在学习Eureka的时候,我们了解过Eureka的高可用,同样针对具体的微服务我们也可以部署多个相同的应用达到高可用的目的(微服务集群是会经常用到的)。
1.为什么使用Ribbon
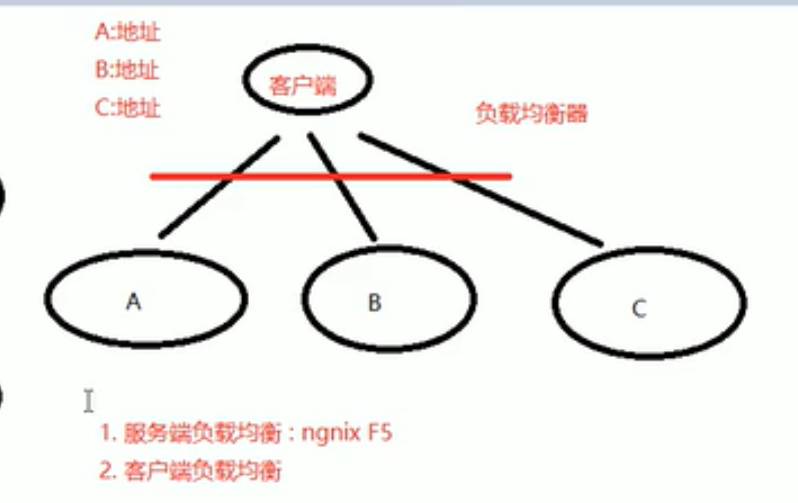
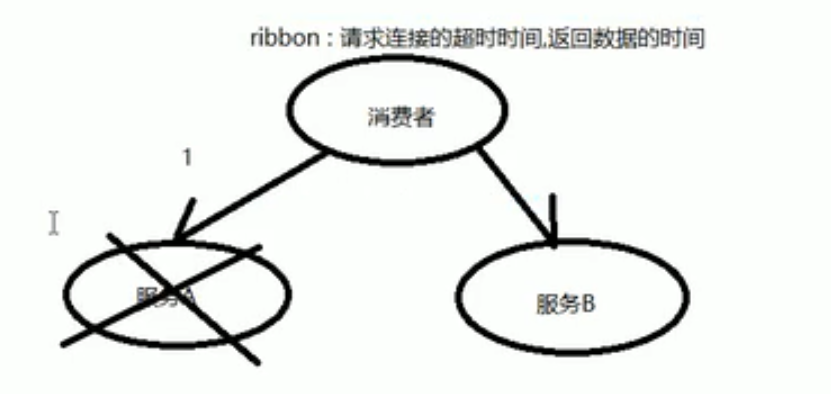
针对上述在有多个服务提供者时,服务消费者如何确定调用哪一个服务提供者的问题,我们引入了客户端负载均衡的概念。
而Ribbon是SpringCloud提供的的负载均衡方案,Ribbon具体有两个功能:
①负载均衡(根据不同的负载均衡策略确定如何调用服务)

