廖雪峰官网:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000,感觉初学很棒的一个地方
1. 创建SSH Key
由于本地Git仓库和GitHub仓库之间的传输是通过SSH加密的,所以,需要创建SSH Key,命令如下:
$ ssh-keygen -t rsa -C "xxx@xxx.com"
一路回车,使用默认值即可
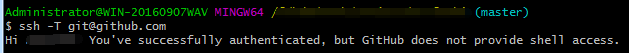
2.测试是否连接上github服务器
命令行:ssh -T git@github.com

3.将项目代码文件夹上传到github你的仓库内(也是github上传时出现error: src refspec master does not match any解决办法)
- 把项目目录变成Git可以管理的仓库
git init
- 把项目文件夹内的内容全部添加到暂存区
git add .
- 提交暂存区中的文件
git commit -m 'Initial commit project'
- 把一个本地仓库与远程库关联(你首先要有一个远程库eg:github上创建一个;https://xxxxxxx.git这个就是你的远程库路径)
git remote add origin https://xxxxxxx.git
-
把本地库的内容推送到远程,用
git push命令(只有在push之后,别人才可以看到你的更新),实际上是把当前分支master推送到远程。由于远程库是空的,第一次推送master分支时,加上了-u参数,Git不但会把本地的master分支内容推送的远程新的master分支,还会把本地的master分支和远程的master分支关联起来。
git push -u origin master (如果没有配置用户名和邮箱,那么需要执行以下命令:git config --global user.name "XXX" 和 git config --global user.email "XXX@XXX.com" )
4.在本地创建了一个Git仓库后,又想在GitHub创建一个Git仓库
廖老师的这个介绍更加详细:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000/0013752340242354807e192f02a44359908df8a5643103a000
5.假设我们从零开发,那么最好的方式是先创建远程库,然后,从远程库克隆
https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000/001375233990231ac8cf32ef1b24887a5209f83e01cb94b000
6.更改远程的URL
https://help.github.com/articles/changing-a-remote-s-url/
https://help.github.com/articles/which-remote-url-should-i-use/(两个路径的优劣)
其实就是用https的时候安全性高,就是很麻烦,每次当你git clone,git fetch,git pull,或git push使用HTTPS URL中的命令行远程仓库,你会被要求输入你的GitHub用户名和密码。
而ssh url就安全性不高,就不用输入你的GitHub用户名和密码。