原文: http://ux.etao.com/posts/620

一、什么是Markdown?
通常可以这样理解,对于网络上写作的人,Markdown 是 一种text-to-html (文本到 html)的转换工具。它提供给你一种方便阅读、方便书写的纯文本格式,然后把纯文本转换成符合语意并且结构化良好的 HTML 或者 XHTML.
事实上,如同HTML/XML/SGML/TeX一样,Markdown 同样是一种 Markup Language(标记语言)。只不过,Markdown 是更轻量级的、对书写和阅读更友好的标记语言。也正是为了达成这样的目标,John Gruber 和Aaron Swartz 才创造了 Markdown.
标记语言也好,工具也好,Markdown 只关注两件事情,以真正实现易读易写的目标:
- 格式化的纯文本语法;
- John Gruber 用 Perl 开发的脚本工具将纯文本转换成格式化的 HTML.
这对于网络写作的人而言,他只需要专注在文字,而不必纠结文章的 HTML 标签如何结构化,怎样让文章展现的更好看,更可读,同样对于网站的设计者和开发者,他只需要关注网站基本元素的样式实现,比如 headers,links,而不必担心整体的网站版式会被一个个作者自定义的样式搞的不伦不类。
二、为什么推荐 Markdown?
既然 Markdown 这么爽,那 UX 里面发布博客完全可以采用这种形式,虽然目前后台编辑器中暂不直接支持 Markdown 语法,但支持源代码,这就够了。
-
利用各种 Markdown 编辑利器书写 blog ;
-
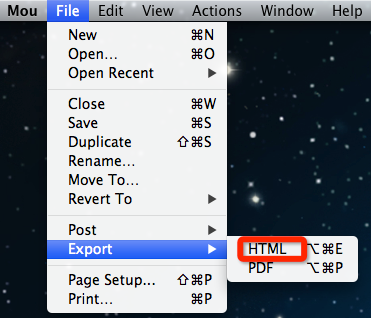
将 Markdown 写的 blog 导出为 HTML;

-
用编辑器打开 HTML 文件,拷贝其中
<body></body>两个标签中的源代码到后台编辑器,打开源码格式,粘贴进去即可。
三、Markdown 相关的工具
任何一个经常跟文章打交道的人,尤其是团队/个人 blog, 项目文档的组织,都应该尝试使用如下工具,当然,跟 Markdown 搭边的大都是免费资源;
编辑器类:
- Mou for Mac(最好用的,没有之一)
- something like Mou for Windows
- MarkdownPad for windows
- MarkPad for windows
- ReText for Linux
- ByWord for Mac - $9.99
- 去谷姐问问其他 Markdown Apps 和 Markdown for Windows
在线工具类:
- Markable.in online
- Dillinger.io online
- Dingus online
- 有众多的在线工具,你可以选一款喜欢的
- 如果你想要把一个网站都转成 Markdown, html2text 可以让你轻松做到,或者看看Marky。
- 当然,对于前端攻城湿而言,github 的 gist 无疑是一个文档分享和记录的好地方,这里你尽情使用 Markdown。
插件类:
- MaDe for chrome
- MarkdownEditing for Sublime Text 2,这里有详细的 配置教程
其它
- Marked for Mac - $3.99,提供给你 Markdown 的预览功能,不管你用什么文本编辑器。
四、怎么上手 Markdown?
谨记,如果在 Windows 平台,不要使用 Word,而使用 Notepad++ 类似这样的文本编辑器。Mac 系统下没有内置的文本编辑器,因此我上面推荐的 Mou for Mac 就派上用场了,你可以呼出 Mou help 打开语法提示窗口,同时在 Mou 中的左侧窗口书写 Markdown 文章,加以标记的点缀,右侧的窗口能实时的看到展现的效果。如下图: 
Markdown 基本语法
Markdown 标题,段落,引用
Markdown:
这是一级页头标题
=============
这是二级页头标题
-------------
所有从事网络写作的人都应该尽快尝试上手 Markdown,它不仅会提高你的工作效率,更会让你专注于写作本身,保证文章的质量。这只是一个普通的段落.
这是另一个普通的段落.
### 这是三级页头标题
> 这是一个段落引用.
>
> 这是引用中的第二段.