服务端负载均衡是通过负载均衡器实现的,负载均衡器确定调用哪个服务,在负载均衡器分发请求到服务端。
客户端负载均衡是将服务列表同步到客户端,然后根据负载均衡算法在客户端确定调用哪个服务,并在客户端发起调用。
②服务调用(基于RestTemplate实现的服务调用,可以不再通过Eureka元数据去调用服务)
2.Ribbon的简单使用
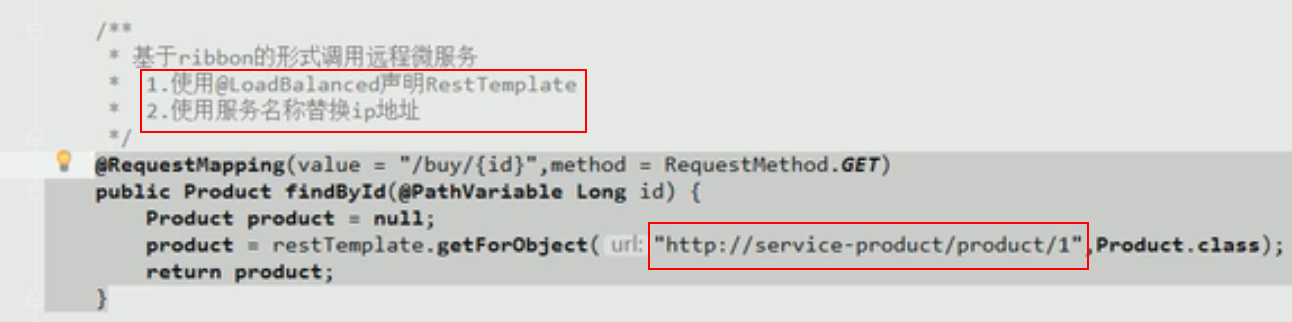
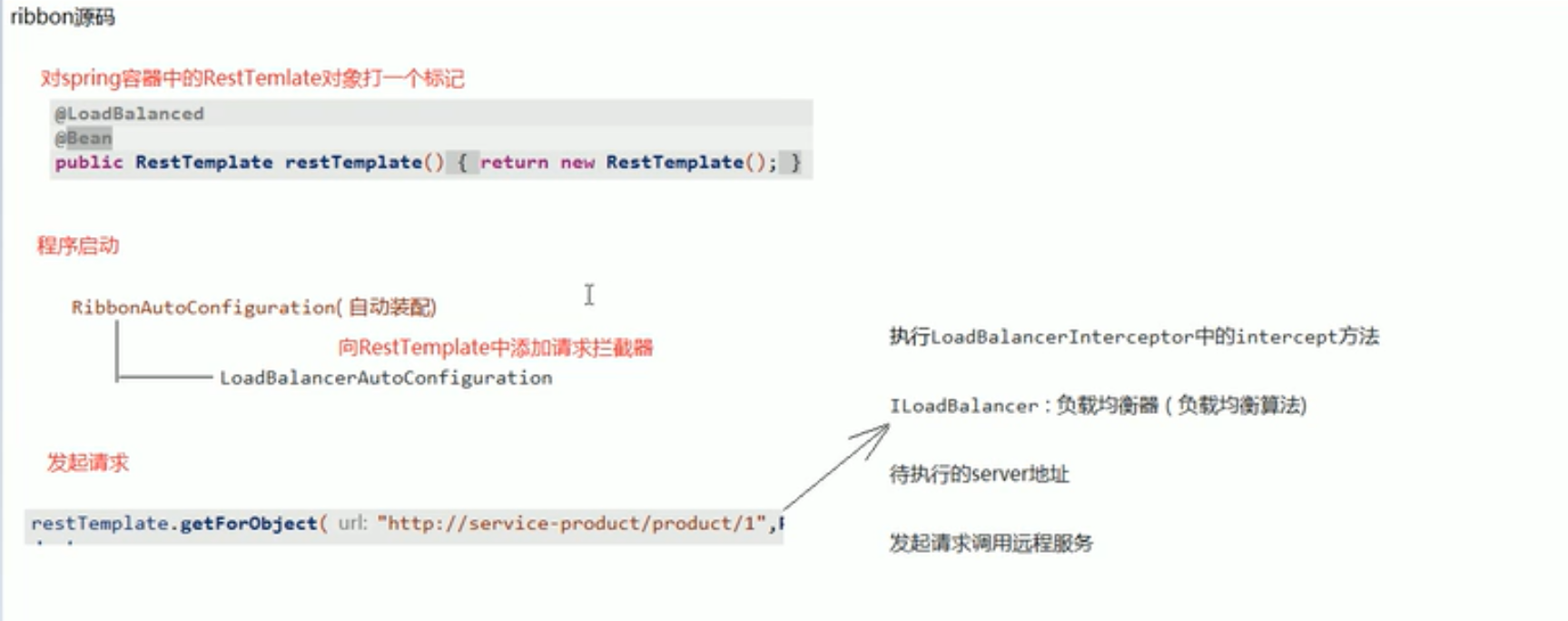
1.在RestTemplate上增加@LoadBalanced注解
2.通过服务名来调用服务(而不是使用元数据获取host,port的方式,使用服务名调用更加灵活)。

