JavaScript多物体运动三
HTML
<div id="div1"></div> <div id="div2"></div> <div id="div3">font-sizeChange</div> <div id="div4">透明度的改变滴呀</div>
CSS
div{ height:50px; width:100px; background:green; margin:10px; font-size:14px; }
javaScript(完整代码):这里面有很多需要重构和注意的地方滴
//支持 宽 高 字体大小 边框 window.onload=function (){ //这里的代码时 有待我们重构滴呀 var obj1=document.getElementById("div1"); var obj2=document.getElementById("div2"); var obj3=document.getElementById("div3"); var obj4=document.getElementById("div4"); obj1.onmouseover=function (){ move(this,'width',300); } obj1.onmouseout=function (){ move(this,'width',100); } obj2.onmouseover=function (){ move(this,'height',300); } obj2.onmouseout=function (){ move(this,'height',50); } obj3.onmouseover=function (){ move(this,'fontSize',30); } obj3.onmouseout=function (){ move(this,'fontSize',14); } obj4.onmouseover=function (){ move(this,'opacity',100); } obj4.onmouseout=function (){ move(this,'opacity',30); } } //操作对象 动作 目标 function getStyle(obj,name){ if(obj.currentStyle!=undefined){ return obj.currentStyle[name]; }else{ return getComputedStyle(obj,false)[name]; } } function move(obj,attr,iTarget){ //记住多物体运动的时候,没给obj都有不同的Timer对象;另外一个物体运动时,记得清楚之情对象的Timer //记住一定要清楚之前的Timer clearInterval(obj.Timer); obj.Timer=setInterval(function (){ //可以动态的创建属性; var val=0; if(attr=='opacity'){ val=Math.round(parseFloat(getStyle(obj,attr))*100); //这里又很多机关滴呀 }else{ val=parseInt(getStyle(obj,attr)); } var speed=(iTarget-val)/6; speed=speed>0?Math.ceil(speed):Math.floor(speed); //记得取整; if(val==iTarget){ clearInterval(obj.Timer); }else{ if(attr=='opacity'){ //火狐和chrome的是取小数 obj.style.opacity=(val+speed)/100; obj.style.filter='alpha(opacity:'+val+speed+')'; }else{ obj.style[attr]=val+speed+'px'; } } },30) }
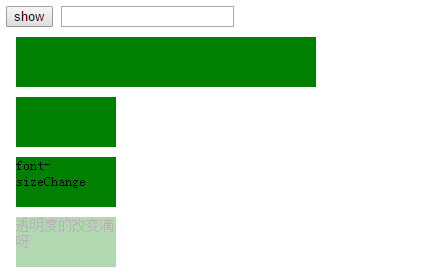
效果:
 、
、
windowonload的中的简单重构;(代码多,物体多,对象多) 那么面向对象的编程的优势就体现出来了滴呀;