1.拉取镜像
docker pull consul:latest
2.启动第一个consul节点
docker run --name consul1 -d -p 8500:8500 -p 8300:8300 -p 8301:8301 -p 8302:8302 -p 8600:8600 consul agent -server -bootstrap-expect 2 -ui -bind=0.0.0.0 -client=0 .0.0.0
3.查看consul1的ip地址,把后面要添加的consul加入到这个ip中
docker inspect --format='{{.NetworkSettings.IPAddress}}' consul1
4.启动consul2节点,加入到上面的consul1的地址
docker run --name consul2 -d -p 8501:8500 consul agent -server -ui -bind=0.0.0.0 -client=0.0.0.0 -join 172.17.0.4
5.启动consul3节点,加入到上面的consul1的地址
docker run --name consul3 -d -p 8502:8500 consul agent -server -ui -bind=0.0.0.0 -client=0.0.0.0 -join 172.17.0.4
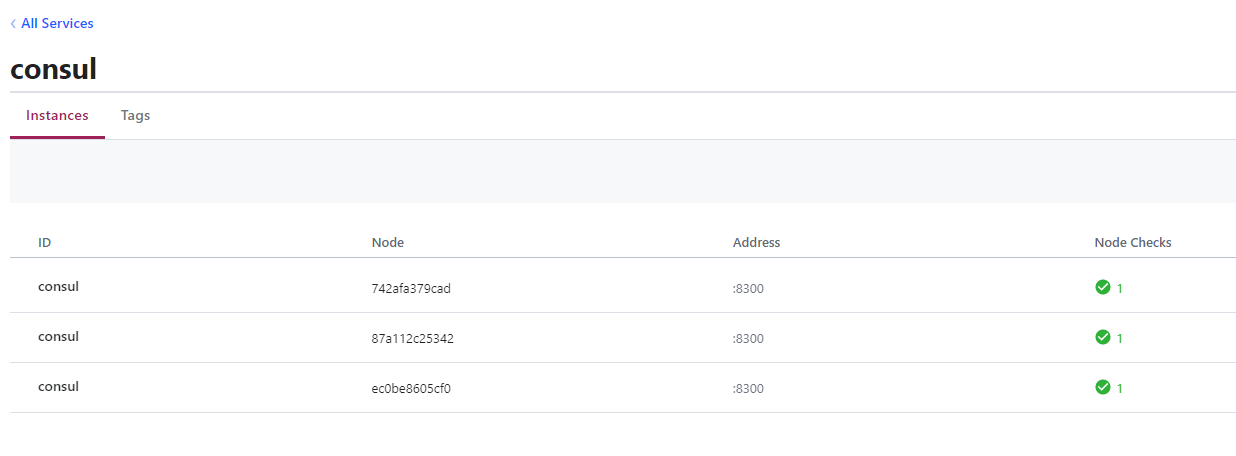
6.查看集群信息
在浏览器中输入 localhost:8500

consul参数解释:
- –net=host docker参数, 使得docker容器越过了net namespace的隔离,免去手动指定端口映射的步骤
- -server consul支持以server或client的模式运行, server是服务发现模块的核心, client主要用于转发请求
- -advertise 将本机私有IP传递到consul
- -retry-join 指定要加入的consul节点地址,失败后会重试, 可多次指定不同的地址
- -client 指定consul绑定在哪个client地址上,这个地址可提供HTTP、DNS、RPC等服务,默认是>127.0.0.1
- -bind 绑定服务器的ip地址;该地址用来在集群内部的通讯,集群内的所有节点到地址必须是可达的,>默认是0.0.0.0
- allow_stale 设置为true则表明可从consul集群的任一server节点获取dns信息, false则表明每次请求都会>经过consul的server leader
- -bootstrap-expect 数据中心中预期的服务器数。指定后,Consul将等待指定数量的服务器可用,然后>启动群集。允许自动选举leader,但不能与传统-bootstrap标志一起使用, 需要在server模式下运行。
- -data-dir 数据存放的位置,用于持久化保存集群状态
- -node 群集中此节点的名称,这在群集中必须是唯一的,默认情况下是节点的主机名。
- -config-dir 指定配置文件,当这个目录下有 .json 结尾的文件就会被加载,详细可参考https://www.consul.io/docs/agent/options.html#configuration_files
- -enable-script-checks 检查服务是否处于活动状态,类似开启心跳
- -datacenter 数据中心名称
- -ui 开启ui界面
- -join 指定ip, 加入到已有的集群中