1.制作自己的导航条。
<nav>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508342776609&di=9967fd2902f46f703ab37bfb143a058e&imgtype=0&src=http%3A%2F%2Fimg66.ph.126.net%2Fys451HkPu-C0Mok9NNcQgA%3D%3D%2F1839720447782202864.jpg" width="40" height="40">
<img src="http://imgcache.cjmx.com/star/201511/20151110100909830.jpg" width="40" height="40">
<input type="text" >
<button>enter what you wanna say</button>
</nav>
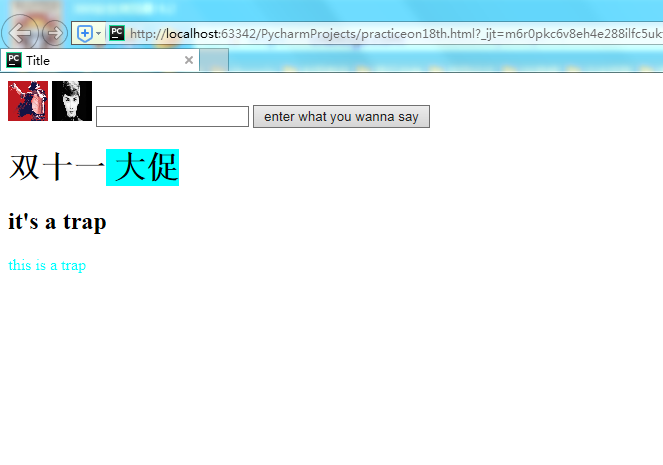
运行结果:

2.HTML头部元素:
<base> 定义了页面链接标签的默认链接地址
<style> 定义了HTML文档的样式
<link> 定义了一个文档和外部资源之间的关系
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="numberOne.css">
<base href="http://imgcache.cjmx.com/star/201511/20151110100909830.jpg" target="_blank">
<style>
p{ color: aqua}
.textcolor{ color:deepskyblue}
#whatever{ color:blue }
</style>
</head>
3.练习样式表:
行内样式表
<h1>双十一<span style="background-color: aqua"> 大促 </span> </h1>
内嵌样式表
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{ color: aqua}
.textcolor{ color:deepskyblue}
#whatever{ color:blue }
</style>
</head>
外部样式表
<link rel="stylesheet" type="text/css" href="numberOne.css">
4.分别练习定义三类选择器:
HTML 选择器
<style>
p{ color: aqua}
</style>
CLASS 类选择器
<style>
.textcolor{ color:deepskyblue}
</style>
ID 选择器
<style>
#whatever{ color:blue }
</style>
全部代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="numberOne.css">
<base href="http://imgcache.cjmx.com/star/201511/20151110100909830.jpg" target="_blank">
<style>
p{ color: aqua}
.textcolor{ color:deepskyblue}
#whatever{ color:blue }
</style>
</head>
<body>
<nav>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508342776609&di=9967fd2902f46f703ab37bfb143a058e&imgtype=0&src=http%3A%2F%2Fimg66.ph.126.net%2Fys451HkPu-C0Mok9NNcQgA%3D%3D%2F1839720447782202864.jpg" width="40" height="40">
<img src="http://imgcache.cjmx.com/star/201511/20151110100909830.jpg" width="40" height="40">
<input type="text" >
<button>enter what you wanna say</button>
</nav>
<h1>双十一<span style="background-color: aqua">
大促
</span>
</h1>
<h2 class>it's a trap
</h2>
<p>
this is a trap
</p>
</body>
</html>
运行结果如下: