一、前戏-MVC框架与MTV框架
1.MVC
MVC(Model View Controller),是一种软件工程开发的架构模式,不仅适用于软件开发,而且适用于其他广泛的设计和组织工作,主要思想通过分层的概念把软件系统分为三层:
1)模型(Model),负责数据的存取和分发
2)视图(View),负责如何把前端页面的展示
3)控制器(Controller),从视图层接收客户端输入的指令
每层间紧密联系,但又互相独立,每一层的发生变化不影响其它层,且都对外提供接口,共其它层调用,从而实现模块化设计,修改外观或者变更数据都不用涉及其它层,便于升级和维护
2.MTV
MTV(Model Template View),即模型、模板、视图,是Django了框架的设计模式,它借鉴了MVC框架的思想,也是分为三层以减低各层之间的耦合性
1)模型(Model),负责业务对象与数据库的对象(ORM)
2)模板(Template),负责如何把页面展示给用户
3)视图(View),负责业务逻辑,并在适当的时候调用Model和Template
Django中设置了一个urls分发器,用于将URL页面请求分发给不同的view处理,view再调用相应的Model和Template
二、Django框架
1.创建工程
方法一:cmd模式下输入django-admin startproject 工程名

方法二:pychram下创建

2.Django工程的目录结构
--- |-manager.py 管理项目的命令行工具,进行站点运行,数据库自动生成、静态文件收集等 |-templates |-djangosite | |-__init__.py 告诉Python这是一个包 | |-setting.py 配置文件,默认时定义本项目引用的Django组件、项目名等。在之后的开发中,还需要在其中配置数据库参数、导入的其他包信息等 | |-urls.py 维护项目的URL路由映射,即定义客户端访问的URL由哪一个Python模块解释并提供反馈。默认,其中只定义了"/admin",即管理员站点的解释器 | |-wsgi.py 定义WSGI接口信息,用于和其它WEB服务器集成,一般本文件在生成后无需改动 | **注释: ****建立应用,一个Django项目可建立多个应用: ****语法:python manager.py 站点名或者django-admin startapp 站点名 | |-app | |-__init__.py | |-admin.py 管理站点模型的声明文件,默认为空 | |-apps.y 应用信息定义文件,在其中生成AppConfig,该类用于定义应用名等Meta数据 | |-migrations 用于之后定义引用迁移功能 | |-models.py 添加模型层数据类的文件 | |-test.py 测试代码文件 | |-views.py 定义URL响应函数 | ---Remade 项目介绍文件(自建)
三、示例
以图书馆管理系统为例看目录结构以及配置
1.修改setting.py配置文件
1)添加新建的APP
INSTALLED_APPS = ['publisher.apps.PublisherConfig', # 添加新建的APP ]
2)关闭提交表单时的403报错
MIDDLEWARE = [# 'django.middleware.csrf.CsrfViewMiddleware', ]
3)配置数据库连接参数
# Database # https://docs.djangoproject.com/en/2.0/ref/settings/#databases DATABASES = { 'default': { # 连接数据库的模块 'ENGINE': 'django.db.backends.mysql', 'NAME': 'day62', 'HOST': '127.0.0.1', 'PORT': '3306', 'USER': 'root', 'PASSWORD': '123', } }
4)配置自动在URL后面添加斜杠
APPEND_SLASH = True
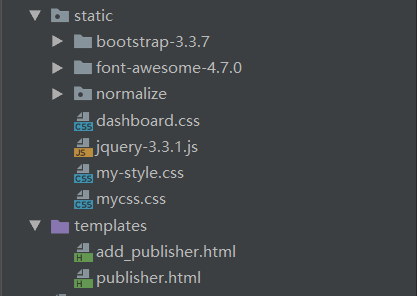
5)配置静态文件目录,同时在templates的统计目录下添加文件夹static
注:
静态文件夹一般用于存放HTML等需要的文件,如CSS、JS文件等
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.0/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static'), # 末尾必须加逗号 )
6)setting.py文件的同目录下的__init__.py指定连接数据库需要的模块
import pymysql pymysql.install_as_MySQLdb()
2.添加视图文件
1)在templates文件夹内添加HTML文件
2)在static文件夹内添加HTML文件需要的CSS、JS等文件