>
> ## 这是引用段落中的一个二级标题
输出的 HTML 结构:
<h1>A First Level Header</h1>
<h2>A Second Level Header</h2>
<p>所有从事网络写作的人都应该尽快尝试上手 Markdown,它不仅会提高你的工作效率,更会让你专注于写作本身,保证文章的质量。这只是一个普通的段落.</p>
<p>这是另一个普通的段落。</p>
<h3>这是三级页头标题</h3>
<blockquote>
<p>这是一个段落引用.</p>
<p>这是引用中的第二段.</p>
<h2>这是引用段落中的一个二级标题</h2>
</blockquote>
Markdown 加粗和强调
Markdown:
一对星号一个段落中的*被强调的文字*.
某些文字被 _强调_.
双星号实现**加粗**.
或者, 双下划线, 实现__同样加粗的效果__.
输出的 HTML 结构:
<p>一对星号一个段落中的<em>被强调的文字</em>.
某些文字被 <em>强调</em>。</p>
<p>双星号实现<strong>加粗</strong>.
或者, 双下划线, 实现<strong>同样加粗的效果</strong>。</p>
Markdown 删除线
首尾各用两个波浪线:
~~无效内容~~
生成的 HTML 结构:
Markdown 强制断行
正常,回车后形成的断行,不会被 Markdown 解析为断行,需要在断行前面段落后加两个空格:
这里是一个段落,断行处1
回车换到了第二行,生成的 HTML 是不会断行的。
同样这个段落,断行处2
在断行处2后面增加两个空格 就达到强制断行的效果了。
~~无效内容~~
生成的 HTML 结构:
Markdown 列表
无序列表的 Markdown,使用 *, +, - 同样效果
* 交互
* 视觉
* 前端
+ 交互
+ 视觉
+ 前端
- 交互
- 视觉
- 前端
输出同样的 HTML 结构:
<ul>
<li>交互</li>
<li>视觉</li>
<li>前端</li>
</ul>
有序列表则使用正常的阿拉伯数字即可:
1. 评审
2. 开发
3. 测试
输出的 HTML 结构:
<ol>
<li>评审</li>
<li>开发</li>
<li>测试</li>
</ol>
如果在列表之间隔开空行,同时缩进 4 个空格或者 1 个tab, 则会生成列表包含 p 标签的复杂的结构:
* 交互,
忙着改需求的的 PD
* 视觉
* 前端
输出的 HTML 结构:
<ul>
<li>交互,
<p>忙着改需求的的 PD</p></li>
<li>视觉</li>
<li>前端</li>
</ul>
Markdown 链接
Markdown 支持两种链接构造方式:
- 内敛式
- 引用式
内敛式 Markdown 语法是直接将链接地址附在链接文本之后:
这是 [UX 平台链接](http://ux.etao.com)。
输出的 HTML 结构:
这是 <a href="http://ux.etao.com">UX 平台链接</a>
另外,也可以给链接制定 title 属性:
这是 [UX 平台链接](http://ux.etao.com “UX 体验工作平台”)。
输出的 HTML 结构:
这是 <a href="http://ux.etao.com" title="UX 体验工作平台">UX 平台链接</a>
引用式 Markdown 语法是文档其它地方定义好 链接常量,直接引用即可,同事放括号内不区分大小写,如:
UX 平台最新的技术博客分别是 [KISSY RichBase 使用][1],[Mix网站低调上线][2] 和 [清空当前页面的用户体验][c]。
[1]: http://ux.etao.com/posts/613 "KISSY RichBase 使用"
[2]: http://ux.etao.com/posts/598 "Mix网站低调上线"
[C]: http://ux.etao.com/posts/580 "清空当前页面的用户体验"
输出的 HTML 结构:
<p>UX 平台最新的技术博客分别是 <a href="http://ux.etao.com/posts/613">KISSY RichBase 使用</a>,<a href="http://ux.etao.com/posts/598">Mix网站低调上线</a> 和 <a href="http://ux.etao.com/posts/580">清空当前页面的用户体验</a>。</p>
Markdown 还支持自动链接,即只需要尖括号包起来,就会自动转成链接,在引述和书写邮箱的时候很便捷。
Markdown 图片
图片跟链接十分类似,只是链接文本前面多了一个叹号 !。也分为内敛式 和 引用式:

![alt text][4]
[4]: http://img02.taobaocdn.com/tps/i2/T13yQPXa4cXXaJKhPp-1638-1136.png "Markdown Tips"
上面这两种都输出同样的 HTML 结构:
<img src="http://img02.taobaocdn.com/tps/i2/T13yQPXa4cXXaJKhPp-1638-1136.png" alt="alt text" title="Markdown Tips" />
目前 Markdown 让人不爽的是,还不支持制定图片宽高,如果需要,要使用普通的 <img> 标签。
Markdown Tables
一个简单的示例如下:
First Header | Second Header | Third Header
------------ | ------------- | ------------
