雷达图是以从同一点开始的轴表示的三个或更多个定量变量的二维图形的形式显示多变量数据的图形方法。 轴的相对位置和角度通常不具有信息。雷达图也被称为网络图,蜘蛛图,星图,星图,蛛网图,不规则多边形,极坐标图或Kiviat图。 它等效于极坐标中的平行坐标图[1].
本文介绍两种雷达图的制作方法,一种是每个轴的单位一样,统一区域范围的值;另一种是每个轴具有不同区域的数值。
一、excel制作雷达图(只能制作每个轴数据区间相近的数据)
数据如下所示,纯属虚构,仅做示例,六个城市的降水量

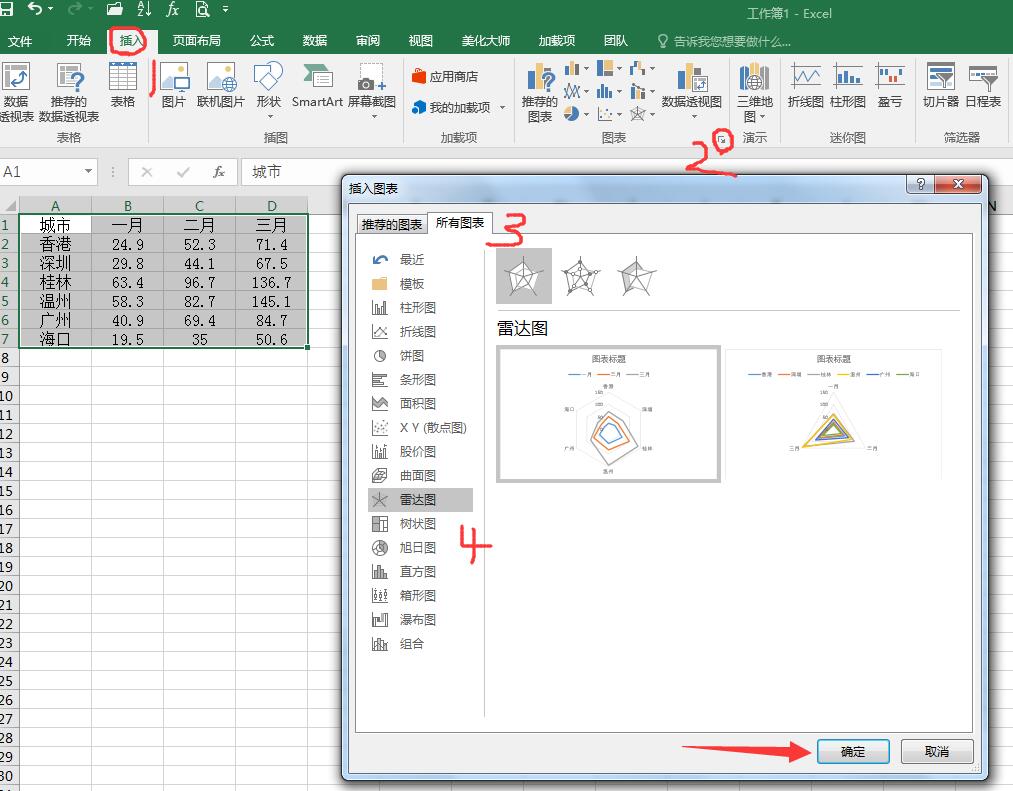
在excel中制作雷达图,方法如下:选择数据-插入-图表-所有图表-雷达图,点击确定即可