3)通过django-admin startapp在工程添加APP
django-admin startapp APP名称
4)在APP的根目录下的models.py中添加模型
创建完毕之后,在cmd下执行两个命令:
python manage.py makemigrations 将变更的models.py登记到当前APP的migrations文件夹中的001_initial.py文件中
python manage.py migrate 将登记的改动信息转换成SQL语句,转移到数据库中执行
from django.db import models # Create your models here. # 创建的对象必须继承Model class Publisher(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=32)
5)在APP的根目录下的views.py中添加视图
from django.shortcuts import render from django.shortcuts import redirect from publisher import models # Create your views here. def publisher(request): ret = models.Publisher.objects.all() print(ret) return render(request,'publisher.html',{'publisher':ret}) def add_publisher(request): # 根据请求方法的不同,要做不同的事情 if request.method == "POST": # 你要给我发新数据了 # 1. 取到你发送的数据 new_publisher_name = request.POST.get("publisher_name") # 2. 去数据库存数据 models.Publisher.objects.create(name=new_publisher_name) # 回复创建成功 return redirect("/publisher_list/") return render(request, "add_publisher.html")
6)在urls.py中添加URL路由
from django.contrib import admin from django.urls import path from django.conf.urls import url from publisher import views urlpatterns = [ path('admin/', admin.site.urls), url(r'^publisher',views.publisher), url(r'^add_publisher',views.add_publisher), # 新建的两个视图的URL路由 ]
附录:
视图文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="http://v3.bootcss.com/favicon.ico"> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="/static/font-awesome-4.7.0/css/font-awesome.min.css"> <link href="/static/dashboard.css" rel="stylesheet"> <link href="/static/my-style.css" rel="stylesheet"> <title>图书管理系统</title> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#my-menu" aria-expanded="true" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="http://v3.bootcss.com/examples/dashboard/#">Project name</a> </div> <div id="navbar" class="navbar-collapse collapse" aria-expanded="true" style=""> <ul class="nav navbar-nav"> <li><a href="http://v3.bootcss.com/examples/dashboard/#">Dashboard</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#">Settings</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#">Profile</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#">Help</a></li> </ul> </div> </div> </nav> <div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-2 sidebar collapse" id="my-menu"> <div class="my-menu-item" data-target="#menu-son1" data-toggle="collapse"><a>菜单一</a></div> <ul class="nav nav-sidebar collapse" id="menu-son1"> <li><a href="http://v3.bootcss.com/examples/dashboard/#">Overview</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#">Reports</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#">Analytics</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/#">Export</a></li> </ul> <div class="my-menu-item" href="#menu-son2" data-toggle="collapse"><a>菜单二</a></div> <ul class="nav nav-sidebar collapse" id="menu-son2"> <li><a href="http://v3.bootcss.com/examples/dashboard/">Nav item</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/">Nav item again</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/">One more nav</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/">Another nav item</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/">More navigation</a></li> </ul> <div class="my-menu-item" href="#menu-son3" data-toggle="collapse"><a>菜单三</a></div> <ul class="nav nav-sidebar collapse" id="menu-son3"> <li><a href="http://v3.bootcss.com/examples/dashboard/">Nav item again</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/">One more nav</a></li> <li><a href="http://v3.bootcss.com/examples/dashboard/">Another nav item</a></li> </ul> </div> <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> <h1 class="page-header">图书信息管理系统</h1> <!-- 面板开始 --> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">出版社管理</h3> </div> <div class="panel-body"> <!--表格 工具栏 开始--> <div class="row table-toolbar"> <div class="col-md-3 col-sm-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search for..."> <span class="input-group-btn"> <button class="btn btn-default" type="button">Go!</button> </span> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-md-3 col-sm-6 pull-right add-btn"> <button data-target="#myModal" data-toggle="modal" class="btn btn-success pull-right">新增 </button> <a href="/add_publisher/" class="btn btn-info pull-right">新页面添加 </a> </div> </div> <!--表格 工具栏 结束--> <table class="table table-striped table-bordered"> <thead> <tr> <th>id</th> <th>出版社名称</th> <th>操作</th> </tr> </thead> <tbody> {% for pub in publisher %} <tr> <td>{{ pub.id }}</td> <td>{{ pub.name }}</td> <td class="text-center"> <button class="btn btn-info btn-sm"><i class="fa fa-pencil fa-fw" aria-hidden="true"></i>编辑 </button> <button class="btn btn-danger btn-sm"><i class="fa fa-trash-o fa-fw" aria-hidden="true"></i>删除 </button> </td> </tr> {% endfor %} </tbody> </table> <!--分页 开始--> <div> <nav aria-label="Page navigation" class="pull-right"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> <!--分页 结束--> </div> </div> <!-- 面板 结束--> </div> </div> </div> <!--模态框开始--> <div class="modal fade" tabindex="-1" role="dialog" id="myModal"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">添加新信息</h4> </div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-3 control-label">出版社名称</label> <div class="col-sm-9"> <input type="text" class="form-control" id="inputEmail3" placeholder="名称"> </div> </div> <div class="form-group"> <label for="addr" class="col-sm-3 control-label">出版社地址</label> <div class="col-sm-9"> <textarea id="addr" class="form-control" rows="3"></textarea> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <!--模态框结束--> <script src="/static/jquery-3.3.1.js"></script> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="/static/font-awesome-4.7.0/css/font-awesome.min.css"> <title>Title</title> </head> <body> <div class="container"> <h1>添加新的出版社</h1> <dvi class="row"> <form action="/add_publisher/" method="post"> <input type="text" name="publisher_name"> <input type="submit" value="提交"> </form> </dvi> </div> <script src="/static/jquery-3.3.1.js"></script> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