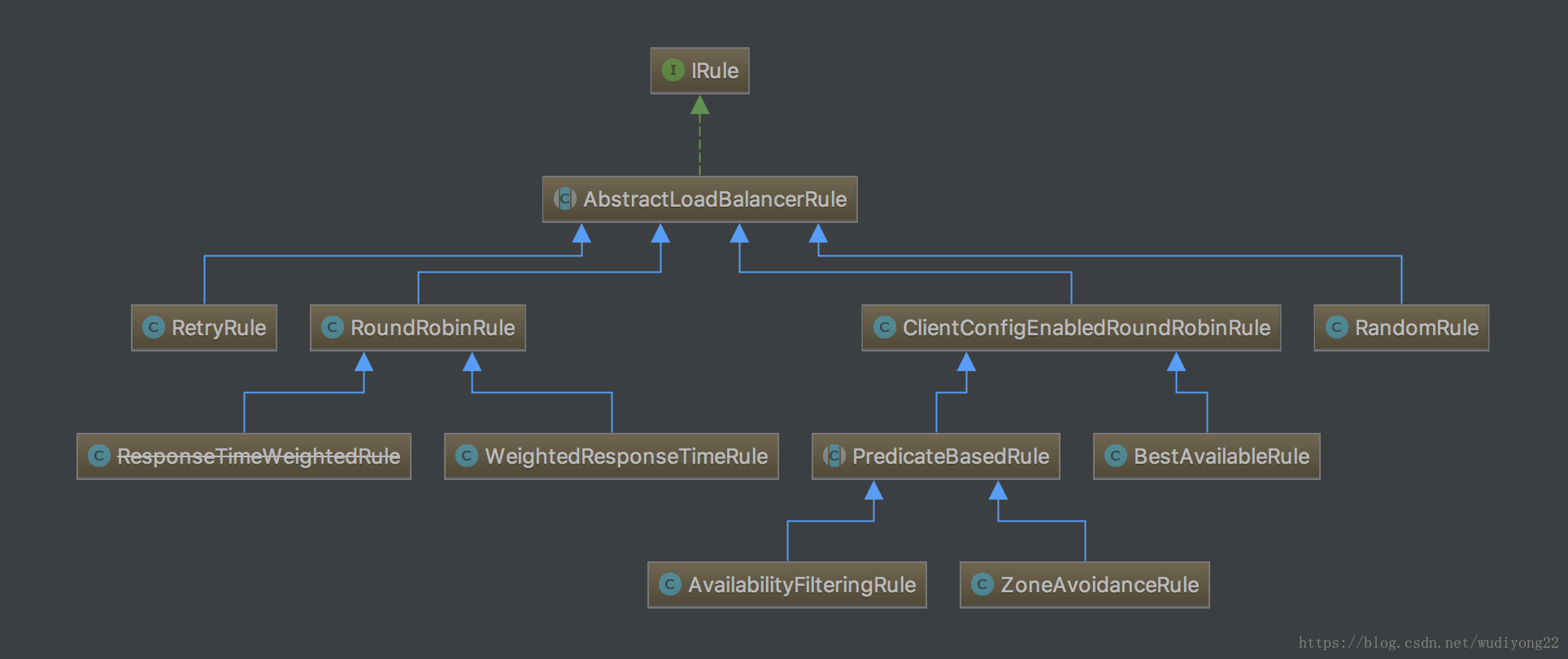
3.Ribbon的负载均衡策略


策略的选择:
如果机器配置一样的时候使用轮询策略,
如果部分机器配置更高可以使用权重策略
策略的配置方式:
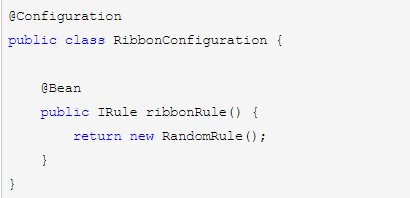
一种直接调用ConfigurationManager获取配置实例,然后设置配置属性(也可以自定义策略);

然后在启动类增加
@RibbonClient(name = "client-a", configuration = RibbonConfiguration.class)//表示针对client-a服务使用的负责策略是经过RibbonConfiguration配置类的。
一种是在application.yml中配置。
client-a:
ribbon:
NFLoadBalancerRuleClassName: com.netflix.loadbalancer.RandomRule #针对client-a服务使用随机策略
4.Ribbon的重试机制

①引入重试的依赖
<dependency>
<groupId>org.springframework.retry</groupId>
<artifactId>spring-retry</artifactId>
</dependency>
②增加重试的配置

5.Ribbon源码简析

6.总结
Ribbon是客户端负载均衡,能够基于RestTemplate和服务名称进行服务调用;
Ribbon的负载均衡策略和重试机制,通过debug方式查看源码。