Chrome浏览器在76版本开始增加了一个SameSite的标记用于防止跨站cookie问题,然而Chrome 80版本在2020 年 2 月 4 日后却默认将SameSite属性设置为Lex导致之前部分项目的cookie设置失败。
虽然.net framework在4.7.2 开始支持cookie的SameSite属性设置,但是由于很多老项目升级.net framework动作有点打,所以另寻解决方案。通过Google官方的文档发现SameSite属性只需要跟在 set-cookie 值内追加响应的设置即可,所以可以在项目中自行实现一个SetCookie方法来实现设置SameSite的能力。具体的代码如下:
1 public static class ResponseExtend 2 { 3 public static void SetCookie(this HttpResponseBase response, string key, string value, SameSiteMode sameSite = SameSiteMode.None, bool requireSSL = false) 4 { 5 string sameSiteValue = string.Empty; 6 string secureValue = string.Empty; 7 switch (sameSite) 8 { 9 case SameSiteMode.Strict: 10 sameSiteValue = " SameSite=Strict;"; 11 break; 12 case SameSiteMode.Lax: 13 sameSiteValue = " SameSite=Lax;"; 14 break; 15 case SameSiteMode.None: 16 default: 17 sameSiteValue = " SameSite=None;"; 18 break; 19 } 20 if (requireSSL) 21 { 22 secureValue = " Secure"; 23 } 24 response.Headers.Add("set-cookie", string.Format($"{key}={value}; path=/;{sameSiteValue}{secureValue}")); 25 } 26 } 27 28 public enum SameSiteMode 29 { 30 Strict, 31 Lax, 32 None 33 }
这样就简单实现了一个Response的SetCookie扩展方法(当然实现较为简单,没有考虑其他的设置可选项,可根据后期需要更改逻辑),然后在需要的地方进行调用即可。
1 public ActionResult Index() 2 { 3 Response.SetCookie("test1", "test1111"); 4 Response.SetCookie("test2", "test2222"); 5 return View(); 6 }
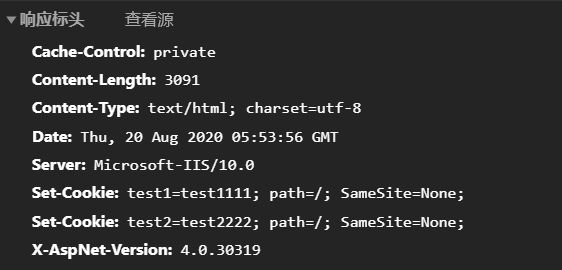
在浏览器中查看cookie时就发现没有警告了,并且cookie的SameSite属性正确显示为设置的值,这里是None,需要注意的是如果SameSite设置为None的情况下requireSSL必须为true,并且站点需要使用https访问才能在跨站时正常写入cookie。


当然SameSite的值也可以设置成其他的类型,具体参考下表
| WHEN TO... | SCENARIO | ATTRIBUTE | IF YOU DO NOTHING |
|---|---|---|---|
Use SameSite=Strict |
Your website offers banking services or your website needs a very secure environment | Update your attribute to to add a layer of protection from web threats.SameSiteSameSite=Strict |
Your site may be susceptible to potential web vulnerabilities and data leaks. |
Use SameSite=Lax |
You have a social community website and you offer embedded chat widgets | Update your attribute to SameSiteSameSite=Lax |
You'll be good to go. Chrome's default behavior will be . Even if is not set, the default is still SameSite=LaxSameSiteSameSite=Lax |
Use SameSite=None |
Your website offers data analytics services OR your website offers retargeting, advertising and conversion tracking. | Update your attribute to to ensure Chrome doesn't reject your third-party cookies.SameSiteSameSite=None; Secure |
Your cookies will no longer work on Feb 4, 2020. |
| "Speak to a representative" | You've monetized your website with third-party ad programs OR you're utilizing third-party services like Google Calendar, Cloudflare, Facebook, Twitter, Instagram, LinkedIn, Gravatar, User Tracking services, CRM, reservations plugin, anti-fraud, third-party fonts, image/video hosting and/or payments services. | Speak with the ad program company to ensure they have a plan to update their cookies. You can't update cookies on a domain you don't control. | You may see a decline in the ad revenue you receive and or business engagement. |
参考文档:
- https://blog.heroku.com/chrome-changes-samesite-cookie
- https://docs.microsoft.com/en-us/aspnet/samesite/system-web-samesite
- https://stackoverflow.com/questions/62576470/how-to-set-samesite-value-to-none-in-net-4-5-2
- https://stackoverflow.com/questions/50361460/samesite-cookie-attribute-not-being-set-using-javascript
- https://github.com/GoogleChromeLabs/samesite-examples/blob/master/javascript.md