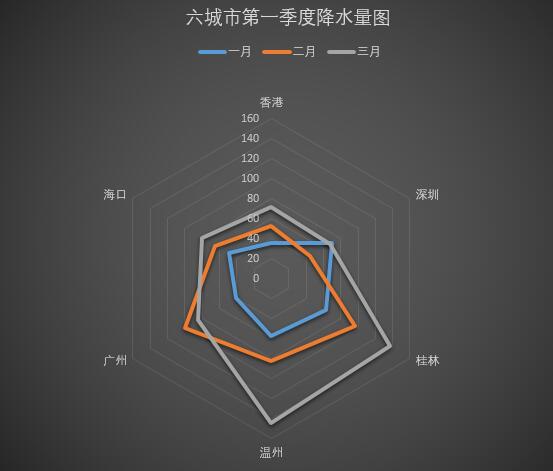
点击确定即可得到雷达图,如下所示:

二、Echarts制作雷达图
1.进入Echarts官网(http://echarts.baidu.com/),选择雷达图

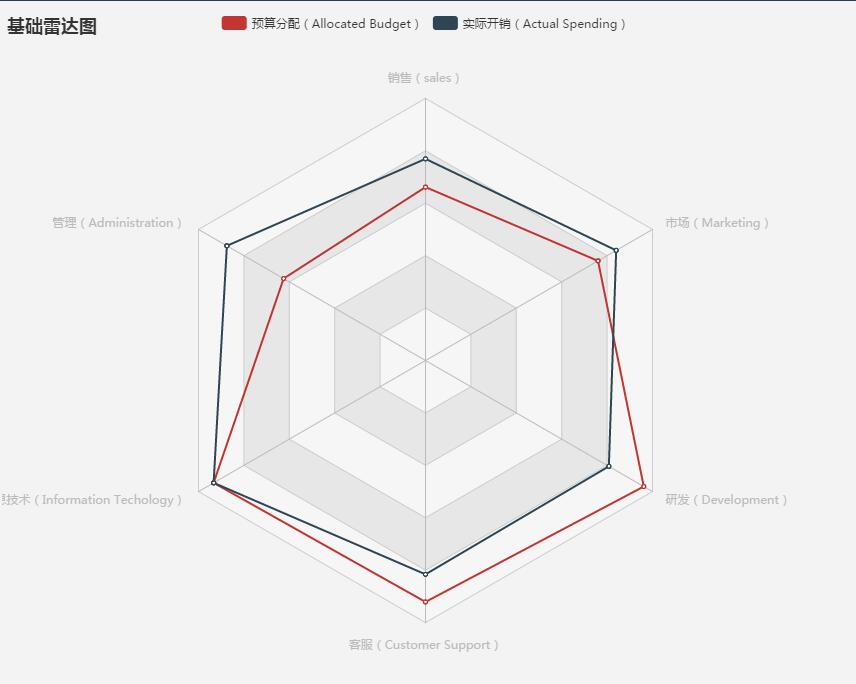
2、我选择的第四种雷达图,代码如下:
1 option = { 2 title: { 3 //更改图表名字 4 text: '基础雷达图' 5 6 }, 7 tooltip: {}, 8 legend: { 9 //更改图表图例 10 data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)'] 11 }, 12 radar: { 13 // shape: 'circle', 14 indicator: [ 15 //数据部分,设置最大值 16 { name: '销售(sales)', max: 6500}, 17 { name: '管理(Administration)', max: 16000}, 18 { name: '信息技术(Information Techology)', max: 30000}, 19 { name: '客服(Customer Support)', max: 38000}, 20 { name: '研发(Development)', max: 52000}, 21 { name: '市场(Marketing)', max: 25000} 22 ] 23 }, 24 series: [{ 25 name: '预算 vs 开销(Budget vs spending)', 26 type: 'radar', 27 // areaStyle: {normal: {}}, 28 data : [ 29 { 30 //第一组数据值 31 value : [4300, 10000, 28000, 35000, 50000, 19000], 32 name : '预算分配(Allocated Budget)' 33 }, 34 { 35 //第二组数据值 36 value : [5000, 14000, 28000, 31000, 42000, 21000], 37 name : '实际开销(Actual Spending)' 38 } 39 ] 40 }] 41 };
3、运行即可得到图表

参考:
[1]https://en.wikipedia.org/wiki/Radar_chart