验证器的概述
什么是验证器?首先记住一点服务器不要相信客户端传来的数据都是合法的,我们把验证客户端传来数据的过程称之为验证器。他的好处就是就和他的字面意思一样,保证服务器接收的数据都是合法的。
自定义验证
开发人员实现自定义验证,其实就是改变验证的描述。因为laravel验证不通过的提示信息是英文的,对国人来说不是那么通俗易懂。还有一个场景就是laravel提供的验证描述不能说明我们想要描述,这个时候我们就要自定义。
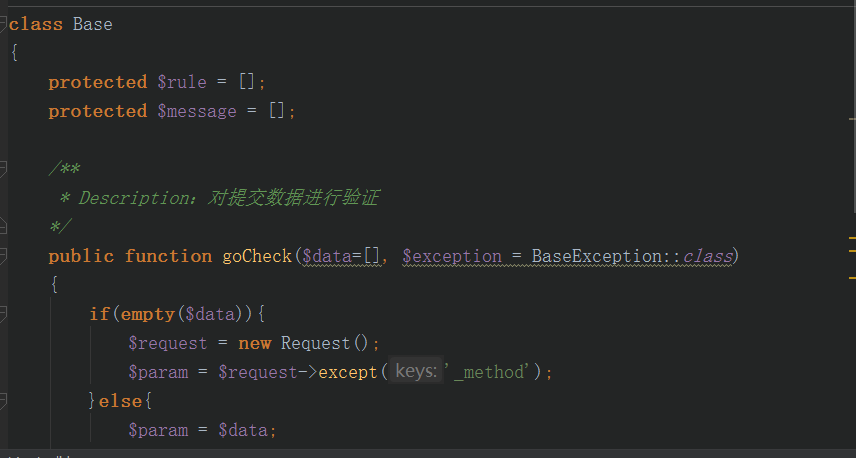
第一步我们首先创建自定义验证器


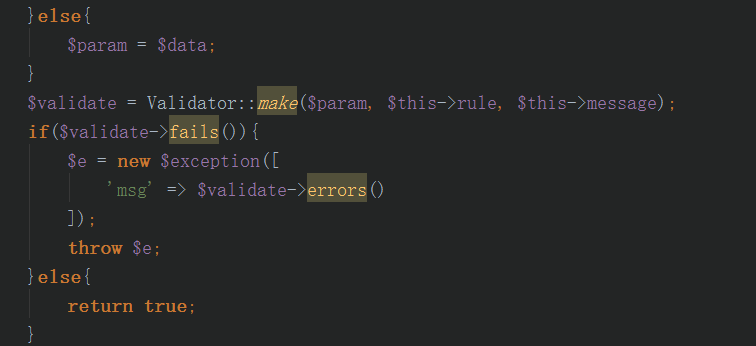
由上图我们可以看到,验证失败就要调用fails()函数,启动验证是make方法,第一个参数是要验证的数据,第二个参数是验证的规则,第三个参数是验证失败信息的描述;
我们创建了两个保护的属性,一个是规则,一个是验证失败描述的信息;
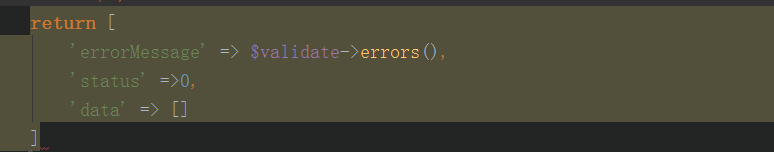
注意:我们在验证不通过的时候,我在这抛出了异常,这个是我的做法,你还可以直接自定义返回给客户端数据格式。比如

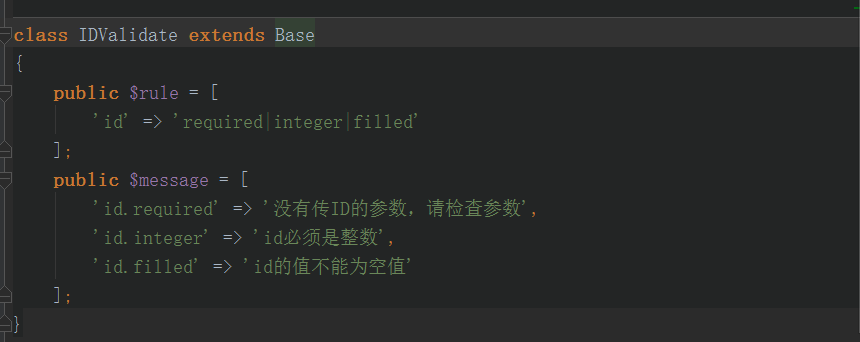
第二步我们创建自定义的规则

我们定义验证的规则要重写Base属性。
表单数据的验证
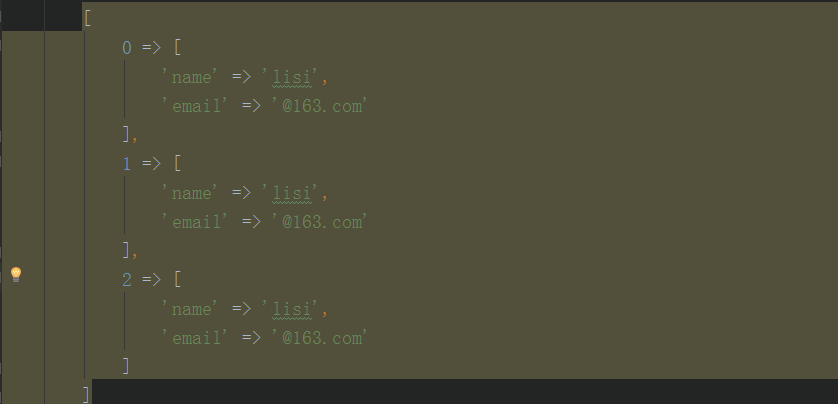
我们的数据格式如下

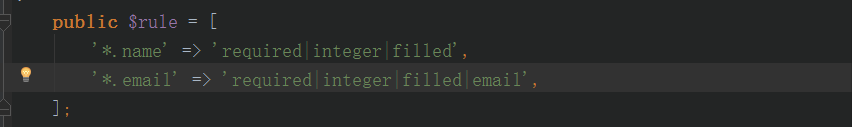
验证规则

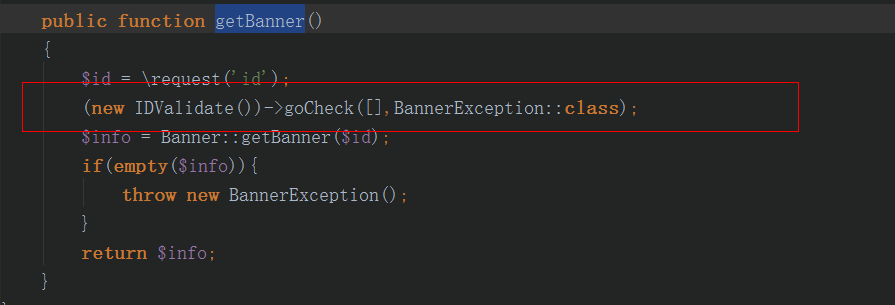
在相关控制器调用自定义验证

总结:
1、我们不要相信客户端传来的数据都是合法的,我们一定要做数据的验证。
2、普通字段的验证就是常规的,字段加验证规则;
3、表单自定义验证就是看数据格式是几维数据,二维就是上面的,三维就是product.*.id类似这样。