2019.09.24:
学习内容:JS 常见错误、JS加速、ES5(6)特性
补充:js保留词:https://www.w3school.com.cn/js/js_reserved.asp
js版本及浏览器支持:https://www.w3school.com.cn/js/js_versions.asp
一、JS 常见错误:
1、=、==、=== 的含义
2、数字和字符串相加得到让人困惑的结果
3、JavaScript 中的数字均保存为 64 位的浮点数(Floats)。所有编程语言,包括 JavaScript,都存在处理浮点值的困难:
var x = 0.1;
var y = 0.2;
var z = x + y // z 中的结果并不是 0.3,是0.30000000000004
4、字符串中间来换行是不对的
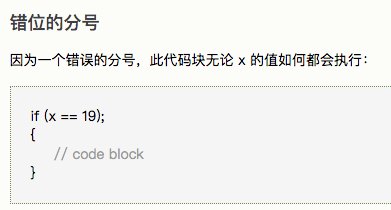
5、

6、return 不能换行
7、JS数组不像python的字典,而更像列表,只能用数字索引,不能用命名索引,一旦命名索引,就会重新定义对象:对象更像字典

8、对象和数组定义中的尾随逗号在 ECMAScript 5 中是合法的。但是,Internet Explorer 8 会崩溃:JSON 不允许尾随逗号。
9、老生常谈:Undefined 不是 Null
因此,在测试非 null 之前,必须先测试未定义:
正确的:
if (typeof myObj !== "undefined" && myObj !== null)
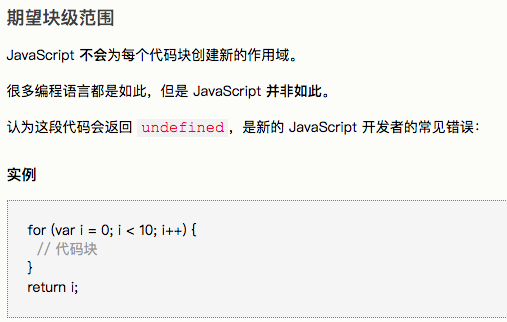
10、
PS:这段代码返回是 i = 10 !!!

二、如何加速JS代码?
1、减少循环里的操作。
2、减少 DOM 访问。访问 HTML DOM 非常缓慢。假如您期望访问某个 DOM 元素若干次,那么只访问一次,并把它作为本地变量来使用:
3、缩减 DOM 规模。请尽量保持 HTML DOM 中较少的元素数量。这么做总是会提高页面加载,并加快渲染(页面显示),尤其是在较小的设备上。每一次试图搜索 DOM(比如 getElementsByTagName)都将受益于一个较小的 DOM。
4、避免不必要的变量。
5、延迟 JavaScript 加载。请把脚本放在页面底部,使浏览器首先加载页面。脚本在下载时,浏览器不会启动任何其他的下载。此外所有解析和渲染活动都可能会被阻塞。HTTP 规范定义浏览器不应该并行下载超过两种要素。一个选项是在 script 标签中使用 defer="true"。defer 属性规定了脚本应该在页面完成解析后执行,但它只适用于外部脚本。
6、避免使用 with。请避免使用 with 关键词。它对速度有负面影响。它也将混淆 JavaScript 作用域。严格模式中不允许 with 关键词
三、ES5的特性:
https://www.w3school.com.cn/js/js_es5.asp
四、ES6的特性:
https://www.w3school.com.cn/js/js_es6.asp
1、let、 const关键词
2、全局数字方法:isFinite()、isNaN()
3、箭头函数(函数式编程)
