参考:jQuery权威指南
jQuery初步
jQuery选择器
jQuery操作dom
jQuery操作dom事件
jQuery插件
jQuery操作Ajax
jQuery动画与特效
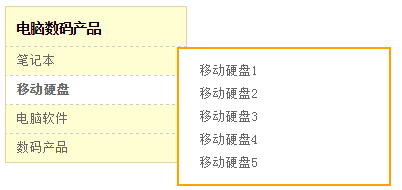
jQuery实现导航栏
jQuery实现点击式选项卡
jQuery实现select三级联动
实现效果:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><style type="text/css"> body{ font-size: 13px; } ul,li{ list-style-type: none; padding: 0px; margin: 0px; } .menu{ 180px; border:solid 1px #E5D1A1; background-color: #FFFDD2; } .optn{ 180px; line-height: 28px; border-top: dashed 1px #ccc; } .content{ padding-top: 10px; clear: left; } a{ text-decoration: none; color: #666; padding: 10px; } .optnFocus{ background-color: #fff; font-weight: bold; } div{ padding: 10px; } span{ padding-top: 3px; font-size: 14px; font-weight: bold; float: left; } .tip{ 190px; border: solid 2px #ffa200; position: absolute; padding: 10px; background-color: #fff; display: none; } .tip li{ line-height: 23px; }}</style><script type="text/javascript" src="jquery-1.4.4.js"></script><script type="text/javascript"> $(function(){ var curY;//所选项的top值 var curH;//所选项的Height值 var curW;//所选项的Width值 var srtY;//设置提示箭头的top值 var srtX;//设置提示箭头的left值 var objL;//获取当前对象 function setInitValue(obj){ curY = obj.offset().top curH = obj.height(); curW = obj.width(); } $(".optn").mouseover(function() { objL = $(this); setInitValue(objL); var ally = curY - curH +"px"; objL.addClass('optnFocus'); objL.next("ul").show().css({"top":ally,"left":curW}) }).mouseout(function() { $(this).removeClass('optnFocus'); $(this).next("ul").hide(); }); $(".tip").mousemove(function() { $(this).show(); objL = $(this).prev("li"); setInitValue(objL); objL.addClass('optnFocus'); }).mouseout(function(event) { $(this).hide(); $(this).prev("li").removeClass('optnFocus'); }); });</script><title>jQuery实现导航栏</title></head><body> <ul> <li class="menu"> <div> <span>电脑数码产品</span> </div> <ul class="content"> <li class="optn"><a href="#">笔记本</a></li> <ul class="tip"> <li><a href="#">笔记本1</a></li> <li><a href="#">笔记本2</a></li> <li><a href="#">笔记本3</a></li> <li><a href="#">笔记本4</a></li> <li><a href="#">笔记本5</a></li> </ul> <li class="optn"><a href="#">移动硬盘</a></li> <ul class="tip"> <li><a href="#">移动硬盘1</a></li> <li><a href="#">移动硬盘2</a></li> <li><a href="#">移动硬盘3</a></li> <li><a href="#">移动硬盘4</a></li> <li><a href="#">移动硬盘5</a></li> </ul> <li class="optn"><a href="#">电脑软件</a></li> <ul class="tip"> <li><a href="#">电脑软件1</a></li> <li><a href="#">电脑软件2</a></li> <li><a href="#">电脑软件3</a></li> <li><a href="#">电脑软件4</a></li> <li><a href="#">电脑软件5</a></li> </ul> <li class="optn"><a href="#">数码产品</a></li> <ul class="tip"> <li><a href="#">数码产品1</a></li> <li><a href="#">数码产品2</a></li> <li><a href="#">数码产品3</a></li> <li><a href="#">数码产品4</a></li> <li><a href="#">数码产品5</a></li> </ul> </ul> </li> </ul></body></html> |