037 ,
1.40283 ,
1.67529
]
},
{
name: 'yellow',
color: 'yellow',
symbolSize: 0,
type: 'line',
data: [
0.43916,
0.72843 ,
1.0177 ,
1.30697 ,
1.59624 ,
1.88551
]
},
{
name: 'green',
type: 'line',
symbolSize: 0,
color: 'green',
data: [
0.18609,
0.42288 ,
0.65967 ,
0.89646 ,
1.13325 ,
1.37004
]
}
,
{
name: 'blue',
type: 'line',
symbolSize: 0,
color: 'blue',
data: [
0.24354,
0.48081 ,
0.71808 ,
0.95535 ,
1.19262 ,
1.42989
]
}
]
};