Content Cell | Content Cell | Content Cell
Content Cell | Content Cell | Content Cell
对于每个表格,你如果愿意,也都可以加上表头分割线:
| First Header | Second Header | Third Header |
| ------------ | ------------- | ------------ |
| Content Cell | Content Cell | Content Cell |
| Content Cell | Content Cell | Content Cell |
输出的 HTML 结构:
<table>
<thead>
<tr>
<th>First Header</th>
<th>Second Header</th>
<th>Third Header</th>
</tr>
</thead>
<tbody>
<tr>
<td>Content Cell</td>
<td>Content Cell</td>
<td>Content Cell</td>
</tr>
<tr>
<td>Content Cell</td>
<td>Content Cell</td>
<td>Content Cell</td>
</tr>
</tbody>
</table>
还通过冒号为每个列制定对其方向:
First Header | Second Header | Third Header
:----------- | :-----------: | -----------:
Left | Center | Right
Left | Center | Right
输出的 HTML 结构:
<table>
<thead>
<tr>
<th align="left">First Header</th>
<th>Second Header</th>
<th align="right">Third Header</th>
</tr>
</thead>
<tbody>
<tr>
<td align="left">Left</td>
<td>Center</td>
<td align="right">Right</td>
</tr>
<tr>
<td align="left">Left</td>
<td>Center</td>
<td align="right">Right</td>
</tr>
</tbody>
</table>
Markdown 代码区块
在需要展示代码片段的时候,Markdown 可以让你以多种方式在多种场景下展现源代代码。在普通的段落中,对某个代码前后加反撇号就可以生成 code 片段:
在书写 HTML 时,我不推荐使用 `<font>` 标签
输出的 HTML 结构:
<p>在书写 HTML 时,我不推荐使用 <code><font></code> 标签</p>
对于大块的成段的源代码展现,则每行缩进 4 个空格即可:
在 HTML5 中,`<!DOCTYPE>` 声明方式只有一种:
<!DOCTYPE html>
<html lang=“zh_CN”>
<head>
<title>UX</title>
</head>
<body>
<p>Everything about UX</p>
</body>
</html>
输出的 HTML 结构:
<p>在 HTML5 中,<code><!DOCTYPE></code> 声明方式只有一种:</p>
<pre><code><!DOCTYPE html>
<html lang=“zh_CN”>
<head>
<title>UX</title>
</head>
<body>
<p>Everything about UX</p>
</body>
</html></code></pre>
Markdown 隔离的代码块
这是一个代码块,与前面的代码区块不同之处有两点:
- 不依赖于缩进
- 段落首尾分别使用三个反撇号。
这是被隔离的代码快,跟缩进代码块达到同样的效果。
Markdown 分割线
在文档中建立分割线的方式,就是用三个以上的星号,减号,或者下划线,除了空格,不允许出现其它符号。如下写法效果等同:
***
* * *
******
- - -
____
输出的 HTML 结构:
<hr />
Markdown 特殊字符自动转换
在 HTML 文件中,有两个字符需要特殊处理: < 和 & 。 < 符号用于起始标签,& 符号则用于标记 HTML 实体,如果你只是想要显示这些字符的原型,你必须要使用实体的形式,像是 < 和 &。 Markdown 让你可以自然地书写字符,需要转换的由它来处理好了。如果你使用的 & 字符是 HTML 字符实体的一部分,它会保留原状,否则它会被转换成 &。
所以你如果要在文档中插入一个版权符号 ©,你可以这样写:
©
Markdown 会保留它不动。而若你写:
AT&T
Markdown 就会将它转为:
AT&T
Markdown 转义
Markdown使用 反斜线对如下字符进行转义,来适用需要用到有意义符号的场景:
\ 反斜线
` 反撇号
* 星号
_ 下划线
{} 大括号
[] 中括号
() 括号
# 哈希标记
+ 加号
- 减号 (连字符)
. 点
! 叹号
五、Markdown 深入了解
如果你想了解更多的 Markdown 的应用场景与相关文档,下面这些可供参考:
- StackOverflow.com 的博客和评论系统使用的是 Markdown。 这是它们的 帮助引导。
- github.com 同样倾情于使用自定义的混合 Markdown 用于它们的讨论组。 这是它们的帮助引导。
参考文档:
http://wowubuntu.com/markdown/