自己从不会到最后做出来,所以好东西必须分享,所以我就给大家写一下过程
1.首先必须是成为微信的开发者,这样才有AppId 和AppSecret
2步就是获取access_token
在你的浏览器上输入https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
(注意连接中得appid=APPID&secret=APPSECRET 分别是你自己在微信哪里申请到的开发者的appid和appsecret)
那么这是就就要记下来了access_token,我们是通过这个去跟微信后台post数据。
3
就是创建php代码(太长了所以只帖一部分会提供地址下载)下载把里面的ACCESS_TOKEN改为你刚才申请的
define("ACCESS_TOKEN", ‘你的ACCESS_TOKEN’);
这个是菜单的json数据(根据个人修改)
$data = '{
"button":[
{
"name":"主页",
"sub_button":[
{
"type":"view",
"name":"主页地址",
"url":"你的地址"
},
{
"type":"view",
"name":"博客地址",
"url":"你的地址"
}]
},
{
"name":"联系我们",
"sub_button":[
{
"type":"view",
"name":"淘宝",
"url":"地址"
},
{
"type":"view",
"name":"新浪微博",
"url":"地址"
}]
},
{
"name":"产品",
"sub_button":[
{
"type":"view",
"name":"维纳斯",
"url":"地址"
},
{
"type":"view",
"name":"坦克车",
"url":"地址"
}
]
}
]
}
然后到了最重要的一步,接下来就是把数据post到微信的服务器,很多人是不明白如何把数据post上去,在这里我想说只要你有软件实行封包,把数据发过去就可已,在这里。我用的wampserver
软件下载地址:http://rj.baidu.com/soft/detail/10636.html?ald
配置安装教程自己百度一下啊。。
安装完毕之后就可以启动wampserver启动后是这个样子 绿色的
绿色的
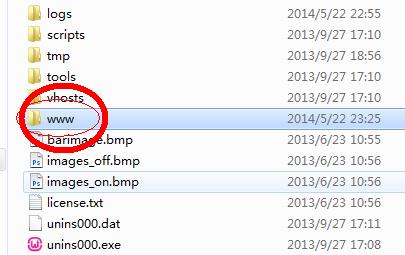
w,把下载好的php代码放到你的wampserver安装目录下的www文件夹

完成这一步之后,基本工作都差不多了。到临门一脚的时候
4打开我们的浏览器
输入”localhost/weixin.php"回车
等待微信服务器返回来的结果
{"errcode":0,"errmsg":"ok"}
就证明你的修改已经成功。快去打开吧。
如果有返回时
{"errcode":-1,}
是微信平台接受的数据的编码问题,我们需要把php代码的编码转为UTF-8的。
php代码下载地址:http://download.csdn.net/detail/z13580130369/7387865